Heim >Web-Frontend >js-Tutorial >Kostenloses Tool: CSS-Button-Generator
Kostenloses Tool: CSS-Button-Generator
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-09-12 18:15:10677Durchsuche
Willkommen beim CSS-Button-Generator! Mit diesem Tool können Sie mithilfe einer Vielzahl von Steuerelementen für Farben, Rahmen, Text und mehr ganz einfach Schaltflächen entwerfen und anpassen. Mit der Live-Vorschau können Sie die von Ihnen vorgenommenen Änderungen sofort sehen und den entsprechenden CSS-Code generieren, der zur Verwendung auf Ihren Websites und Projekten kopiert werden kann.
Tools-Link: Dieses Tool ist unter webdevtales.com verfügbar
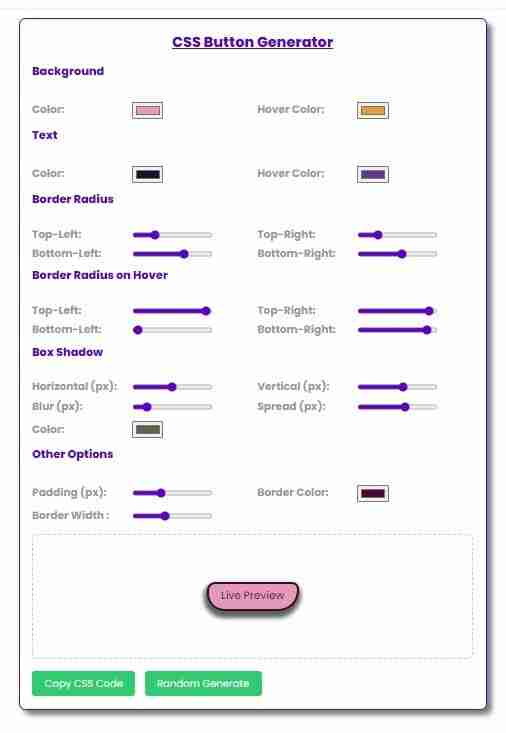
Benutzeroberfläche des Tools:

Merkmale:
- Passen Sie Hintergrund- und Textfarben an, einschließlich Hover-Status.
- Passen Sie den Randradius für jede Ecke an.
- Fügen Sie Boxschatten mit fein abgestimmten Einstellungen hinzu.
- CSS für das Schaltflächendesign generieren.
- Schaltflächenstile mit einem einzigen Klick zufällig auswählen.
- Kopieren Sie das generierte CSS in die Zwischenablage.
- Abschnittsübersicht des CSS Button Generator
1. Anpassung der Tastenfarbe
In diesem Abschnitt können Sie die Farbe sowohl für den Standardstatus der Schaltfläche als auch für ihren Hover-Status definieren:
- Hintergrundfarbe:Legen Sie die Hintergrundfarbe der Schaltfläche fest.
- Hover-Hintergrundfarbe:Passen Sie den Hintergrund an, wenn Sie mit der Maus darüber fahren.
- Textfarbe: Legen Sie die Textfarbe der Schaltfläche fest.
- Hover-Textfarbe: Definieren Sie die Textfarbe, wenn der Mauszeiger über die Schaltfläche bewegt wird.
2. Anpassung des Randradius
Passen Sie die Eckenrundung der Schaltfläche an. Jede Ecke (oben links, oben rechts, unten links, unten rechts) kann unabhängig eingestellt werden:
- Radius oben links: Steuert die Rundung der oberen linken Ecke.
- Radius oben rechts: Steuert die Abrundung der oberen rechten Ecke.
- Radius unten links: Steuert die Abrundung der unteren linken Ecke.
- Radius unten rechts: Steuert die Abrundung der unteren rechten Ecke.
Zusätzlich können Sie separate Radiuswerte für Schwebezustände festlegen.
3. Box-Shadow-Anpassung
Erstellen Sie einen Schatteneffekt um Ihre Schaltfläche, indem Sie diese Einstellungen anpassen:
- Horizontaler Versatz: Verschiebt den Schatten nach links oder rechts.
- Vertikaler Versatz: Verschiebt den Schatten nach oben oder unten.
- Unschärferadius: Steuert die Weichheit der Schattenkanten.
- Spread: Definiert, wie groß oder klein der Schatten ist.
- Schattenfarbe:Legen Sie die Farbe des Schattens fest.
4. Einstellungen für Abstand, Rand und Breite
Sie können den Abstand innerhalb der Schaltfläche ändern und Ränder definieren:
- Polsterung:Passen Sie den Abstand innerhalb der Schaltfläche an.
- Rahmenfarbe:Legen Sie die Rahmenfarbe fest.
- Randbreite: Passen Sie die Dicke des Randes an.
Live-Vorschau
Der Abschnitt „Live-Vorschau“ zeigt eine Echtzeitansicht Ihrer Schaltfläche an, während Sie Änderungen vornehmen. Bewegen Sie den Mauszeiger über die Schaltfläche, um die Hover-Effekte sofort zu sehen.
Aktionsschaltflächen
1. CSS-Code kopieren
Sobald Sie mit dem Design Ihrer Schaltfläche zufrieden sind, können Sie das generierte CSS kopieren, indem Sie auf die Schaltfläche „CSS-Code kopieren“ klicken. Es erscheint ein Popup mit dem CSS-Code, den Sie in Ihre Zwischenablage kopieren können.
2. Zufällig generieren
Fühlen Sie sich kreativ? Klicken Sie auf „Zufällig generieren“, um Zufallswerte für alle Einstellungen anzuwenden, sodass Sie mit jedem Klick einen einzigartigen Schaltflächenstil erhalten.
Verwendung
- Öffnen Sie das Tool:Besuchen Sie die Seite, auf der der Generator gehostet wird.
- Passen Sie die Schaltfläche an:Verwenden Sie die Steuerelemente, um die Farben, den Text, den Rahmenradius, den Schatten und andere Stile anzupassen.
- Live-Vorschau ansehen:Sehen Sie sich die Aktualisierung Ihrer Schaltfläche live im Vorschaubereich an, während Sie Änderungen vornehmen.
- Kopieren Sie das CSS: Sobald Sie mit Ihrem Design zufrieden sind, klicken Sie auf „CSS-Code kopieren“, um das generierte CSS anzuzeigen und in Ihre Zwischenablage zu kopieren.
- Wenden Sie das CSS an: Fügen Sie das kopierte CSS in das Stylesheet Ihres Projekts ein.
Erweiterte Nutzung
- Passen Sie für responsive Designs die Einstellungen basierend auf der Bildschirmgröße an. Der Generator passt sich automatisch an kleinere Bildschirme an und sorgt für mobilfreundliche Schnittstellen.
Viel Spaß beim einfachen Erstellen wunderschöner Knöpfe!
Tools-Link: Dieses Tool ist unter webdevtales.com verfügbar
Das obige ist der detaillierte Inhalt vonKostenloses Tool: CSS-Button-Generator. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

