Heim >Web-Frontend >js-Tutorial >So übergeben Sie Requisiten von der untergeordneten an die übergeordnete Komponente in React
So übergeben Sie Requisiten von der untergeordneten an die übergeordnete Komponente in React
- 王林Original
- 2024-09-11 06:40:07546Durchsuche
Sie haben wahrscheinlich Requisiten von übergeordneten an untergeordnete Komponenten übergeben und sich gefragt: „Hmm... aber was ist, wenn ich Requisiten von untergeordneten an eine übergeordnete Komponente übergeben möchte? Ich meine... umgekehrt.“ ?", Rechts? ? Ich habe mich das auch schon gefragt, aber es gibt tatsächlich Lösungen.

Wir werden sie durchgehen.
Was ist der typische Requisitenfluss?
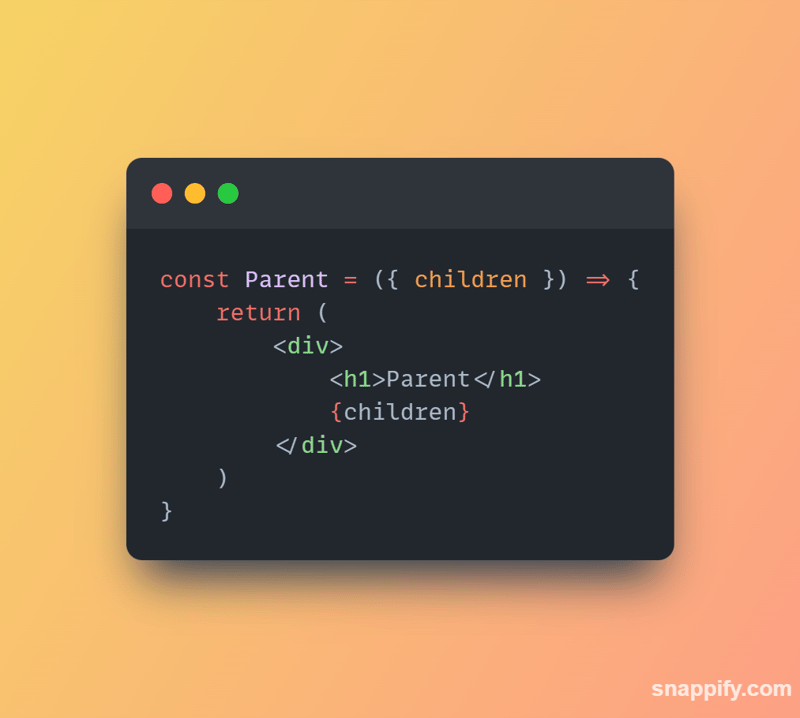
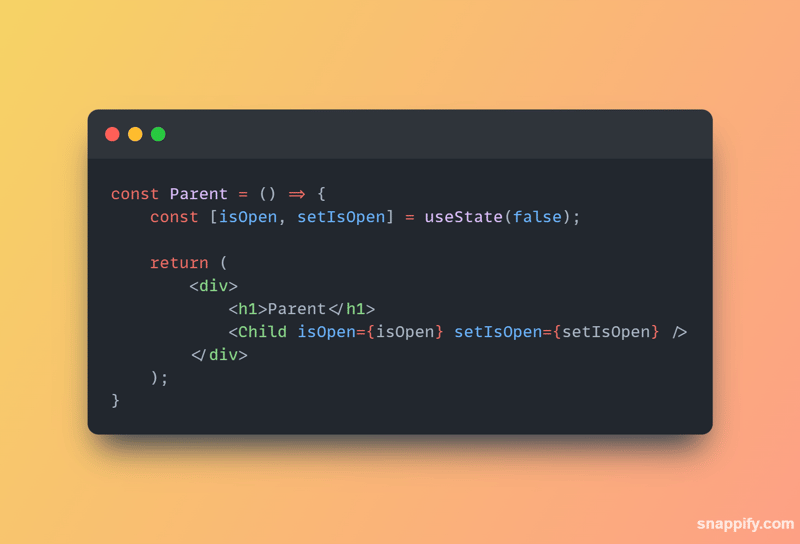
Der typische Fluss der Requisiten erfolgt vom Elternteil zum Kind. Nehmen wir im Grunde an, Sie haben eine übergeordnete Komponente, die so aussieht:

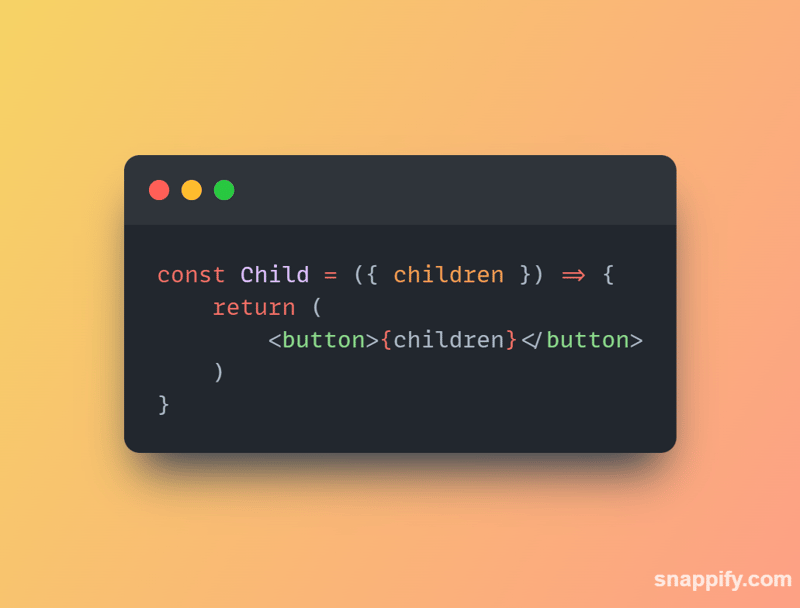
Die untergeordnete Komponente, die wir unten haben, verwendet eine Button-Komponente aus der sehr beliebten Komponentenbibliothek shadcn/ui. Die Button-Komponente verfügt über eine untergeordnete Requisite, die von der Parent-Komponente übergeben wird.

Oben übergeben wir eine untergeordnete Requisite von der Parent-Komponente an die Child-Komponente. Alles gut soweit, oder?
Was wäre, wenn wir Requisiten vom Kind an das Elternteil weitergeben möchten?
Jetzt wird es etwas knifflig, vor allem, wenn Sie eine solche Logik zum ersten Mal implementieren. Das Schwierige daran ist wahrscheinlich nicht, wie man es macht, sondern eher, wie man es visualisiert. Wie auch immer, ich war dort und meine Erfahrung wird Ihnen hoffentlich weiterhelfen?

Da Lernen am besten durch Handeln gelingt, nehmen wir das Beispiel von früher und modifizieren es ein wenig, um zu sehen, wie wir Requisiten vom Kind an das Elternteil weitergeben können. Das Ziel dieses Beispiels besteht darin, zu zeigen, wie wir den Status der übergeordneten Komponente ändern können, indem wir Daten von der untergeordneten Komponente übergeben.

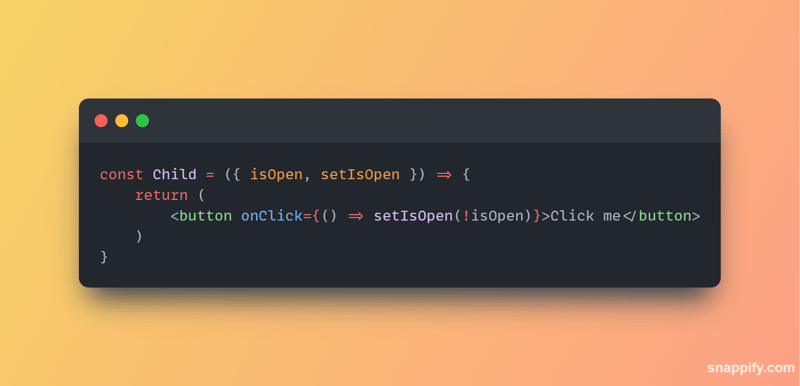
Und das machen wir mit der untergeordneten Komponente:

Um es in schriftlicher Form einfacher zu verstehen, versuchen wir mit den beiden Komponenten Folgendes zu erreichen: Wir initialisieren den Status in der übergeordneten Komponente und übergeben die Variablen dann an die untergeordnete Komponente und die entsprechende zu aktualisierende Funktion der Wert des Zustands in der übergeordneten Komponente. Nehmen wir in diesem Fall an, dass der Wert des Status zunächst auf „false“ gesetzt wird. Wenn wir in der untergeordneten Komponente auf die Schaltfläche klicken, nimmt sie diesen Wert an und ändert ihn in das Gegenteil von „falsch“ (! im Wert negiert ihn), wenn die Funktion beim Klickereignis aufgerufen wird.
Eine häufige Gefahr bei der Weitergabe von Daten vom Kind zum Elternteil
Die Übergabe von Daten von der untergeordneten Komponente an die übergeordnete Komponente hat ihre Besonderheiten. Eine der häufigsten Fallstricke besteht darin, zu vergessen, die Callback-Funktion als Requisite an die untergeordnete Komponente zu übergeben. Das bedeutet aber auch, dass Sie mehr Logik übergeben, als Sie tatsächlich übergeben müssen. Dies kann zu ärgerlicheren und schwerer zu behebenden Fehlern führen.

Eine Möglichkeit, dies zu verhindern, ist die Verwendung des useCallback-Hooks, der sicherstellt, dass die Funktion, die Sie als Callback an die untergeordnete Komponente übergeben, über alle Renderings hinweg stabil bleibt, wodurch unnötige erneute Renderings verhindert und die Leistung verbessert werden. Mit useCallback übergeben Sie eine Funktion als Requisite an die untergeordnete Komponente und die untergeordnete Komponente hat Zugriff auf die Funktion und kann sie bei Bedarf aufrufen. Mal sehen, wie wir das schaffen können.

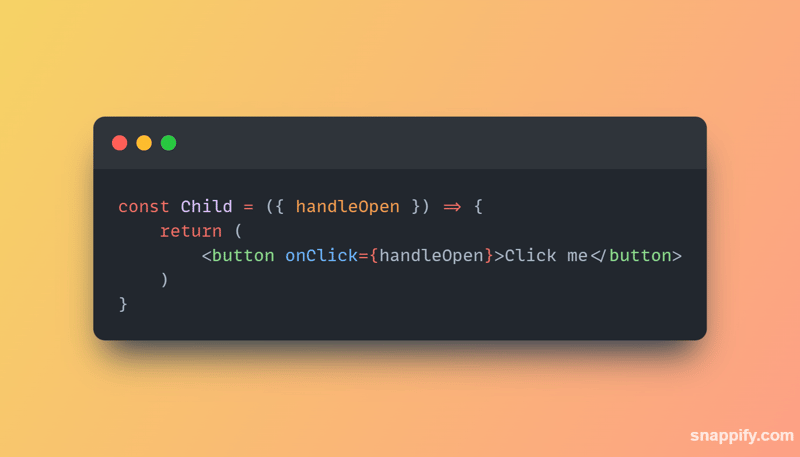
Jetzt zeigen wir, wie es in der Child-Komponente aussieht:

Ist das nicht sauberer, als die Funktion zu übergeben, sie dann vom untergeordneten Element zu aktualisieren und dann erneut an das übergeordnete Element zu übergeben? Sauberer und auch einfacher zu implementieren, oder? ?
Vielen Dank fürs Lesen!
Auch wenn es in React sicherlich mehr und möglicherweise sogar sauberere und besser aussehende Möglichkeiten gibt, Daten von Kind zu Eltern weiterzugeben, hoffe ich, dass Sie nach der Lektüre meines Artikels den Fluss der Datenweitergabe leichter verstehen vom Kind zum Elternteil und wie man dies auf zwei verschiedene Arten umsetzen kann. Wer weiß, vielleicht finden Sie eine kreativere Möglichkeit, es selbst zu tun? ? Wenn ja, würden wir uns sehr freuen, Ihre Ideen in den Kommentaren zu erläutern!
Über den Autor
Ich bin Softwareentwickler und technischer Redakteur mit Sitz in Portugal. Ich interessiere mich leidenschaftlich für Software-Engineering ?? und ich liebe es, in meinem Alltag neue Werkzeuge zu erkunden und interessante und kreative Lösungen für häufige geschäftliche und technische Probleme zu finden. Sie finden mich auf GitHub. Wenn Sie Fragen oder Feedback haben, können Sie sich gerne an uns wenden! ?
Das obige ist der detaillierte Inhalt vonSo übergeben Sie Requisiten von der untergeordneten an die übergeordnete Komponente in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

