Heim >Web-Frontend >js-Tutorial >Kommunikation: Datenabrufmuster
Kommunikation: Datenabrufmuster
- PHPzOriginal
- 2024-09-10 14:31:401245Durchsuche
Große Ankündigung!
Ich habe meine tägliche Lernreise zum Frontend-Systemdesign begonnen. Und ich werde Erkenntnisse aus jedem Modul in den Blogs teilen. So, hier ist der Anfang und es wird noch viel mehr folgen!
In diesem Blog untersuchen wir verschiedene Datenabrufmechanismen, die für das Front-End-Systemdesign unerlässlich sind, darunter Short Polling, Long Polling, WebSockets, Server-Sent Events (SSE) und Webhooks. Jede Technik geht auf spezifische Anforderungen für die Übermittlung von Daten an und von dem Client und Server ein, und deren Verständnis ist für die Entwicklung skalierbarer Echtzeit-Webanwendungen von entscheidender Bedeutung.
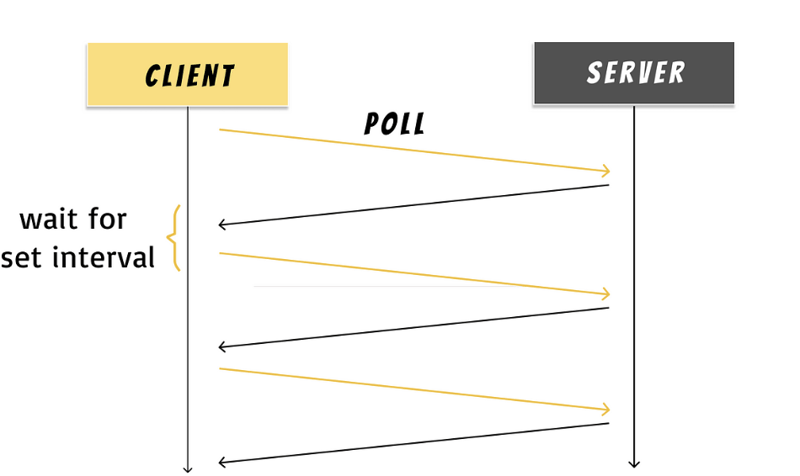
1. Kurze Umfrage
Kurzabfragen sind eine Methode, bei der der Client in regelmäßigen Abständen wiederholt Anfragen an den Server sendet, um nach Updates zu suchen.

setInterval(async () => {
const response = await fetch('/api/get-posts');
const data = await response.json();
// Update UI with new data
}, 5000); // Poll every 5 seconds
- Kurze Live-Kommunikation
- Keine Persistenz der Daten
- Weniger Ressourcennutzen
- Serverlast aufgrund der wiederholten Anfragen
- Erhöhte Bandbreitennutzung
Zum Beispiel – Börsenticker, Social-Media-Feeds
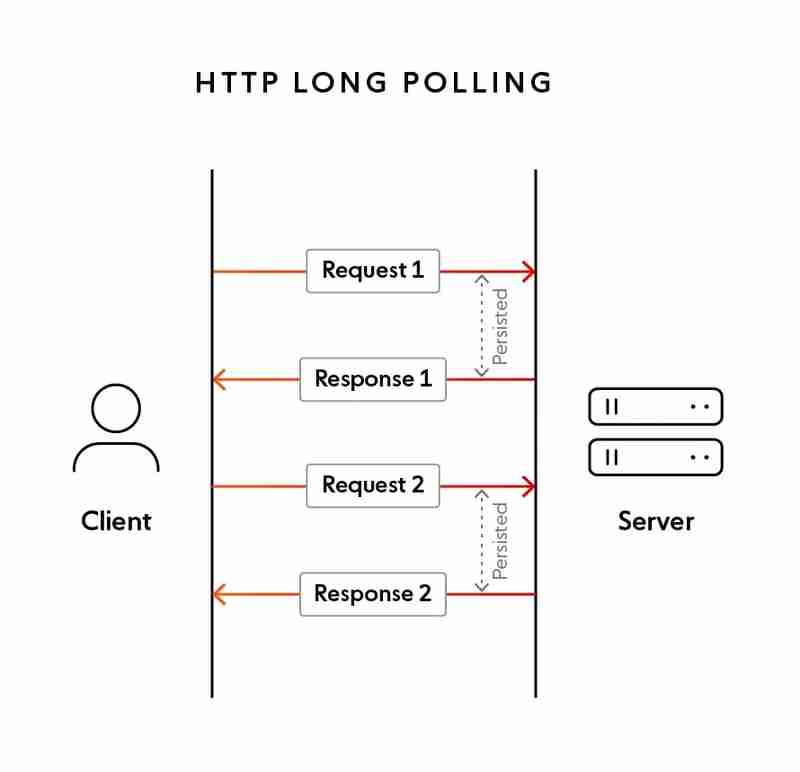
2. Langes Polling
Lange Abfragen sind eine Verbesserung gegenüber kurzen Abfragen, bei denen der Client eine Anfrage sendet und der Server die Verbindung offen hält, bis neue Daten zurückgegeben werden können.
Vom Back-End wird die Antwort nur gesendet, wenn die Daten aktualisiert werden. Bis dahin wird die Anfrage gespeichert. Wenn längere Zeit kein Update erfolgt, wird der Timeout verarbeitet.

Kundenseite
async function subscribe() {
let response = await fetch("/subscribe");
if (response.status == 502) {
// Status 502 is a connection timeout error, let's reconnect
await subscribe();
} else if (response.status != 200) {
// An error - let's show it
showMessage(response.statusText);
// Reconnect in one second
await new Promise(resolve => setTimeout(resolve, 1000));
await subscribe();
} else {
// Get and show the message
let message = await response.text();
showMessage(message);
// Call subscribe() again to get the next message
await subscribe();
}
}
subscribe();
- Einzelne langlebige Verbindung
- Bietet Echtzeit-Updates mit weniger Anfragen als kurze Abfragen.
- Reduziert unnötige Datenübertragungen, wenn keine Updates vorliegen.
- Die Verbindung kann über längere Zeiträume offen gehalten werden, was die Serverlast erhöht.
Zum Beispiel: Live-Kundensupport-Chats
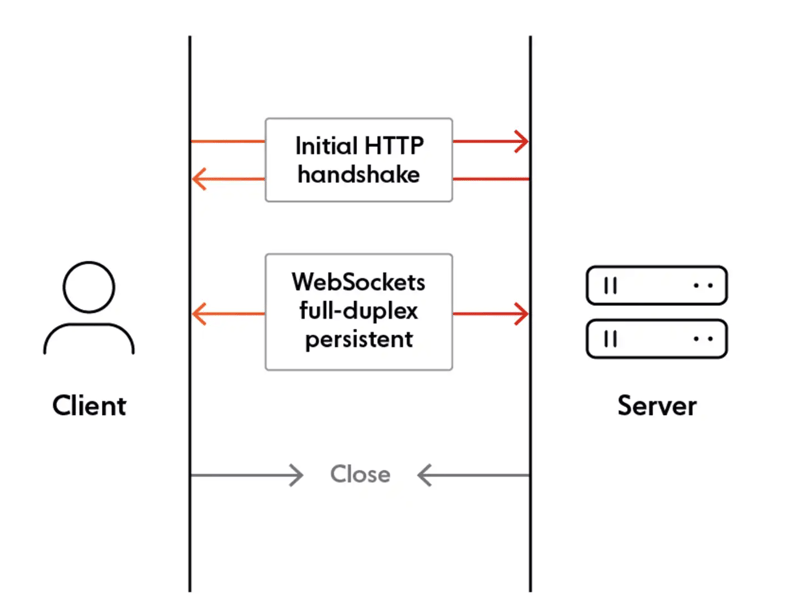
3. Web-Sockets
WebSockets ermöglichen eine Vollduplex-Kommunikation zwischen Client und Server und sind damit die effizienteste Methode für die Datenübertragung in Echtzeit.
Der Client öffnet eine WebSocket-Verbindung mit dem Server und sowohl der Client als auch der Server können über diese einzige Verbindung Nachrichten aneinander senden.

webSocket = new WebSocket(url, protocols);
// Send message
webSocket.send("Here's some text that the server is urgently awaiting!");
// Receive message
webSocket.onmessage = (event) => {
console.log(event.data);
};
- Kontinuierliche bidirektionale Kommunikation
- Mehrere Bibliotheken zur Implementierung – ws, socket.io usw.
- Effizient für Hochfrequenzaktualisierungen mit geringem Overhead
- Herausforderungen – Kommunikation mit einem Server aufrechterhalten, Fehler und Skalierung bewältigen, beansprucht die Ressourcen.
Zum Beispiel Live-Chat-Anwendungen, Online-Multiplayer-Spiele
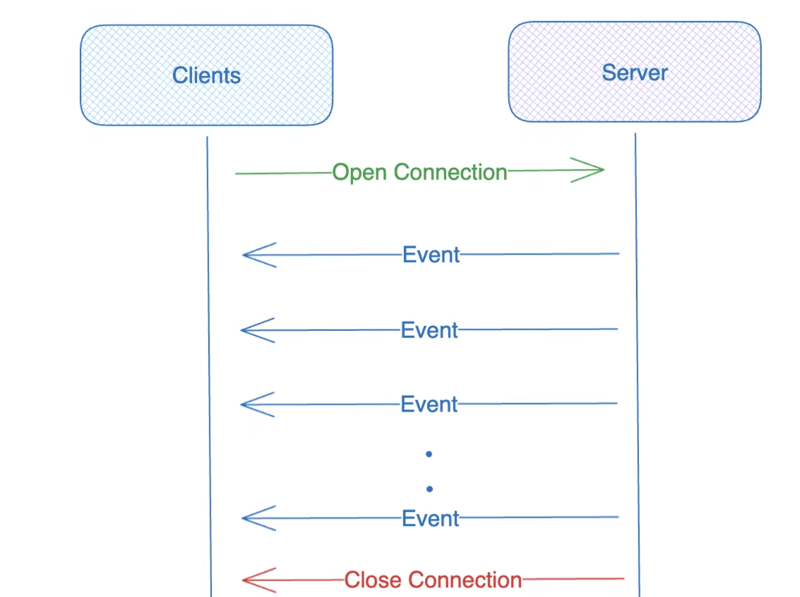
4. Vom Server gesendete Ereignisse (SSE)
SSE stellt über eine HTTP-Verbindung einen unidirektionalen Aktualisierungsstrom vom Server zum Client bereit.

const evtSource = new EventSource("ssedemo.php");
evtSource.onmessage = (event) => {
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = `message: ${event.data}`;
eventList.appendChild(newElement);
};
- Es lebe die unidirektionale Kommunikation
- Einzelne HTTP-Verbindung
- Herausforderungen – Ressourcennutzung, Browserkompatibilität und Verhalten bei inaktiven Tabs
Zum Beispiel – Feeds, Benachrichtigungen
5. Webhooks
Webhooks sind ein Server-zu-Server-Kommunikationsmechanismus, bei dem der Server Daten an eine vordefinierte URL sendet, wenn ein Ereignis auftritt. Der Client muss den Server nicht ständig auf Updates prüfen.
Beliebt zum Auslösen von Aktionen zwischen Systemen, wie z. B. Zahlungsbenachrichtigungen, GitHub-Ereignisse oder Serviceintegrationen von Drittanbietern.
Abschluss
Die Wahl der richtigen Kommunikationsmethode hängt von den Anforderungen Ihrer Anwendung ab. WebSockets und SSE eignen sich perfekt für Echtzeit- und Streaming-Daten, während lange Abfragen ein Gleichgewicht zwischen Leistung und Benutzerfreundlichkeit bieten. Kurze Abfragen sind eine einfache Lösung für seltene Aktualisierungen, können jedoch ressourcenintensiv sein, und Webhooks eignen sich ideal für Server-zu-Server-Benachrichtigungen.
Jede Technik hat ihre eigenen Vorteile und Grenzen. Wenn Sie diese verstehen, können Sie fundierte Entscheidungen treffen, um effiziente, reaktionsfähige Webanwendungen zu erstellen.
Dieser Blog ist offen für Vorschläge und Diskussionen!
Das obige ist der detaillierte Inhalt vonKommunikation: Datenabrufmuster. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

