Heim >Web-Frontend >js-Tutorial >So integrieren Sie Passkeys in Svelte
So integrieren Sie Passkeys in Svelte
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-09-10 11:06:001068Durchsuche
In diesem Tutorial führen wir den Prozess der Implementierung der passschlüsselbasierten Authentifizierung in einer Svelte-App durch. Sie erfahren, wie Sie die Passkey-UI-Komponente von Corbado für ein nahtloses und sicheres Anmeldeerlebnis integrieren. Dieses Handbuch setzt grundlegende Kenntnisse von Svelte, JavaScript, HTML und CSS voraus.
Wenn Sie bereit sind, dem Code zu folgen, ist das vollständige Beispiel im GitHub-Repository verfügbar.
Lesen Sie hier das vollständige Original-Tutorial
Voraussetzungen
Bevor Sie beginnen, stellen Sie sicher, dass Node.js und NPM auf Ihrem Computer installiert sind. Darüber hinaus sind Grundkenntnisse in Svelte und TypeScript von Vorteil, um diesem Tutorial zu folgen.

Übersicht über die Projektstruktur
Die Projektstruktur für dieses Beispiel sieht folgendermaßen aus:
.
├── .env
├── package.json
└── src
├── app.html
└── routes
├── +layout.svelte
├── +layout.server.ts
├── +page.svelte
└── profile
└── +page.svelte
Wir konzentrieren uns nur auf die wesentlichen Dateien für die Implementierung von Hauptschlüsseln. Weitere Dateien finden Sie im vollständigen GitHub-Repository.
Einrichten eines neuen Svelte-Projekts
Initialisieren Sie zunächst ein neues Svelte-Projekt, indem Sie die folgenden Befehle ausführen:
npm create svelte@latest example-passkeys-svelte cd example-passkeys-svelte
Wählen Sie während der Einrichtung die folgenden Optionen aus:
- App-Vorlage:Skelettprojekt
- Typprüfung:TypeScript verwenden
- Zusätzliche Optionen: Beziehen Sie ESLint und Prettier für Codequalitätsprüfungen ein Sobald die Einrichtung abgeschlossen ist, installieren Sie die erforderlichen Abhängigkeiten:
npm install @corbado/web-js
Wenn Sie TypeScript verwenden, können Sie für eine verbesserte Entwicklung auch die Corbado-Typen installieren:
npm install -D @corbado/types
Richten Sie ein Corbado-Konto und ein Projekt ein
Greifen Sie auf das Corbado-Entwicklerpanel zu und erstellen Sie ein neues Konto. Wählen Sie im Projekt-Setup-Assistenten zunächst einen geeigneten Namen für Ihr Projekt aus. Entscheiden Sie sich bei der Produktauswahl für „Corbado Complete“. Geben Sie anschließend Ihren Technologie-Stack an und wählen Sie „DEV“ zusammen mit den Optionen „Corbado-Sitzungsverwaltung“. Anschließend erhalten Sie weitere grundlegende Einrichtungsanleitungen.
Definieren Sie in den Anwendungseinstellungen Ihre Anwendungs-URL und die Relying-Party-ID wie folgt:
- Anwendungs-URL: http://localhost:5173
- Reyling-Party-ID: localhost Rufen Sie abschließend Ihre Projekt-ID aus dem Entwicklerbereich ab und speichern Sie sie in Ihrer Umgebungsdatei. Sie finden es hier unter Corbado API-Zugriff.
Ihre Umgebungsdatei sollte so aussehen:
VITE_CORBADO_PROJECT_ID=<your-project-id>
Sie benötigen es später, um die Corbado-UI-Komponente in Ihre Svelte-App einzubetten.
Einbetten der Passkey-UI-Komponente von Corbado
Als nächstes integrieren wir die Corbado-UI-Komponente für die Passkey-Authentifizierung in unsere Svelte-App. Deaktivieren Sie zunächst das serverseitige Rendering (SSR), da die aktuelle Paketversion von Corbado dies nicht unterstützt.
Fügen Sie in +layout.server.ts Folgendes hinzu:
export const ssr = false;
In +layout.server initialisieren Sie Corbado, wenn die App gemountet ist:
<script lang="ts">
import Corbado from "@corbado/web-js";
import { onMount } from "svelte";
const PROJECT_ID = import.meta.env.VITE_CORBADO_PROJECT_ID;
let isInitialized = false;onMount(async () => {
await Corbado.load({
projectId: PROJECT_ID,
darkMode: 'off'
});
isInitialized = true;
});
</script>
<div>
{#if isInitialized}
<slot></slot>
{/if}
</div>
Dieser Code stellt sicher, dass die Benutzeroberfläche erst geladen wird, nachdem Corbado mit Ihrem Projekt initialisiert wurde.
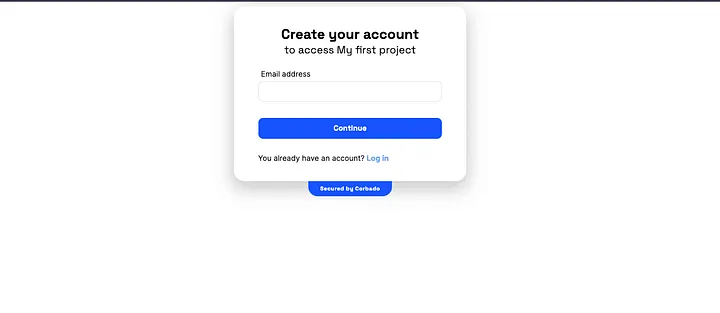
Einrichten der Authentifizierungs-Benutzeroberfläche
Als nächstes fügen wir die Anmelde- und Anmeldefunktionalität in der Datei +page.svelte hinzu. Diese Seite übernimmt die Benutzerauthentifizierung und leitet nach der Anmeldung zur Profilseite weiter
<script lang="ts">
import Corbado from '@corbado/web-js';
import { onMount } from 'svelte';let authElement: HTMLDivElement;
onMount(() => {
Corbado.mountAuthUI(authElement, {
onLoggedIn: () => window.location.href = "/profile"
});
});
</script>
<div bind:this={authElement}></div>
Dieser Code initialisiert die Anmeldekomponente und bindet sie an das authElement-Div und verarbeitet die Umleitung, sobald sich der Benutzer anmeldet.
Profilseite
Auf der Profilseite werden nach erfolgreicher Anmeldung grundlegende Benutzerinformationen angezeigt. Es bietet auch eine Schaltfläche zum Abmelden, um die Sitzung zu beenden.
<script lang="ts">
import Corbado from "@corbado/web-js";
import { onMount } from "svelte";let user = undefined;
onMount(() => {
user = Corbado.user;
});
async function handleLogout() {
await Corbado.logout();
window.location.href = "/";
}
</script>
<div>
{#if user}
<h1>Profile Page</h1>
<p>User-id: {user.sub}</p>
<p>Name: {user.name}</p>
<button on:click={handleLogout}>Logout</button>
{:else}
<h1>You aren't logged in.</h1>
<p>Go <a href="/">Home</a></p>
{/if}
</div>
Diese Seite prüft, ob der Benutzer authentifiziert ist, zeigt seine Details an und bietet eine Option zum Abmelden.
Ausführen der Anwendung
Sobald alles eingerichtet ist, führen Sie den folgenden Befehl aus, um den Entwicklungsserver zu starten:
npm run dev
Die App wird unter http://localhost:5173 zugänglich sein.

Abschluss
In diesem Tutorial haben wir behandelt, wie man die Passkey-Authentifizierung in einer Svelte-Anwendung mit Corbado implementiert. Diese Integration ermöglicht sichere, passwortlose Anmeldungen und verbessert so sowohl das Benutzererlebnis als auch die Sicherheit. Durch die Verwendung der Sitzungsverwaltung von Corbado können wir Benutzerdaten einfach abrufen und Sitzungen in Ihrer gesamten Anwendung verwalten.
Weitere Informationen zu erweiterten Implementierungen, z. B. zum serverseitigen Abrufen von Benutzerdaten, finden Sie in der Corbado-Dokumentation.
Das obige ist der detaillierte Inhalt vonSo integrieren Sie Passkeys in Svelte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

