Heim >Web-Frontend >js-Tutorial >JavaScript Notebook Erste Ausgabe (Node.js)
JavaScript Notebook Erste Ausgabe (Node.js)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-09-08 20:30:10530Durchsuche

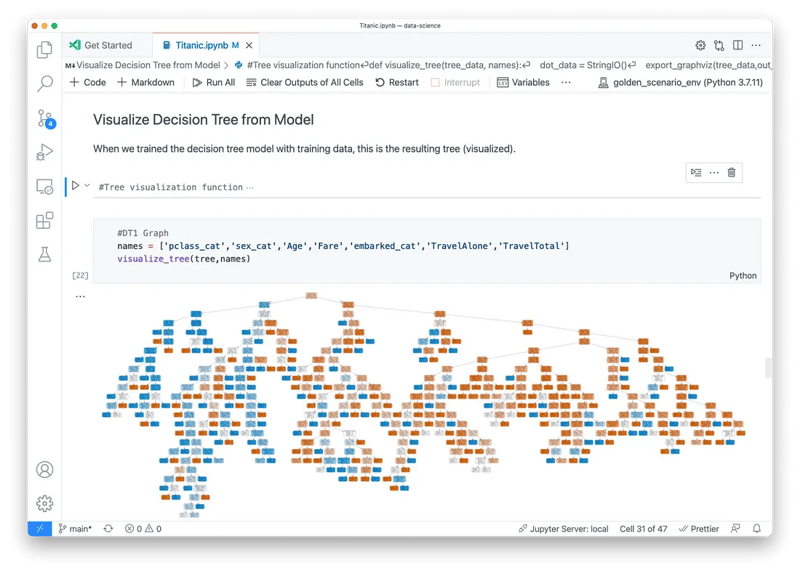
Wenn Python-Benutzer über Notebooks sprechen, denken sie oft an Jupyter Notebook. Jupyter Notebook ist eine weit verbreitete interaktive Computerumgebung mit breiten Anwendungen in den Bereichen Datenanalyse, Visualisierung und maschinelles Lernen. Nachdem ich Python Notebooks verwendet hatte, interessierte ich mich für die Ausführung von JavaScript in einem Notebook. In der JavaScript-Notizbuchreihe werde ich einige meiner Erkundungserfahrungen in diesem Bereich teilen.
Eine „interaktive Computerumgebung“ bezieht sich auf die Art und Weise, wie Code ausgeführt wird. Es handelt sich weder um eine reine Befehlszeilen-REPL noch um die einfache Ausführung einer .js-Datei. Notebooks kombinieren die Vorteile des befehlszeilenbasierten und des dateibasierten Ansatzes durch die Verwendung von Zellen. (REPL: Read-Eval-Print-Schleife, z. B. Ausführen der Knoten- oder Python-Befehle im Terminal.)

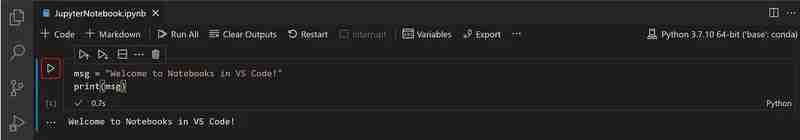
In einem Notebook wird Code in einzelne Zellen geschrieben, die jeweils als unabhängiger Codeblock fungieren. Sie können jede Zelle einzeln ausführen und die Ergebnisse sofort sehen. Auf Variablen der obersten Ebene, die in einer Zelle definiert sind, kann in anderen Zellen zugegriffen werden. Beim Schreiben von Code in einer Zelle profitieren Sie von IDE-ähnlichen Funktionen wie Autovervollständigung und Syntaxhervorhebung. Durch Drücken von Umschalt+Eingabetaste oder Klicken auf die Schaltfläche „Ausführen“ wird der Code in der aktuellen Zelle ausgeführt. Wenn die Ausgabe nicht korrekt ist, können Sie den Code einfach ändern und die Zelle erneut ausführen.
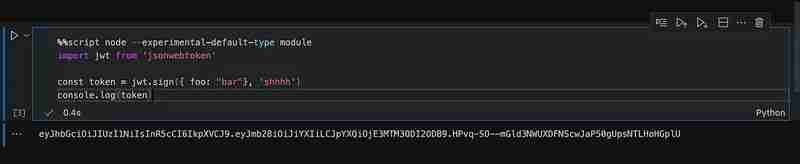
Nun zurück zum Hauptthema: Wie können wir JavaScript in einem Notebook ausführen? Jupyter Notebooks unterstützen verschiedene magische Befehle, und mit dem magischen Befehl %%script node können wir JavaScript direkt im Notebook ausführen. (Dafür muss Node.js installiert sein. Wenn es bereits installiert ist, können Sie es sofort ausführen.)

Um die ESM-Syntax in einer Zelle zu verwenden, können Sie das Modulflag -experimental-default-type hinzufügen, das in Node.js Version 21 und höher unterstützt wird.
Obwohl diese Methode relativ einfach und praktisch ist, weist sie die folgenden Einschränkungen auf:
- Syntaxhervorhebung und automatische Vervollständigung werden nicht vollständig unterstützt.
- Variablen können nicht zellenübergreifend referenziert werden.
In der kommenden JavaScript-Notebook-Reihe werde ich andere Methoden vorstellen, die ein besseres Erlebnis bieten. Wenn Sie an JavaScript-Notizbüchern interessiert sind, bleiben Sie auf dem Laufenden, um weitere Einblicke zu erhalten.
Magic-Befehle, die mit %% beginnen, werden Cell Magic-Befehle genannt und gelten für die gesamte Zelle. Der Knotenbefehl %%script bedeutet, dass der Code in der Zelle mit dem Node.js-Interpreter ausgeführt wird.
Jupyter Notebook unterstützt auch die magischen Befehle %%js und %%javascript. Im Gegensatz zum %%script-Knoten führen diese beiden Befehle JavaScript-Code auf dem Frontend des Notebooks in einer Webseitenumgebung aus, was bedeutet, dass die Ausgabe von console.log nicht unterhalb der Zelle erscheint. Ähnlich wie bei %%js gibt es auch die Befehle %%html und %%svg, die ihre jeweiligen Ausgaben direkt unter der Zelle rendern.
Ein Notebook ist im Wesentlichen eine JSON-Datei mit der Erweiterung .ipynb und erfordert zum Öffnen einen Notebook-kompatiblen Editor. VSCode unterstützt Notebooks.
Das obige ist der detaillierte Inhalt vonJavaScript Notebook Erste Ausgabe (Node.js). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

