Heim >Web-Frontend >CSS-Tutorial >Das Periodensystem in CSS
Das Periodensystem in CSS
- 王林Original
- 2024-09-08 18:30:461038Durchsuche
Wie das Sonnensystem wurde auch Das Periodensystem schon oft in CSS erstellt … aber noch nie war es so einfach, wie ich Ihnen gleich zeigen werde.
Beginnen wir mit einigen grundlegenden semantischen Markierungen:
<ol>
<li data-mass="1.0078">
<abbr title="Hydrogen">H</abbr>
</li>
</ol>
Wir verwenden eine geordnete Liste,
- , da es sich um ein geordnetes System von Elementen handelt.
- Tag für jedes Element und ein Tag.
Der Name des Element ist eine Abkürzung für das Wort „Abkürzung“, was süß ist.
— Heydon Pickering.Anstatt jetzt die Atommasse jedes Elements zu googeln, bitten wir ChatGPT einfach, den Rest des Markups auszufüllen. Wir bitten es außerdem, jedem Element eine 3-Buchstaben-Klasse hinzuzufügen, die angibt, um welchen Typ es sich bei dem Element handelt, d. h. ein „Edelgas“ (class="nbl") usw. – und wir erhalten 118 Elemente:
<ol> <li data-mass="1.0078" class="rnm"> <abbr title="Hydrogen">H</abbr> </li> <li data-mass="4.0026" class="nbl"> <abbr title="Helium">He</abbr> </li> <li data-mass="6.941" class="alk"> <abbr title="Lithium">Li</abbr> </li> <!-- etc. --> </ol>Es sieht noch nicht gut aus; Es ist nur eine nummerierte Liste mit Abkürzungen für die Elemente.
1. H 2. He 3. Li etc.
Lassen Sie uns die Liste in ein 18x10-Raster umwandeln:
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }Jetzt stellen wir jedes
- Es soll ein quadratisches Feld sein und ein internes Gitter erstellen, um die Ordnungszahl oben links, die Masse (Datenmasse) oben rechts und das -Feld zu platzieren. Tag unten:
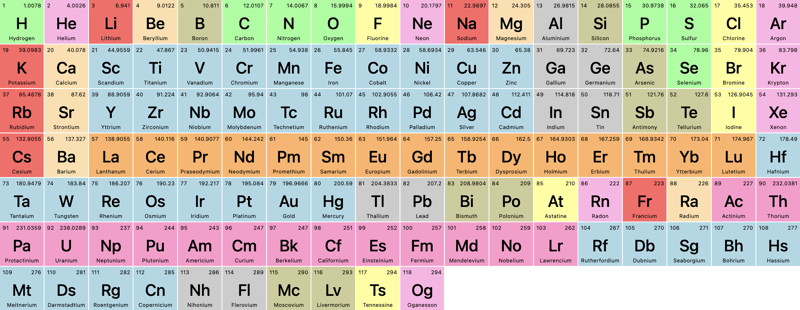
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }Bevor wir sehen, was wir erreicht haben, bitten wir ChatGPT, den zuvor hinzugefügten „Elementtyp“-Klassen einige Farben hinzuzufügen. Jetzt bekommen wir:

Sieht toll aus, ähnelt aber nicht ganz dem Periodensystem, das wir in der Schule gelernt haben. Fügen wir etwas Rastermagie hinzu.
Für Helium möchten wir, dass es in die letzte Spalte verschoben wird. Da wir wissen, dass das Raster 18 Spalten breit ist, fügen wir einfach hinzu:
li { &:nth-of-type(2) { grid-column: 18; } }Da es sich um eine geordnete Liste handelt, entspricht der n-te-Typ-Wert immer der Ordnungszahl jedes Elements. Wir möchten Bor und Aluminium in Spalte 13:
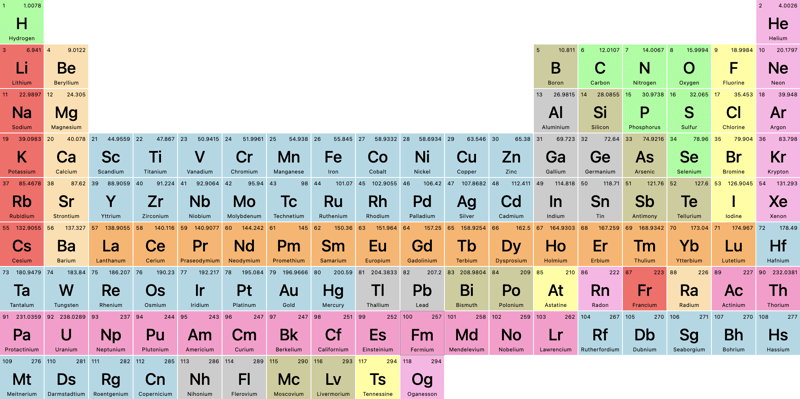
verschiebenli { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }Schauen wir uns das mal an:

Sicher eine Verbesserung, aber da die Gittersäule das Gitter nur nach vorne schiebt, wie können wir dann die Elemente 58–71 und 90–103 (die Latheniden und Aktiniden) vollständig aus ihrem Gitterfluss und sie zu den beiden Zeilen unterhalb des Hauptrasters hinzufügen?
Dazu können wir den Rasterbereich verwenden, in dem wir Folgendes definieren:
Zeilenanfang / Spaltenanfang / Zeilenende / Spaltenende
In unserem Fall wäre das:
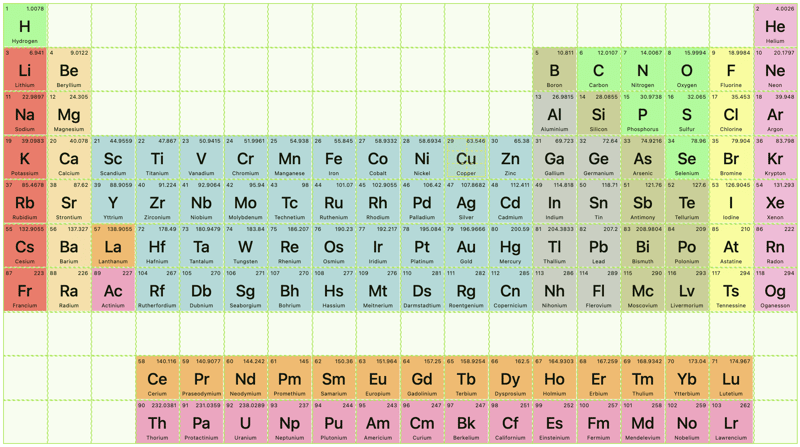
li { /* Lanthenides */ &:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; } &:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; } &:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; } /* etc. */ /* Actinides */ &:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; } &:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; } &:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; } / etc. */ }Undjetzt erhalten wir (aus Gründen der Übersichtlichkeit habe ich Dev Tools' Grid-Visualizer aktiviert):
Beachten Sie, wie die Rasterelemente
nach dem Element, das wir aus dem Fluss verschoben haben, im Hauptfluss fortfahren!
Filtern
Nun verwenden wir diese „Elementtyp“-Klassen, die wir zuvor von ChatGPT generiert haben, um das Periodensystem zuzu filtern.
Zuerst fügen wir etwas grundlegendes HTML hinzu:
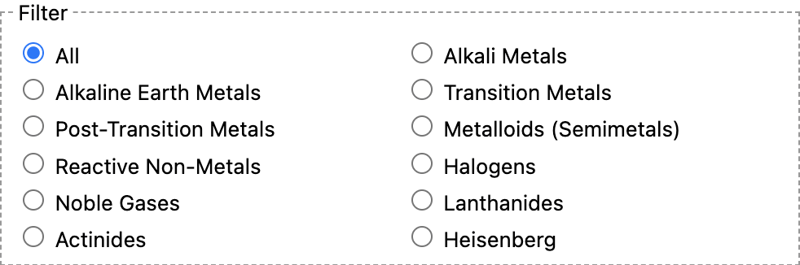
<fieldset> <legend>Filter</legend> <label> <input type="radio" id="alk" name="filter"> Alkali Metals </label> </fieldset>Dann bitten wir chatGPT, den Rest auszufüllen und eine „Alle“-Option ohne ID hinzuzufügen:
Wir brauchen eine Menge JavaScript zum Filtern, oder? Nein, wir können dies in einfachem CSS tun:
body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }Die Logik funktioniert folgendermaßen: Wenn der Text ein Kontrollkästchen mit der ID="alk" enthält und dieses aktiviert ist, werden die Stile auf alle- Elemente, die
nicht die .alk-Klasse haben.
Wiederholen Sie dies für alle Typen und Klassen.
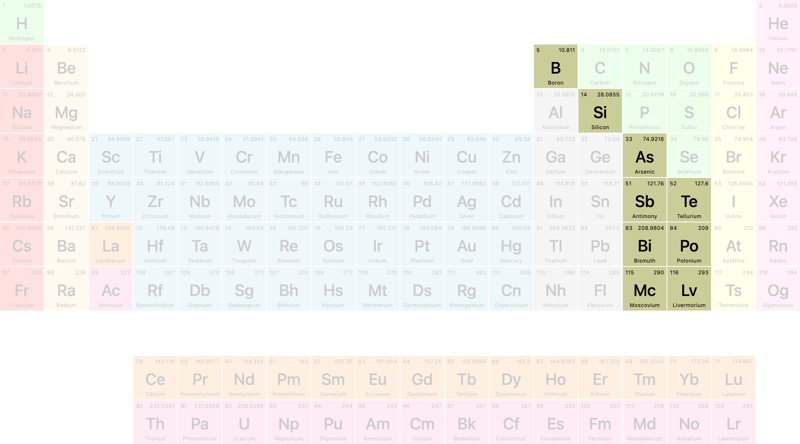
Klicken wir auf „Metalloide“:
Wie cool ist das?
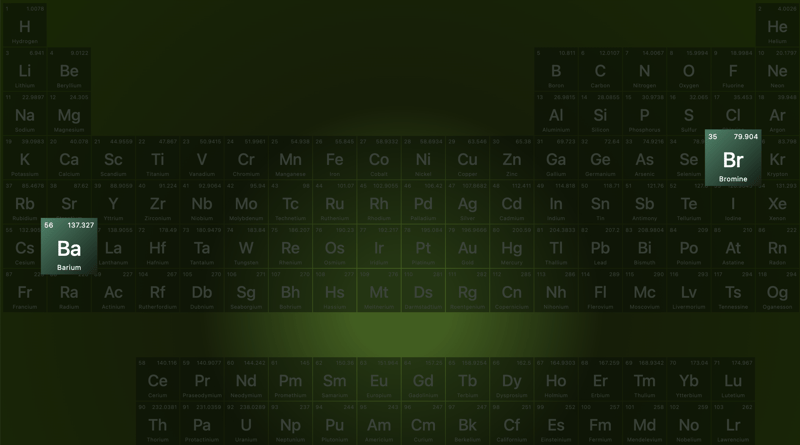
Damit ist dieses Tutorial abgeschlossen … aber warten Sie … was macht dieser Heisenberg-Filter? Es war nicht in der Liste der Filter von ChatGPT?
Klicken wir darauf:
… und jetzt kennen Sie meine Lieblingsfernsehsendung aller Zeiten!
Demo
Hier ist ein Codepen – obwohl er vollständig responsiv ist, empfehle ich, ihn auf größeren Bildschirmen anzuzeigen:Das obige ist der detaillierte Inhalt vonDas Periodensystem in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
- Es soll ein quadratisches Feld sein und ein internes Gitter erstellen, um die Ordnungszahl oben links, die Masse (Datenmasse) oben rechts und das -Feld zu platzieren. Tag unten:
Wir haben dann ein

