Heim >Web-Frontend >js-Tutorial >IndexedDB
IndexedDB
- 王林Original
- 2024-09-06 21:01:091056Durchsuche
Welche Frage löst IndexedDB?
IndexedDB ist eine Lösung zum Speichern großer Mengen strukturierter Daten, auch offline. Es löst das Problem der effizienten lokalen Speicherung von Webanwendungen und ermöglicht ihnen den Zugriff, die Aktualisierung und die Abfrage großer Datensätze direkt auf der Clientseite.
Schlüsselprobleme, die IndexedDB löst:
- Persistente lokale Speicherung strukturierter Daten.
- Effizientes Speichern und Abrufen großer Datensätze.
- Funktionalität im Offline- und Online-Modus.
- Asynchroner Zugriff auf Daten, wodurch das Blockieren des Hauptthreads verhindert wird.
Codebeispiel:
// Open an IndexedDB database
let request = indexedDB.open("MyDatabase", 1);
request.onupgradeneeded = function(event) {
let db = event.target.result;
// Create an object store
let objectStore = db.createObjectStore("users", { keyPath: "id" });
objectStore.createIndex("name", "name", { unique: false });
};
request.onsuccess = function(event) {
let db = event.target.result;
console.log("Database opened successfully");
};
So verwenden Sie IndexedDB
Öffnen Sie die Datenbank: Öffnen Sie eine IndexedDB-Datenbank mit der Funktion indexedDB.open().
Objektspeicher erstellen: Objektspeicher ähneln Tabellen in relationalen Datenbanken.
Transaktionen durchführen: Verwenden Sie Transaktionen, um Daten hinzuzufügen, abzurufen, zu aktualisieren oder zu löschen.
Indexerstellung: Indizes werden zum Durchsuchen von Daten in Objektspeichern verwendet.
Fehlerbehandlung: Behandeln Sie asynchrone Vorgänge mit Ereignis-Listenern.
// Adding data to IndexedDB
let addData = function(db) {
let transaction = db.transaction(["users"], "readwrite");
let objectStore = transaction.objectStore("users");
let user = { id: 1, name: "Alice", email: "alice@example.com" };
let request = objectStore.add(user);
request.onsuccess = function() {
console.log("User added to IndexedDB!");
};
};
// Retrieve data
let getData = function(db) {
let transaction = db.transaction(["users"], "readonly");
let objectStore = transaction.objectStore("users");
let request = objectStore.get(1);
request.onsuccess = function(event) {
console.log("User:", event.target.result);
};
};
Vorteile von IndexedDB
IndexedDB bietet mehrere entscheidende Vorteile, die es ideal für moderne Webanwendungen machen
- Große Speicherkapazität: IndexedDB kann im Vergleich zu localStorage oder sessionStorage mehr Daten speichern

Asynchroner Zugriff: Verhindert das Blockieren der Benutzeroberfläche durch die Verwendung nicht blockierender E/A-Vorgänge.
Komplexe Datenverarbeitung: Unterstützt strukturierte Daten, einschließlich Arrays, Objekte und Blobs.
Offline-Support: Funktioniert sowohl online als auch offline und ermöglicht Anwendungsfälle für Progressive Web App (PWA).
Indizierte Suchen: Daten können effizient über Indizes durchsucht werden.


// Create an index to improve search performance
objectStore.createIndex("email", "email", { unique: true });
let emailIndex = objectStore.index("email");
let request = emailIndex.get("alice@example.com");
request.onsuccess = function(event) {
console.log("User found by email:", event.target.result);
};

*IndexedDB-Indizes verstehen
*
Was sind IndexedDB-Indizes?
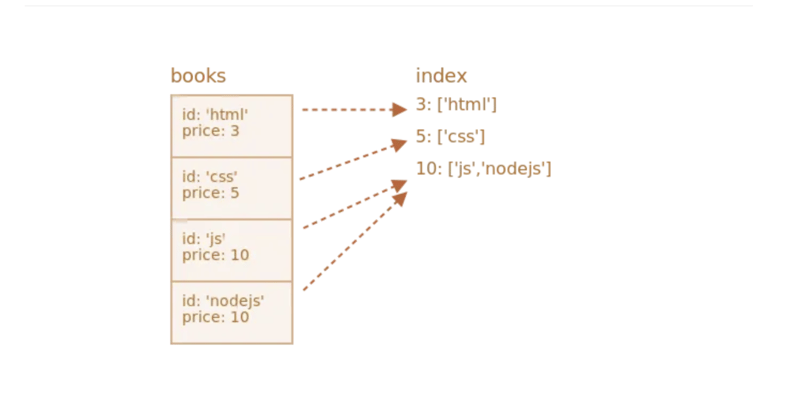
IndexedDB-Indizes sind zusätzliche Datenstrukturen innerhalb eines Objektspeichers, die einen effizienten Abruf von Daten basierend auf bestimmten Eigenschaften ermöglichen. Ein Index besteht aus einem Schlüsselpfad (einer oder mehreren Eigenschaften) und Optionen zum Definieren der Eindeutigkeit und Sortierreihenfolge. Durch die Erstellung von Indizes können Sie Datenabfrage- und Filtervorgänge optimieren, was zu einer verbesserten Leistung führt.
Bedeutung von Indizes in IndexedDB
Indizes spielen eine entscheidende Rolle bei der Verbesserung der Datenabrufleistung in IndexedDB. Ohne Indizes würde die Abfrage von Daten auf der Grundlage bestimmter Eigenschaften eine Iteration über alle Datensätze erfordern, was zu einem langsameren und weniger effizienten Datenabruf führen würde. Indizes ermöglichen den direkten Zugriff auf Daten basierend auf indizierten Eigenschaften, wodurch die Notwendigkeit vollständiger Tabellenscans reduziert und die Geschwindigkeit der Abfrageausführung erheblich verbessert wird.
let transaction = db.transaction("MyObjectStore", "readonly");
let objectStore = transaction.objectStore("MyObjectStore");
let index = objectStore.index("nameIndex");
let cursorRequest = index.openCursor();
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
// Access the current record
console.log(cursor.value);
// Move to the next record
cursor.continue();
}
};
Filtern von Daten mit Bereichsabfragen IndexedDB
Indizes ermöglichen auch Bereichsabfragen, sodass Sie Daten basierend auf einem Wertebereich filtern können. Hier ist ein Beispiel für das Abrufen von Datensätzen innerhalb eines bestimmten Altersbereichs:
let transaction = db.transaction("MyObjectStore", "readonly");
let objectStore = transaction.objectStore("MyObjectStore");
let index = objectStore.index("ageIndex");
let range = IDBKeyRange.bound(18, 30); // Records with age between 18 and 30
let cursorRequest = index.openCursor(range);
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
// Process the record within the desired age range
console.log(cursor.value);
// Move to the next record
cursor.continue();
}
};
Sortieren von Daten mit Indizes
Indizes können auch zum Sortieren von Daten in IndexedDB verwendet werden. Indem Sie einen Cursor auf einem Index öffnen und die gewünschte Sortierreihenfolge angeben, können Sie Datensätze in der gewünschten Reihenfolge abrufen.
let transaction = db.transaction("MyObjectStore", "readonly");
let objectStore = transaction.objectStore("MyObjectStore");
let index = objectStore.index("nameIndex");
let cursorRequest = index.openCursor(null, "next"); // Sorted in ascending order
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
// Process the record
console.log(cursor.value);
// Move to the next record
cursor.continue();
}
};
Indexpflege und Schema-Upgrades
Neue Indizes zu vorhandenen Objektspeichern hinzufügen
Um neue Indizes zu einem vorhandenen Objektspeicher hinzuzufügen, müssen Sie den Datenbankaktualisierungsprozess durchführen. Hier ist ein Beispiel für das Hinzufügen eines neuen Index während eines Datenbank-Upgrades.
let request = indexedDB.open("MyDatabase", 2);
request.onupgradeneeded = function(event) {
let db = event.target.result;
let objectStore = db.createObjectStore("MyObjectStore", { keyPath: "id" });
// Add a new index during upgrade
objectStore.createIndex("newIndex", "newProperty", { unique: false });
};
In diesem Beispiel aktualisieren wir die Datenbankversion von 1 auf 2 und fügen einen neuen Index mit dem Namen „newIndex“ für die Eigenschaft „newProperty“ hinzu.
Leistungsüberlegungen und Best Practices
Auswahl der richtigen IndexedDB-Indizes
Beim Erstellen von Indizes ist es wichtig, die zu indizierenden Eigenschaften basierend auf den Datenzugriffsmustern Ihrer Anwendung sorgfältig auszuwählen. Um deren Nutzen zu maximieren, sollten Indizes für Eigenschaften erstellt werden, die häufig zum Filtern, Sortieren oder Suchen verwendet werden.
Begrenzung der Indexgröße und der Auswirkungen auf die Leistung
Große Indizes können erheblichen Speicherplatz verbrauchen und die Leistung beeinträchtigen. Es empfiehlt sich, die Anzahl der Indizes zu begrenzen und Schlüsselpfade auszuwählen, die für einen effizienten Datenabruf erforderlich sind. Vermeiden Sie übermäßige Indizierung, um eine optimale Leistung aufrechtzuerhalten.
Monitoring Index Performance
Regularly monitor the performance of your IndexedDB indexes using browser developer tools and profiling techniques. Identify any slow queries or bottlenecks and optimize your indexes accordingly. It may involve modifying the index structure or adding additional indexes to improve query execution speed.
Cursor in IndexedDB
let request = indexedDB.open("MyDatabase", 1);
request.onsuccess = function(event) {
let db = event.target.result;
let transaction = db.transaction(["users"], "readonly");
let objectStore = transaction.objectStore("users");
let cursorRequest = objectStore.openCursor();
let batchSize = 10;
let count = 0;
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
console.log("Key:", cursor.key, "Value:", cursor.value);
count++;
// If batch size is reached, stop processing
if (count
<hr>
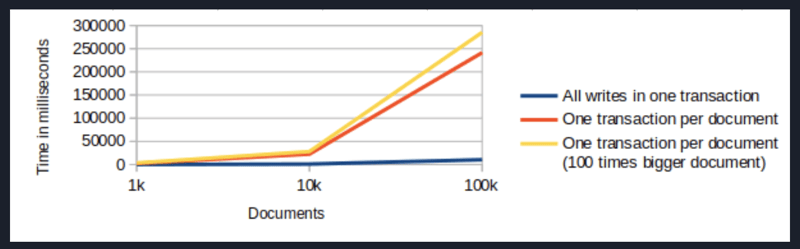
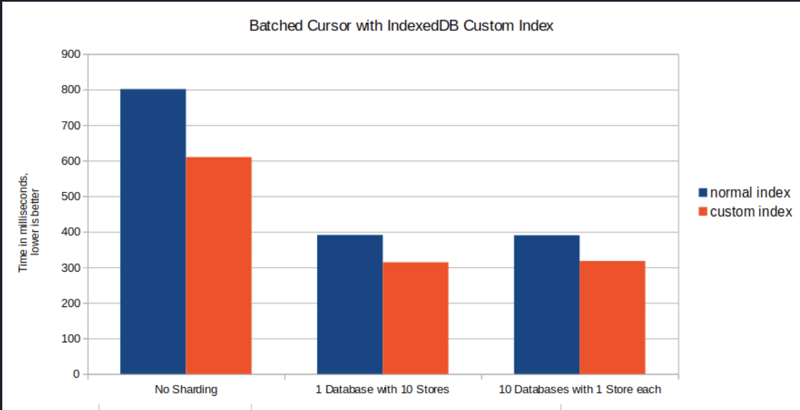
<p><strong>IndexedDB Sharding</strong></p>
<p>Sharding is a technique, normally used in server side databases, where the database is partitioned horizontally. Instead of storing all documents at one table/collection, the documents are split into so called shards and each shard is stored on one table/collection. This is done in server side architectures to spread the load between multiple physical servers which increases scalability.</p>
<p>When you use IndexedDB in a browser, there is of course no way to split the load between the client and other servers. But you can still benefit from sharding. Partitioning the documents horizontally into multiple IndexedDB stores, has shown to have a big performance improvement in write- and read operations while only increasing initial pageload slightly.</p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/172562768114980.jpg" class="lazy" alt="IndexedDB"></p>
<hr>
<p><strong>Conclusion</strong><br>
IndexedDB represents a paradigm shift in browser-based storage, empowering developers to build powerful web applications with offline capabilities and efficient data management. By embracing IndexedDB and adhering to best practices, developers can unlock new possibilities in web development, delivering richer and more responsive user experiences across a variety of platforms and devices. As the web continues to evolve, IndexedDB stands as a testament to the innovative solutions driving the next generation of web applications.</p>
<hr>
Das obige ist der detaillierte Inhalt vonIndexedDB. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse