Heim >Web-Frontend >CSS-Tutorial >CSS-Herausforderungen: Entfesseln Sie Ihre Kreativität mit LabEx
CSS-Herausforderungen: Entfesseln Sie Ihre Kreativität mit LabEx
- PHPzOriginal
- 2024-09-06 14:30:32385Durchsuche
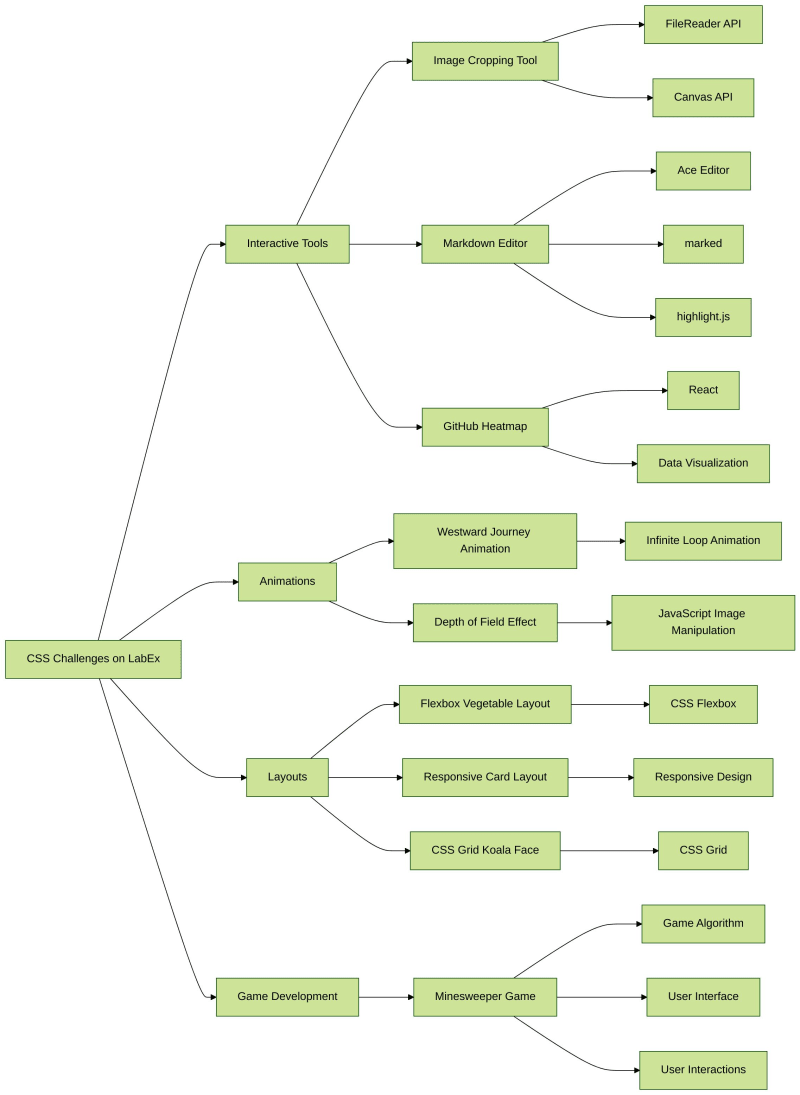
Sind Sie ein Webentwickler und möchten Ihre CSS-Kenntnisse verbessern? Suchen Sie nicht weiter! LabEx hat eine Sammlung faszinierender CSS-Herausforderungen zusammengestellt, die Ihre Kreativität und Problemlösungsfähigkeiten auf die Probe stellen. Von der Erstellung interaktiver Tools zum Zuschneiden von Bildern bis hin zur Erstellung faszinierender CSS-Rasterlayouts verspricht diese Reihe von Herausforderungen, Ihre Front-End-Entwicklungsfähigkeiten zu steigern. ?

Erstellen Sie ein Tool zum Zuschneiden von Bildern mit HTML5 (Herausforderung)
Tauchen Sie ein in die Welt der interaktiven Webentwicklung, indem Sie ein Bildbeschneidungstool mit HTML, CSS und JavaScript erstellen. Nutzen Sie die Leistungsfähigkeit der FileReader-API, um Datei-Uploads zu verarbeiten, und nutzen Sie die Canvas-API, um den Zuschneidemechanismus zu implementieren. Diese Herausforderung wird Ihre Fähigkeiten auf ein neues Niveau bringen, während Sie Ihre Vision zum Leben erwecken. ?
Lab-URL
Reise nach Westen in den himmlischen Westen (Herausforderung)
Begeben Sie sich mit der Herausforderung „Westward Journey to Heavenly West“ auf ein fesselndes Webseiten-Animationsprojekt. Ihre Aufgabe besteht darin, eine Endlosschleifenanimation zu erstellen, die Benutzer auf eine visuell beeindruckende Reise entführt. Befolgen Sie sorgfältig die bereitgestellten Anforderungen und stellen Sie sicher, dass der Webdienst in einem normalen Zugriffszustand bleibt. ?
Lab-URL
Schärfentiefe in Bildern (Herausforderung)
Erkunden Sie die Welt der Bildmanipulation, indem Sie Ihren Bildern mithilfe von JavaScript dynamisch einen Tiefenschärfeeffekt hinzufügen. Bewältigen Sie ein Szenario, in dem Sie einen klaren Effekt auf Bilder mit einer Person und einem Ahornblattwald anwenden müssen, während die anderen Bilder unscharf bleiben sollen. Diese Herausforderung wird Ihre Fähigkeiten in der visuellen Verbesserung verbessern. ?
Lab-URL
Flexbox-Gemüse-Layout-Design (Herausforderung)
Tauchen Sie ein in die Welt des responsiven Webdesigns mit der Flexbox-Challenge „Vegetable Layout Design“. Sortieren Sie einen Stapel Gemüse aus, ordnen Sie ihn auf einem Brett an und präsentieren Sie ihn dem Koch für eine köstliche Mahlzeit. Nutzen Sie die Leistungsfähigkeit von CSS Flexbox, um ein Layout zu erstellen, das sich nahtlos an verschiedene Bildschirmgrößen anpasst. ?
Lab-URL
Erstellen Sie einen Markdown-Editor mit Live-Vorschau
Entfesseln Sie Ihre Frontend-Entwicklungsfähigkeiten, indem Sie einen webbasierten Markdown-Editor mit Live-HTML-Vorschau erstellen. Nutzen Sie Bibliotheken wie Ace Editor, Marked und Highlight.js, um einen intuitiven Editor zu entwickeln, der Daten über Browsersitzungen hinweg speichert und Codeausschnitte in der Vorschau hervorhebt. ?
Lab-URL
Erstellen einer React GitHub Heatmap-Beiträge (Herausforderung)
Tauchen Sie ein in die Welt von React und Datenvisualisierung, während Sie einen Heatmap-Kalender erstellen, ähnlich dem Beitragsdiagramm auf GitHub. Installieren Sie die erforderlichen Abhängigkeiten, richten Sie die Grundstruktur der Heatmap-Komponente ein, verwalten Sie den Status für die Datenfilterung, generieren Sie Dummy-Daten, rendern Sie die Kalender-Heatmap, implementieren Sie die Filterlogik und gestalten Sie die Komponente. ?
Lab-URL
Responsives flexibles Kartenlayout (Herausforderung)
Erkennen Sie die Leistungsfähigkeit von CSS Flexbox und responsivem Design mit der Herausforderung „Responsive Flexible Card Layout“. Zeigen Sie Ihre Beherrschung der Flexbox-Eigenschaften, während Sie ein Layout erstellen, das sich nahtlos an verschiedene Bildschirmgrößen und -ausrichtungen anpasst. ?
Lab-URL
Erstellen eines Koala-Gesichts mit CSS-Raster (Herausforderung)
Entdecken Sie die Vielseitigkeit von CSS Grid, während Sie ein faszinierendes Koala-Gesichtsdesign erstellen. Die Flex- und Grid-Layouts von CSS3 sind zur vorherrschenden Wahl für das Front-End-Seitenlayout geworden, und diese Herausforderung wird Ihre Fähigkeiten auf die nächste Stufe heben. ?
Lab-URL
Erstellen eines Minesweeper-Spiels mit JavaScript (Herausforderung)
Entfesseln Sie Ihre JavaScript-Fähigkeiten, indem Sie ein Minesweeper-Spiel entwerfen und implementieren. Von der Erstellung des Spielalgorithmus über den Aufbau der Benutzeroberfläche bis hin zur Handhabung von Benutzerinteraktionen nimmt Sie diese Herausforderung mit auf eine aufregende Reise der Spieleentwicklung. ?
Lab-URL
Möchten Sie mehr erfahren?
- ? Lernen Sie die neuesten CSS-Skill-Trees kennen
- ? Lesen Sie weitere CSS-Tutorials
- ? Treten Sie unserem Discord bei oder twittern Sie uns @WeAreLabEx
Das obige ist der detaillierte Inhalt vonCSS-Herausforderungen: Entfesseln Sie Ihre Kreativität mit LabEx. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

