Heim >Web-Frontend >js-Tutorial >Set() usage in Zustand's source code.
Set() usage in Zustand's source code.
- WBOYOriginal
- 2024-09-06 06:31:101129Durchsuche
In diesem Artikel werden wir verstehen, wie die Set()-Methode im Quellcode von Zustand verwendet wird.

also sind die Zuhörer im Zustand im Grunde ein Set. Das obige Code-Snippet stammt aus Vanilla.ts
Einstellen
Mit dem Set-Objekt können Sie eindeutige Werte jeglicher Art speichern, unabhängig davon, ob es sich um Grundwerte oder Objektreferenzen handelt. Set-Objekte sind Sammlungen von Werten. Ein Wert in der Menge darf nur einmal vorkommen; es ist einzigartig in der Sammlung des Sets. Sie können die Elemente einer Menge in der Einfügereihenfolge durchlaufen. – MDN-Dokumente
const mySet1 = new Set();
mySet1.add(1); // Set(1) { 1 }
mySet1.add(5); // Set(2) { 1, 5 }
mySet1.add(5); // Set(2) { 1, 5 }
mySet1.add("some text"); // Set(3) { 1, 5, 'some text' }
for (const item of mySet1) {
console.log(item);
}
// 1, 5, 'some text'
Listener werden in einer Funktion subscribe im Zustand hinzugefügt. Werfen wir einen genaueren Blick auf „Abonnieren“
Abonnieren
Wie wird „Subscribe“ in einem React-Projekt verwendet? Die folgende Erklärung stammt aus der Readme-Datei von Zustand.
Die Abonnementfunktion ermöglicht es Komponenten, sich an einen Zustandsteil zu binden, ohne bei Änderungen ein erneutes Rendern zu erzwingen. Kombinieren Sie es am besten mit useEffect für eine automatische Abmeldung beim Aufheben der Bereitstellung. Dies kann drastische Auswirkungen auf die Leistung haben, wenn Sie die Ansicht direkt ändern dürfen.
const useScratchStore = create((set) => ({ scratches: 0, ... }))
const Component = () => {
// Fetch initial state
const scratchRef = useRef(useScratchStore.getState().scratches)
// Connect to the store on mount, disconnect on unmount, catch state-changes in a reference
useEffect(() => useScratchStore.subscribe(
state => (scratchRef.current = state.scratches)
), [])
...
Sehen wir uns nun den Subscribe-Quellcode im Zustand an.
const subscribe: StoreApi<TState>['subscribe'] = (listener) => {
listeners.add(listener)
// Unsubscribe
return () => listeners.delete(listener)
}
Abonnieren fügt den Listener einfach zum Listener-Set hinzu.
Mal sehen, was die Protokolle der Experimente sagen. Um die console.log-Anweisungen hinzuzufügen, habe ich Zustand mit dem Befehl „pnpm run build“ kompiliert und den dist in „examples/demo/src“ kopiert. Sieht abgedroschen aus, aber hey, wir experimentieren und finden heraus, wie Zustand intern funktioniert.


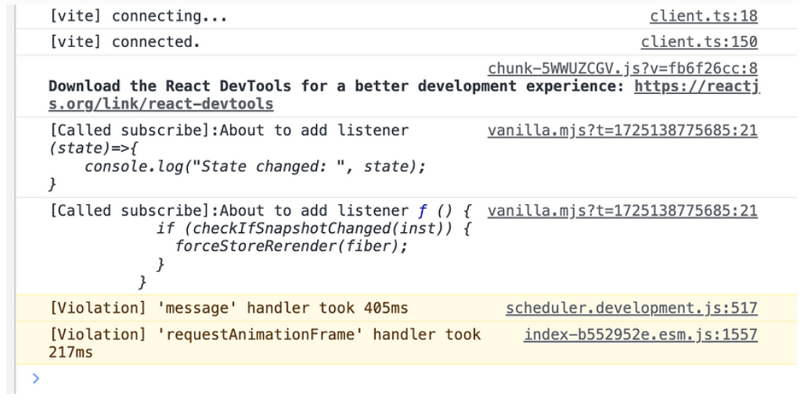
So sieht das Hörer-Set aus

Ich habe Änderungen in App.jsx abonniert
// Subscribe to changes in the state
useStore.subscribe((state) => {
console.log("State changed: ", state);
});
Eine weitere Beobachtung ist, dass diesem Set ein zusätzlicher Listener hinzugefügt wurde:
ƒ () {
if (checkIfSnapshotChanged(inst)) {
forceStoreRerender(fiber);
}
}
Über uns:
Bei Think Throo haben wir die Mission, die Best Practices zu vermitteln, die von Open-Source-Projekten inspiriert sind.
Verzehnfachen Sie Ihre Programmierkenntnisse, indem Sie fortgeschrittene Architekturkonzepte in Next.js/React üben, die Best Practices erlernen und Projekte in Produktionsqualität erstellen.
Wir sind Open Source – https://github.com/thinkthroo/thinkthroo (Geben Sie uns einen Stern!)
Möchten Sie maßgeschneiderte Websysteme für Ihr Unternehmen erstellen? Kontaktieren Sie uns unter hello@thinkthroo.com
Über den Autor:
Hey, ich bin Ram. Ich bin ein leidenschaftlicher Softwareentwickler/OSS-Tüftler.
Schauen Sie sich meine Website an: https://www.ramunarasinga.com/
Referenzen:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L62
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set
https://github.com/pmndrs/zustand/tree/main?tab=readme-ov-file#transient-updates-for-often-occurring-state-changes
Das obige ist der detaillierte Inhalt vonSet() usage in Zustand's source code.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

