Heim >Web-Frontend >HTML-Tutorial >HTML-Tabellenlayout
HTML-Tabellenlayout
- PHPzOriginal
- 2024-09-04 16:54:321460Durchsuche
Das Layout Ihrer Tabelle in einem HTML-Dokument kann mithilfe der Eigenschaft width festgelegt und die Breite der Tabelle prozessintern eingeschränkt werden, sodass sie unverändert bleibt, sodass sie unabhängig von der Länge der Inhalte in den Zellen oder der Browseranzeige unverändert bleibt Einstellungen sind. ODER wir können eine HTML-Eigenschaft namens table-layout verwenden.
Die Eigenschaft „table-layout“ hilft dabei, eine Reihe von Anweisungen für den Browser zu definieren, die der Browser beim Layouten Ihrer Tabelle sowie der Zellen und Spalten Ihrer Tabelle verwenden soll.
Kurz gesagt kann man also sagen, dass eine Tabellenlayout-Eigenschaft einen Algorithmus enthält, der dem Browser zur Befolgung des Layouts Ihrer Tabelle übergeben wird. Für eine Tabellenlayouteigenschaft können verschiedene Werte festgelegt werden, dies hängt jedoch vollständig von der Wahl des Benutzers ab. Die Browser wenden einige Regeln automatisch an und definieren, wie die Zellen und Spalten angeordnet werden, wenn die Eigenschaft table-layout nicht verwendet wird. Diese Regeln werden auch angewendet, wenn der Wert der Tabellenlayouteigenschaft auf „auto“ gesetzt ist.
Syntax:
Unten finden Sie die einfache Syntax der Tabellenlayout-Eigenschaft.
ObjectName
{
table-layout: auto|fixed|initial|inherit;
}
HTML-Tabellenlayoutwerte
Die für die Tabellenlayout-Eigenschaft zu verwendenden Werte hängen, wie oben besprochen, vollständig von der Designauswahl und dem Geschmack des Programmierers ab und variieren entsprechend. Im Folgenden sind die Werte aufgeführt, die zusammen mit der Eigenschaft „table-layout“ verwendet werden können.
1. automatisch
„auto“ ist der Standardwert der Tabellenlayout-Eigenschaft. Das heißt, selbst wenn der Programmierer die Eigenschaft „table-layout“ nicht definiert, verwenden die Browser die „auto“-Einschränkungen zum Definieren einer Tabelle und der Zellen- und Spaltenlayouts der Tabelle. Die Breite der Tabelle und der Tabellenzellen hängt vom Inhalt in den Zellen ab, d. h. die Breite der Tabelle wird entsprechend dem größten Inhalt in den Zellen angepasst, die Beibehaltung ist unzerbrechlich.
Unten ist ein Beispiel, das ein Tabellenlayout mit „auto“ als Wert zeigt.
Beispiel
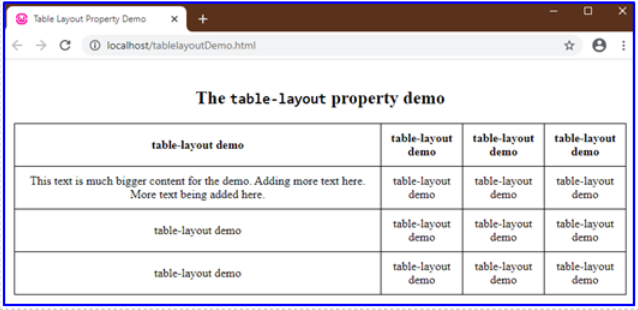
Dieses Beispiel zeigt eine Tabelle mit einer Tabellenbreite von 100 % und dem Tabellenlayoutwert, der auf „Auto“ eingestellt ist.
Code:
<body> <h2>The <code>table-layout</code> property demo</h2> <table> <thead> <tr> <th>table-layout demo</th> <th>table-layout demo</th> <th>table-layout demo</th> <th>table-layout demo</th> </tr> </thead> <tbody> <tr> <td>This text is much bigger content for the demo. Adding more text here. More text being added here.</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> <tr> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> </tbody> <tfoot> <tr> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> </tfoot> </table> </body>
Ausgabe:

Beachten Sie, dass die Breite der Tabelle entsprechend dem Inhalt der Zellen angepasst wird, die erste Spalte jedoch entsprechend dem großen Inhalt in der zweiten Zeile – erste Zelle. Während andere Spalten gleichmäßig aufgeteilt sind, da sie den gleichen Inhalt enthalten.
2. behoben
Der „feste“ Wert definiert, wie der Name schon sagt, die Tabelle und die Breite ihrer Spalte entsprechend den vordefinierten Breiten der col-Elemente (falls vorhanden) und der Breite der Tabelle. Diese Eigenschaft mit dem Wert „fest“ kann auch durch die Breite der allerersten Zellenzeile der Tabelle bestimmt werden. Die restliche Breite der Zelle spielt keine Rolle und hat keinen Einfluss auf die Breite der Tabelle.
Wir müssen die Breite der Tabelle angeben, einen Wert anstelle von „auto“ (ein Standardwert). In den folgenden Beispielen ist die Breite auf 100 % eingestellt.
Beispiel #1
Verwendung der oben erstellten Tabelle, aber Tabellenlayout auf „festen“ Wert und Tabellenbreite auf 100 %. Die im Programm definierten CSS-Werte sind unten angegeben, der HTML-Code ist derselbe.
Code:
table {
width: 100%;
margin: 10px auto;
table-layout: fixed;
}
Ausgabe:

Beispiel #2
Dieses Beispiel zeigt, wie wichtig eine feste Breite einer Zelle ist und welche Auswirkungen sie hat, wenn das Tabellenlayout als feste Eigenschaft verwendet wird.
Hier stellen wir die Breite der ersten Zelle zu Demozwecken auf 400 Pixel ein, um den Unterschied in der Anzeige hervorzuheben. Beachten Sie nun, dass der Eigenschaftswert „fixed“ keine Auswirkung auf andere Zellen hat, da jede zweite Zelle den gleichen Inhalt hat.

Beispiel #3
Beobachten Sie nun das folgende Beispiel. Diese Tabelle ist die gleiche wie oben, mit einem viel größeren Inhalt in einer der anderen Zellen und einer auf 250 Pixel eingestellten Breite.
Beachten Sie, ob die Eigenschaft auf „Auto“ gesetzt wurde;
table {
width: 100%;
margin: 10px auto;
table-layout: auto;
}
Ausgabe:

Aber wenn hier die Eigenschaft „fixed“ verwendet wird, wird die Tabelle entsprechend umgeschaltet.
table {
width: 100%;
margin: 10px auto;
table-layout: fixed;
}
- It does not touch the fixed width of the first cell.

- Divides the rest of the table equally, no matter the content.[Text Wrapping Break]
There are two more values that are Global Values.
- initial: This value when used, sets the property to the default initial value.
- inherit: You can also inherit a table layout design or property from a parent element.
Since when we use the ‘fixed’ table layout algorithm or layout method, your complete table gets rendered as soon as the browser receives the table’s first row and analyzes it. If the table is really large, users will only be able to see the table’s top row if the ‘fixed’ layout method is used which puts up a good effect on users, giving them the impression that the table is getting loaded faster.
Das obige ist der detaillierte Inhalt vonHTML-Tabellenlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

