Heim >Web-Frontend >HTML-Tutorial >HTML-Rahmenstil
HTML-Rahmenstil
- PHPzOriginal
- 2024-09-04 16:50:291171Durchsuche
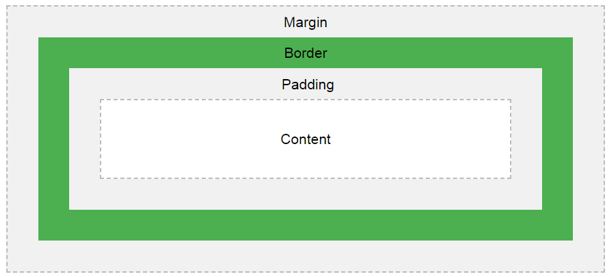
The space around padding and margin is called a border. Border style property can take one to four values depending on the requirement. If a client wants all sides same border style, it can be done by one value with border-style property. If the client wants a different border design at the top and bottom, left and right has the same border style, 3 values can do it with border-style property. If the client wants to have the same border style on the top and bottom sides, and the left and right sides have the same border type, 2 border-style values can be used. If a client wants all four sides of different borders, it can be done by 4 values with border-style property. We can also apply only one border style at a time using border-left, border-right, border-top and border-bottom properties.
The difference between the padding, margin, and border.

As we know common styles in all the pages, we always preferred CSS over HTML.
How does Border Style work in HTML?
- Get border around the content or image used border-style property.
- You can use referrer below syntaxes for demonstration.
Syntax 1:
div
{
border-style: value1, value2, value3, value4; //border style values
}
Syntax 1 Explanation:
If we apply border-style with 4 values, then the first value is for the top, second value is for the right, the third value is for bottom, and fourth value is for the left applied, respectively.
Syntax 2:
div
{
border-style: value1, value2, value3; //border style values
}
Syntax Explanation:
If we apply border-style with 3 values, then the first value is for the top, second value is for left and right, the third value is for the bottom applied, respectively.
Syntax 3:
div
{
border-style: value1, value2; //border style values
}
Syntax Explanation:
If we apply border-style with 2 values, then the first value is for top and bottom, and second value is for left and right applied, respectively.
Syntax 4:
div
{
border-style: value//border style value
}
Syntax Explanation:
- If we apply border-style with only a single value, then apply it for all four sides equally.
If we want to add border-style only to one side as we mentioned in the introduction, like top or right or bottom or left. You can use syntaxes underneath.
Syntax 1:
div
{
border-top-style: value//border top side value
}
Syntax 2:
div
{
border-right-style: value//border right side value
}
Syntax 3:
div
{
border-bottom-style: value//border bottom side value
}
Syntax 4:
div
{
border-left-style: value//border left side value
}
Examples of HTML Border Style
Given below are the examples of HTML Border Style:
Example #1
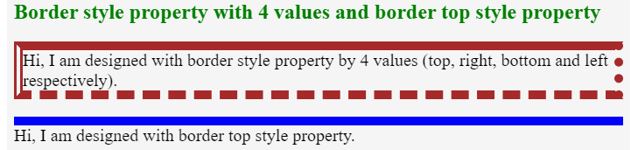
Border style property with 4 values and border-top style property.
Code:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:solid dotted dashed double;
border-color:brown;
border-width:10px;
font-size: 20px;
}
.style2
{
border-top-style:solid;
border-color:blue;
border-width:10px;
font-size:20px;
}
</style>
<body>
<font color="green"><h2>Border style property with 4 values and border
top style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 4
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border top style property.</p>
</body>
</html>
Output:

Explanation:
- As you can see in the above CSS code style1 class is for the border-style property, it is applied to all 4 border styles to the border like a top as a solid line, right as a dotted line, bottom as a dashed line and left as double line respectively.
- In style2 class is for border-top style property, it is applied to top border-style value to solid.
Example #2
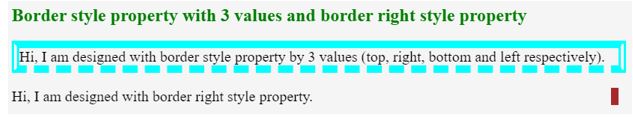
Border style property with 3 values and border-right style property.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.style1
{
border-style:solid double dashed;
border-color:aqua;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-right-style:solid;
border-color:brown;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BorderStyle3ValuesAndRight.css">
<title>border style</title>
</head>
<body>
<font color="green"><h2>Border style property with 3 values and border
right style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 3
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border right style property.</p>
</body>
</html>
Output:

Explanation:
- As you can see in the above CSS code style1 class is for the border-style property, it is applied to all 3 border styles to the border like a top as a solid line, right and left as a double line, bottom as a dashed line, respectively.
- In style2 class is for border-right style property, it is applied right border-style value to solid.
Example #3
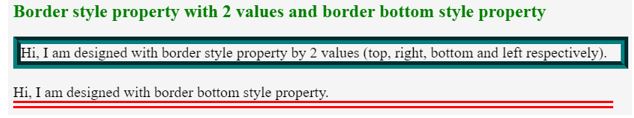
Border style property with 2 values and border-bottom style property.
Code:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:groove ridge;
border-color:teal;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-bottom-style:double;
border-color:red;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with 2
values and border bottom style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 2
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border bottom style
property.</p>
</body>
</html>
Output:

Explanation:
- As you can see in the above CSS code style1 class is for the border-style property, it is applied to all 2 border styles to the border, like top and bottom as groove line, right and left as ridgeline respectively.
- In style2 class is for border-bottom style property, it is applied to bottom border style value to double.
Example #4
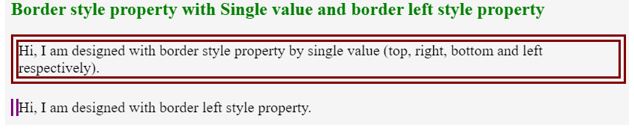
Border style property with a single value and border-left style property.
Code:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:double;
border-color:maroon;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-left-style:double;
border-color:purple;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with Single
value and border left style property</h2></font>
<p class="style1">Hi, I am designed with border style property by single
value (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border left style
property.</p>
</body>
</html>
Output:

Explanation:
- 如你在上面的 CSS 程式碼中看到的,style1 類別用於 border-style 屬性,它對邊框應用了單一邊框樣式,如上、右、下、左分別為雙線,右。
- 在 style2 類別中,用於 border-left 樣式屬性,它將左邊框樣式值套用到 double。
結論
Border-style 屬性可以應用一個、兩個、三個和四個值,並且border-top-style、border-right-style、border-bottom-style 和border-left-style 一次應用單一邊框.
Das obige ist der detaillierte Inhalt vonHTML-Rahmenstil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

