Heim >Web-Frontend >HTML-Tutorial >HTML-Samp-Tag
HTML-Samp-Tag
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-09-04 16:25:541061Durchsuche
Oft besteht die Anforderung, die Ausgabe eines Programms oder Quellcodes auf einer Webseite in Textform mit der richtigen Schriftart und dem richtigen Format anzuzeigen, damit das Beispiel der Ausgabe richtig dargestellt wird. HTML stellt die Phrasen-Tags bereit, um die Textblöcke darzustellen, die eine strukturelle Bedeutung haben. Samp ist eines der Tags, die in HTML bereitgestellt werden, um das Beispiel der Ausgabe eines Programms oder Skripts in einem geeigneten Format darzustellen. Mit diesem Tag ist es möglich, den Text als Beispielausgabe eines Programms anzuzeigen, ohne externe CSS- oder Styling-Komponenten zu verwenden.
Syntax:
Genau wie bei den anderen Phrase-Tags in HTML ist die Syntax des Samp-Tags sehr einfach. Nachfolgend finden Sie die Syntax des Samp-Tags:
<samp> . . . . . </samp>
Die Syntax des Samp-Tags beginnt mit dem Start-Tag und endet mit dem End-Tag . Der Raum zwischen zwei Tags enthält den Text, den wir als Ausgabe eines Programms oder Skripts anzeigen möchten, genau wie unten,
<samp> Sample of output of a program or script text. . . </samp>
Attribut:
Mit dem Samp-Tag ist kein bestimmtes Attribut oder spezielles Attribut verfügbar, es unterstützt jedoch die vorhandenen globalen Attribute und Ereignisattribute, die in HTML verfügbar sind.
Beispiele zur Implementierung des HTML-Samp-Tags
Das Samp-Tag zeigt den Inhalt standardmäßig als Inline an und zeigt den darin enthaltenen Text im Allgemeinen in der vom Browser unterstützten Monospace-Schriftart an.
Beispiel #1
Sehen wir uns zunächst das einfache Beispiel der Implementierung des Samp-Tags an.
Code:
samp tag in HTML <samp> Sample of output of a program or script text. . . </samp>
Ausgabe:

Hier haben wir ein einfaches Tag-Beispiel mit darin eingeschlossenem Beispieltext. Die Ausgabe wird automatisch in einer monospaced Schriftart gedruckt.
Beispiel #2
Vergleichen wir die mit dem Samp-Tag erzeugte Textausgabe mit normalem Text.
Code:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>
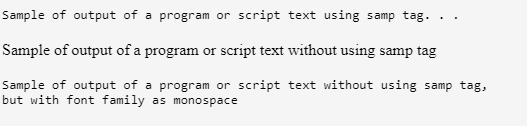
Ausgabe:

Hier haben wir die Ausgabe in drei verschiedenen Stilen angezeigt. Im Body-Tag haben wir grundsätzlich drei Textzeilen, die in verschiedenen Stilen gedruckt werden. Die erste Ausgabe erfolgt unter Verwendung des Samp-Tags ähnlich dem ersten Beispiel. Anschließend haben wir seine Ausgabe mit dem normalen Text verglichen, der in der zweiten Zeile zu sehen ist. In der dritten Zeile haben wir das Styling-Element verwendet, um den gleichen Effekt wie das Samp-Element zu erzielen. Wir haben Styling als Schriftfamilie als Monospace verwendet, wodurch die Ausgabe ähnlich dem Samp-Tag angezeigt wird.
Beachten Sie, wie wir mit etwas CSS-Stil einen ähnlichen Effekt wie ein Samp-Tag erzielt haben. Bei der Entwicklung von Websites wird die Verwendung des Samp-Tags nicht zwingend empfohlen, da der gleiche Effekt mit modernen CSS-Stilelementen erzielt werden kann. Mit ihnen können wir in der modernen Website-Entwicklung eine bessere Wirkung erzielen als mit dem Samp-Tag. Dies bedeutet nicht, dass die Verwendung des Samp-Tags veraltet ist, aber es liegt an der Entscheidung des Website-Entwicklers; Es kann überall dort eingesetzt werden, wo der Effekt mit einem sehr einfachen Tag erzielt werden kann, ohne dass ein komplexes Styling erforderlich ist.
Beispiel #3
Es ist auch möglich, die CSS-Effekte auf das Samp-Tag anzuwenden, da es die globalen Attribute bereits unterstützt, wie zuvor erläutert. Fügen wir dem vorhandenen Samp-Element in unserem Beispiel etwas CSS-Stil hinzu.
Code:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>
Ausgabe:

Hier haben wir die Schriftstärke „Fett“ auf den vorhandenen Stil eines Samp-Tags angewendet. Es ist auch möglich, den Stil des Samp-Tags mithilfe anderer CSS-Stilelemente wie Schriftstil, Schriftfamilie, Farbeigenschaft usw. zu ändern.
Beispiel #4
Lassen Sie uns einige interessante Styling-Effekte verwenden, um zu zeigen, wie wir das einzigartige Styling der Ausgabe eines Programms erreichen können.
Code:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
letter-spacing: 2px;
color: green;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>
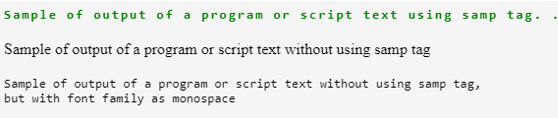
Ausgabe:

Hier haben wir die Farbe und den Buchstabenabstand im geändert. Tag-Text. Es gibt einige andere Stile wie Textschatten, Textdekoration usw., die Sie ausprobieren können, um je nach Wunsch die verschiedenen Stile und Effekte zu erzielen.
Hinweis: Das Samp-Tag ist in allen HTML-Versionen bis Version 5 vorhanden und unterstützt fast alle Browser.Fazit
Wir haben also das Samp-Tag in HTML gesehen. Es ist ein Phrasen-Tag in HTML und wird verwendet, um den Text als Ausgabe eines Programms oder Skripts anzuzeigen. Es zeigt die Beispielausgabe mit der monospaced Schriftart an und unterstützt die globalen Attribute.
Das obige ist der detaillierte Inhalt vonHTML-Samp-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

