Heim >Web-Frontend >HTML-Tutorial >Karten-Tag in HTML
Karten-Tag in HTML
- PHPzOriginal
- 2024-09-04 16:22:45913Durchsuche
HTML unterstützt stark dabei, Websites interaktiver zu gestalten. HTML ermöglicht intuitives Design mit minimalem Programmieraufwand. Wenn wir die Bilder interaktiver gestalten möchten, bietet HTML die Funktion der Bildzuordnung. Mithilfe der Bildzuordnung können wir mit dem Bild interagieren und im selben Frame von einem Bild zum anderen springen. Diese Funktion ist nützlich, wenn wir eine Funktion wie das Vergrößern des Bildes auf der Website erreichen möchten. Auf den Bildern befindet sich ein anklickbarer Bereich. Wir können die URLs oder andere Bilder so konfigurieren, dass sie umgeleitet werden, wenn der Benutzer auf diesen Bereich klickt.
Syntax
<img src = " " usemap = "new-map" > <map name = "new-map" > . . . . . . . . </map>
Die Syntax des Map-Tags wird im obigen Beispiel gezeigt. Wir haben zwei Tags, img und map. Im Karten-Tag haben wir den Namen „new-map“ angegeben. Das img-Tag verfügt über src, das das Bild anzeigt und darauf hinweist, dass es über ein Attribut namens usemap verfügt. Wir haben den Namen unserer Karte mithilfe eines usemap-Attributs an dieses img-Tag übergeben. Im leeren Bereich zwischen dem Karten-Tag definieren wir die Konfiguration für den Bereich und seine Links über dem Bild.
HTML stellt das Tag „map“ bereit, um die Funktionalität der Bildzuordnung zu erreichen. Dies ist ein sehr einfaches Tag und wird im Allgemeinen mit dem „img“-Tag verwendet. Das img-Tag wird verwendet, um das Haupt- oder erste Bild zu definieren, das angezeigt werden soll. Anschließend wird das Karten-Tag verwendet, um die Bereiche und Links zu definieren. Diese beiden Tags, img und map, werden mithilfe des Namensparameters miteinander verknüpft.
Attribute des Karten-Tags in HTML
Im Folgenden sind die fünf wichtigsten Attribute des Karten-Tags in HTML aufgeführt:
1. Name
Das Karten-Tag ist hauptsächlich mit dem Attribut „Name“ verknüpft. Das Namensattribut wird verwendet, um dieser bestimmten definierten Karte einen Namen zu geben. Dieser Name wird dann im img-Element verwendet, sodass beide miteinander verknüpft werden können. Mit dieser Namensattributzuordnung enthält das Tag ein weiteres Element dazwischen. Der Code sieht wie folgt aus.
Code:
<map name = "new-map" > . . . . <area shape = " " coords = " " href = " " alt = " " > . . . . </map>
Das Flächenelement definiert den anklickbaren Bereich im Bild. Im Allgemeinen enthält ein Karten-Tag mehr als ein Elemente. Das Flächenelement verfügt dann über Attribute wie Form, Kordeln, href usw., die beim Definieren der Bildkarte nützlich sind. Mithilfe dieser Attribute können wir den Bereich und die zugehörigen Bilder definieren. Das Flächenelement wird normalerweise mit einem Karten-Tag verwendet und ist immer innerhalb des Karten-Tags verschachtelt. Das Bereichselement verfügt über die folgenden Attribute, die beim Definieren einer Imagemap wichtig und nützlich sind.
2. Form
Mit diesem Attribut wird die Form des anklickbaren Bereichs auf dem Bild angegeben. Wir haben insgesamt vier Werte, die mit der Form verknüpft sind, die verwendet werden kann.
- Standard: definiert die gesamte Region
- Kreis: gibt die Kreisform an
- rect: gibt die rechteckige Form an
- poly: gibt die Polygonform an
3. Koordinaten
Dieses Attribut wird zusammen mit dem Formattribut verwendet, um anzugeben, wo sich dieser Bereich auf dem Bild befinden wird. Die Werte dieses Attributs ändern sich abhängig von der angegebenen Form.
4. href
Dieses Attribut wird als URL verwendet, zu der die URL umgeleitet wird. Wenn Sie nur in den bestimmten Bereich klicken, der durch Koordinaten definiert ist, wird die URL umgeleitet.
5. alt
Mit diesem Attribut wird der Alternativtext angegeben, der angezeigt werden soll, wenn ein Bild nicht verfügbar ist. Es gibt weitere Attribute, die sich auf das Gebiets-Tag beziehen, aber dies sind die grundlegenden Attribute, die zum Verständnis der Verwendung eines Karten-Tags erforderlich sind.
Beispiele zur Implementierung des Karten-Tags in HTML
Hier werden die Beispiele des Map-Tags in HTML ausführlich erklärt.
Beispiel #1
Sehen wir uns das einfache Beispiel eines Rechtecks mit Bildzuordnung an.
Code:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "rectangle.png" alt = "Rectangle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "rect" coords = "91,70,290,160" alt = "Rectangle" href = "#" > </map> </body> </html>
Ausgabe:

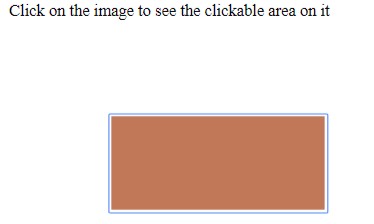
Wenn wir auf den rechteckigen Bereich klicken, wird uns der anklickbare Bereichsrand wie unten angezeigt,

Bitte beachten Sie, dass die URL derzeit nicht umgeleitet wird, da wir im href-Attribut keine gültige URL angegeben haben.
Beispiel #2
Versuchen wir das gleiche Beispiel mit Circle.
Code:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "circle.png" alt = "Circle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "circle" coords = "111,87,62" alt = "Circle" href = "#" > </map> </body> </html>
Ausgabe:

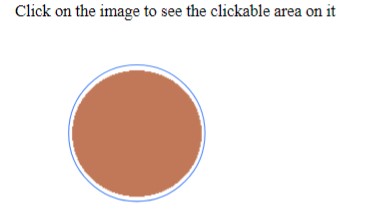
Beim Klicken auf das Bild:

Beachten Sie, dass der Formtyp in einen Kreis geändert wurde und die Koordinatenwerte entsprechend angegeben werden.
Beispiel #3
Lassen Sie uns das Beispiel mit einem Polygon als Unterteil eines anderen Bildes entwerfen.
Code:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "polygon.png" alt = "Polygon Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "poly" coords = "166,45,217,80,197,134,139,134,119,79" alt = "Polygon" href = "#" > </map> </body> </html>
Ausgabe:

Wir haben also Unterteile als Fünfeck über einem Originalbild als Rechteck. Beachten Sie, dass wir durch Anpassen der Koordinatenwerte jede Art von anklickbarem Bereich erreichen können.
Anklickbarer Bereich:

Fazit
Wir haben also gesehen, was ein Karten-Tag ist und wie es verwendet wird. Das Map-Tag wird für die clientseitige Bildzuordnung verwendet. Mithilfe des Map-Tags können wir einen bestimmten Bereich des Bildes als anklickbar definieren. Wir können jede Form erreichen, indem wir bei Bedarf gültige Koordinaten angeben.
Das obige ist der detaillierte Inhalt vonKarten-Tag in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

