Heim >Web-Frontend >HTML-Tutorial >HTML-Tabellen-Tags
HTML-Tabellen-Tags
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-09-04 16:20:221267Durchsuche
Die HTML-Tabelle bietet eine Möglichkeit, Daten wie Text, Bilder, Links usw. in Form von Zellzeilen und -spalten abzuleiten oder zu definieren. Die HTML-Tabellen können mit der Funktion
| , | und |
|---|---|
Tag definiert eine Überschrift für die Tabelle.
| Tag gibt die Tabellendatenzellen an, die zum Erstellen der Spalte verwendet werden.
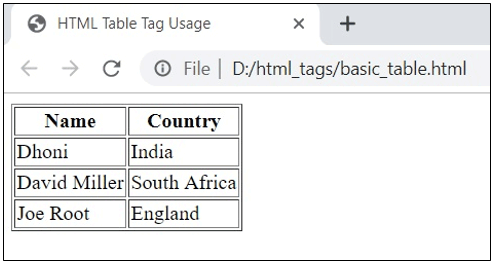
| Die Tabellendaten können innerhalb des Syntax <table> <tr> <th>Table Heading 1</th> <th>Table Heading 2</th> </tr> <tr> <td>Data Cell 1</td> <td>Data Cell 2</td> </tr> <tr> <td>Data Cell 3</td> <td>Data Cell 4</td> </tr> </table> Beispiele für HTML-Tabellen-TagsHier sind die unten aufgeführten Beispiele für HTML-Tabellen-Tags 1. Grundlegende TabellenverwendungBeispiel: <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Speichern Sie den Code mit der Erweiterung .html und öffnen Sie ihn im Browser. Es wird die folgende Ausgabe angezeigt:
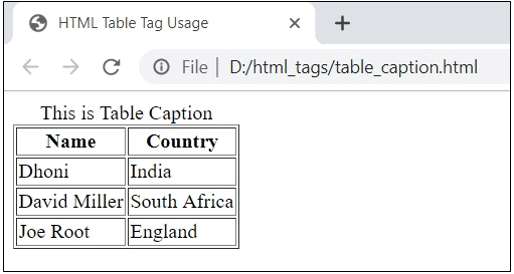
2. TabellenüberschriftDie Tabellenüberschrift kann mit dem Tag <caption> angegeben werden. Beispiel <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <caption>This is Table Caption</caption> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Der obige Code zeigt die folgende Ausgabe an:
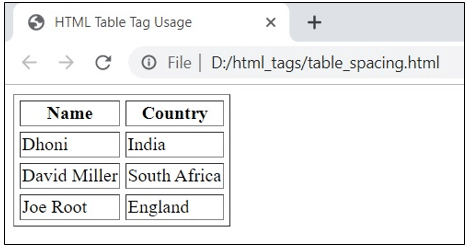
3. TabellenzellenabstandDer Abstand der Tabellenzellen kann mithilfe des Attributs „cellspacing“ definiert werden. Das Attribut „cellspacing“ gibt den Abstand zwischen Tabellenzellen an. Beispiel <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" cellspacing = "5"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Der obige Code zeigt die folgende Ausgabe an:
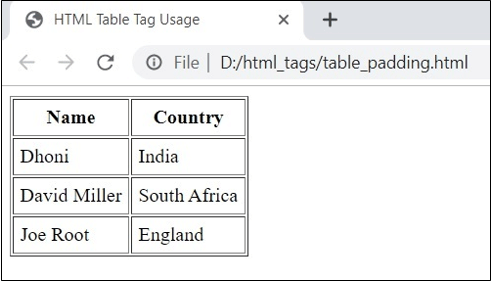
4. TischzellenpolsterungDer Abstand der Tabellenzellen kann mit dem Attribut cellpadding definiert werden. Der Abstand des Cellpadding-Attributs zwischen dem Tabellenzellenrand und den Daten. Beispiel <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" cellpadding = "5"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Der obige Code zeigt die folgende Ausgabe an:
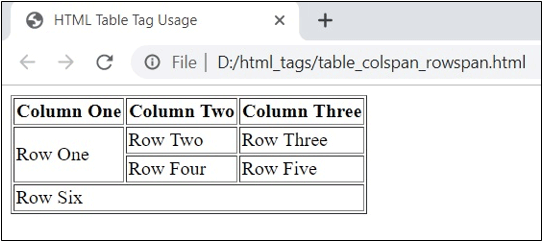
5. Spalten- und ZeilenspannenattributeSie können zwei oder mehr Tabellenzeilen zu einer einzigen Zeile zusammenführen, indem Sie das rowspan-Attribut verwenden, und Sie können Tabellenspalten zu einer einzigen Spalte zusammenführen, indem Sie das colspan-Attribut verwenden. Beispiel <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1"> <tr> <th>Column One</th> <th>Column Two</th> <th>Column Three</th> </tr> <tr> <td rowspan = "2">Row One</td> <td>Row Two</td> <td>Row Three</td> </tr> <tr> <td>Row Four</td> <td>Row Five</td> </tr> <tr> <td colspan = "3">Row Six</td> </tr> </table> </body> Der Code zeigt die folgende Ausgabe an:
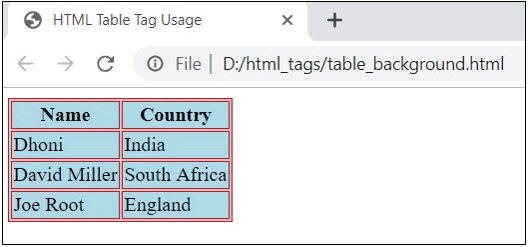
6. Hintergrund für TischSie können den Hintergrund der Tabelle erstellen, indem Sie das bgcolor-Attribut verwenden. Der Rand der Tabellenzelle kann mithilfe des Attributs „border-color“ angegeben werden. Beispiel <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" bordercolor = "red" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Führen Sie den obigen Code aus und es wird die folgende Ausgabe angezeigt:
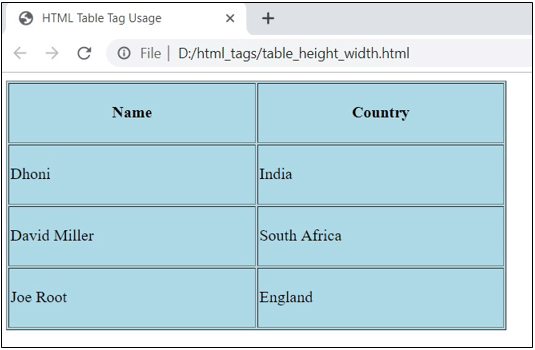
7. Höhe und Breite des TischesSie können die Höhe und Breite der Tabelle mithilfe der Attribute width und height festlegen. Beispiel <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" width = "500" height = "250" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </body> Der obige Code zeigt die folgende Ausgabe an:
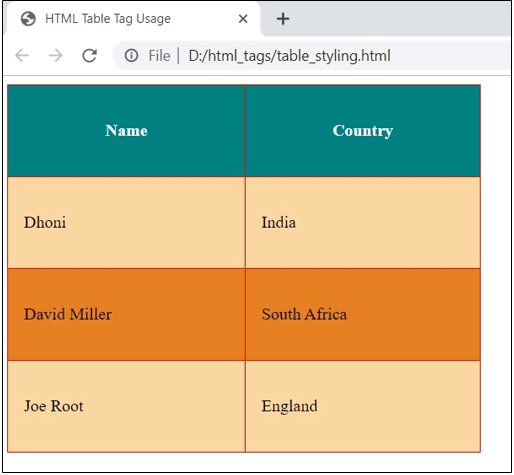
8. Tabellenzellen gestaltenBeispiel <!DOCTYPE html>
<html>
<head>
<title>HTML Table Tag Usage</title>
</head>
<style>
table, th, td {
border: 1px solid red;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
table#mytable tr:nth-child(even) {
background-color: #FAD7A0;
}
table#mytable tr:nth-child(odd) {
background-color: #E67E22;
}
table#mytable th {
color: white;
background-color: teal;
}
</style>
<body>
<table id="mytable" border = "1" width = "450" height = "350">
<tr>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>Dhoni</td>
<td>India</td>
</tr>
<tr>
<td>David Miller</td>
<td>South Africa</td>
</tr>
<tr>
<td>Joe Root</td>
<td>England</td>
</tr>
</table>
</body>
Führen Sie den obigen Code aus; Sie erhalten die folgende Ausgabe:
8. Verschachtelte TabellenSie können eine Tabelle innerhalb einer anderen Tabelle verwenden. Dies wird als verschachtelte Tabelle bezeichnet. Betrachten wir das folgende Beispiel für die verschachtelte Tabelle: Beispiel <!DOCTYPE html> <html> <head> <title>HTML Table Tag Usage</title> </head> <body> <table border = "1" width = "500" height = "250"> <tr> <td> <table border = "1" width = "500" height = "250" bgcolor = "lightblue"> <tr> <th>Name</th> <th>Country</th> </tr> <tr> <td>Dhoni</td> <td>India</td> </tr> <tr> <td>David Miller</td> <td>South Africa</td> </tr> <tr> <td>Joe Root</td> <td>England</td> </tr> </table> </td> </tr> </table> </body> Der obige Code zeigt die folgende Ausgabe an:
Attribute der TabelleUnten sind die Attribute wie folgt aufgeführt:
FazitBisher haben wir die verschiedenen Arten von Tabellen-Tags in HTML untersucht. Die Beispiele haben gezeigt, wie die Tabelle gestaltet, eine Tabelle in einer anderen verschachtelt, die Höhe und Breite der Tabelle festgelegt, Abstände und Polster für die Tabellenzellen hinzugefügt, eine Hintergrundfarbe für die Tabelle angewendet werden und vieles mehr. Das obige ist der detaillierte Inhalt vonHTML-Tabellen-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! html define for using Attribute default this display padding border background column table td tr th Stellungnahme: Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn Vorheriger Artikel:HTML-Bild-TagsNächster Artikel:HTML-Bild-Tags |