Heim >Web-Frontend >HTML-Tutorial >Was ist HTML?
Was ist HTML?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-09-04 16:12:30918Durchsuche
HyperText Markup Language oder HTML ist eine Sprache, die die Erstellung von Websites ermöglicht, die für jeden sichtbar sind, der mit dem Internet verbunden ist. Laut einer Umfrage gaben über 55 % der Befragten an, HTML zu verwenden.
Darüber hinaus ist das Erlernen von HTML normalerweise der erste Schritt auf dem Weg eines Webentwicklers. Ein durchschnittlicher Webentwickler verdient 61.718 US-Dollar pro Jahr, wobei Top-Entwickler die 103.000-Dollar-Marke überschreiten.
HyperText ist die Möglichkeit, online zu gehen, indem man auf einen Text namens Hyperlinks klickt, der zur nächsten Seite führt.

Wichtige Erkenntnisse
- Der Basiscode besteht aus einer Doctype-Deklaration, einem HTML-Tag, einem Head-Tag, einem Title-Tag und einem Body-Tag.
- Es kann auf jedem Betriebssystem wie Windows, Mac und Linux sowie in jedem Browser wie Google Chrome, Mozilla Firefox und Safari ausgeführt werden.
- Es gibt auch verschiedene Anwendungen, wie zum Beispiel das Erstellen persönlicher Blogs, Detailtabellen, Registrierungsformulare, Landingpages, Newsletter und Online-Portfolios.
- Die Vorteile sind, dass es ein offener Standard ist, leicht zu erlernen, anfängerfreundlich mit hervorragender Community-Unterstützung und suchmaschinenfreundlich.
- Zu den Nachteilen gehören schlechte Sicherheit, mangelnde Designflexibilität, inkonsistente Ausgabe auf verschiedenen Browsern und eingeschränkte Funktionalität.
Teilmengen von HTML
1. XHTML (Extensible Hypertext Markup Language)
- XHTML ist eine XML-basierte Auszeichnungssprache, was bedeutet, dass sie strengen Syntax- und Semantikregeln folgt.
- XHTML war ein Nachfolger von HTML 4 mit dem Ziel, die Sprache modularer und erweiterbarer zu machen.
- XHTML-Dokumente müssen wohlgeformt und gültig sein, wodurch sie schwieriger zu erstellen und konsistenter und für eine breitere Palette von Geräten zugänglich sind.
2. SGML (Standard Generalized Markup Language)
- SGML ist eine Metasprache, die zum Definieren von Auszeichnungssprachen, einschließlich HTML, verwendet wird.
- SGML bietet eine Standardsyntax zur Beschreibung der Struktur und des Inhalts eines Dokuments und ist somit nützlich für den Informationsaustausch zwischen verschiedenen Systemen.
- SGML ist ein komplexes und leistungsstarkes System, aber aufgrund seiner Syntax und Komplexität ist es weniger verbreitet als einfachere Auszeichnungssprachen wie HTML.
3. DHTML (Dynamisches HTML)
- DHTML bezieht sich auf die Verwendung von HTML, CSS und JavaScript zum Erstellen dynamischer, interaktiver Webseiten.
- DHTML ermöglicht die Manipulation des Inhalts, des Layouts und des Verhaltens einer Webseite als Reaktion auf Benutzeraktionen, ohne dass eine Seitenaktualisierung erforderlich ist.
- DHTML wird häufig zum Erstellen dynamischer Effekte wie Dropdown-Menüs, Tooltips und Diashows verwendet.
- Es können auch einfache Animationen und Spiele erstellt werden.
4. TTML2 (Timed Text Markup Language 2)
- TTML2 ist eine Auszeichnungssprache, die zur standardisierten Darstellung zeitgesteuerter Textinhalte wie Bildunterschriften und Untertitel verwendet wird.
- TTML2 bietet einen umfassenden Satz an Funktionen zum Formatieren und Gestalten von zeitgesteuertem Text, einschließlich der Unterstützung mehrerer Sprachen und Schriftarten.
- TTML2 ist ein wichtiges Tool, um die Zugänglichkeit von Multimedia-Inhalten für gehörlose und schwerhörige Benutzer sicherzustellen und die Benutzerfreundlichkeit von Videoinhalten für alle Benutzer zu verbessern.
HTML-Vorlage
Jede HTML-Seite verfügt über eine grundlegende Vorlage. Es besteht aus den folgenden Abschnitten:
Dokumenttyp-Deklaration: Die erste Zeile eines HTML-Dokuments ist der Doctype oder die Dokumenttyp-Deklaration, die die verwendete HTML-Version definiert.
Syntax:
<!DOCTYPE html>
Element: Das Element ist das Stammelement eines HTML-Dokuments, das alle anderen Elemente enthält.
Syntax:
<html>...</html>
Head-Element: Das Head-Element enthält Informationen über das Dokument, wie z. B. den Titel, Metadaten und Links zu externen Ressourcen wie Stylesheets.
Syntax:
<head>...</head>
Titelelement: Das Titelelement definiert den Titel des Dokuments, der in der Titelleiste des Browsers angezeigt wird.
Syntax:
<title>Name of Web Page</title>
Body-Element: Das Body-Element enthält den Hauptinhalt des Dokuments, einschließlich Text, Bildern und anderen Medien.
Syntax:
<body>...</body>
Abgesehen von diesen grundlegenden Tags können mehrere andere Elemente dabei helfen, Inhalte hinzuzufügen, um eine großartige Website zu erstellen. Das sind-
Überschriften: Überschriften (H1, H2, H3 usw.) helfen, den Inhalt zu strukturieren und eine Informationshierarchie bereitzustellen.
Syntax:
<h1>Main Heading</h1>
Absätze: Absätze (
) helfen bei der Definition von Textblöcken.
Syntax:
<p>Hello World</p>
Links: Links () ermöglichen Benutzern die Navigation zu anderen Webseiten oder anderen Ressourcen.
Syntax:
<a href="https://www.EDUCBA.com">Link to EDUCBA website</a>
Images: Images () can provide visual content in a document.
Syntax:
<img src="image.jpg" alt="Image Description">
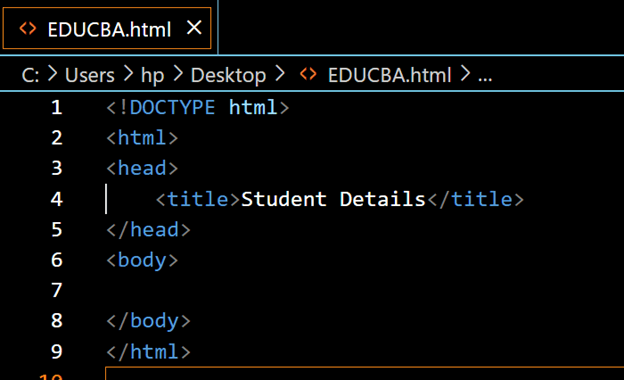
Code:
<!DOCTYPE html>EDUCBA’s Page Hello World! This is EDUCBA’s first web page.
Output:

How to Create an HTML Table?
There are specific table tags to create a table – mainly,
| , | |||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
.
Pre-requisites for HTML TableFor an absolute beginner, it is essential to know what the different table tags do before writing a basic code.
|