Heim >Web-Frontend >js-Tutorial >YAML vs. JSON – Bestes Format für Astro-, React- und KI-Projekte. Ein Entwicklerhandbuch: Teil 1
YAML vs. JSON – Bestes Format für Astro-, React- und KI-Projekte. Ein Entwicklerhandbuch: Teil 1
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-09-04 14:30:321275Durchsuche
YAML vs. JSON – Bestes Format für Astro-, React-, KI-Projekte und Entwicklerhandbuch
In der sich schnell entwickelnden Welt der Webentwicklung und der künstlichen Intelligenz kann die Wahl von Datenserialisierungsformaten wie YAML und JSON tiefgreifende Auswirkungen auf die Entwicklungseffizienz und das Datenmanagement haben. Für Entwickler, die moderne Frameworks wie Astro, React und Vue nutzen, ist die Auswahl des richtigen Formats entscheidend für die Optimierung der Datenverarbeitung und die Verbesserung der Leistung. YAML, bekannt für sein menschenlesbares Format, wird häufig in Konfigurationsdateien verwendet und eignet sich daher ideal für die übersichtliche und zugängliche Verwaltung von Einstellungen und Umgebungsvariablen. Umgekehrt zeichnet sich das kompakte und universell unterstützte Format von JSON in Szenarien aus, in denen Datenaustausch und Geschwindigkeit von entscheidender Bedeutung sind, beispielsweise in Webanwendungen.
Die Astro SSR SPA-Vorlage, die JSON-Dateien zur Konfiguration nutzt, ist ein Paradebeispiel dafür, wie JSON die Datenverwaltung in leistungsstarken statischen Sites und serverseitigem Rendering optimieren kann. React-Entwickler profitieren ebenfalls von JSON für eine effiziente Zustandsverwaltung und Datenbindung zwischen Komponenten. Für diejenigen, die mit großen Sprachmodellen (LLMs) und KI arbeiten, sind die Lesbarkeit und Flexibilität von YAML für die Verwaltung komplexer Konfigurationen und Trainingsdatensätze von unschätzbarem Wert. Wenn Sie die Stärken und Anwendungen von YAML und JSON verstehen, können Sie Ihre Datenverarbeitungspraktiken an die spezifischen Anforderungen Ihrer Projekte anpassen, unabhängig davon, ob Sie eine Hochgeschwindigkeits-Astro-Site verbessern oder anspruchsvolle KI-Lösungen entwickeln.
Vergleich von YAML und JSON

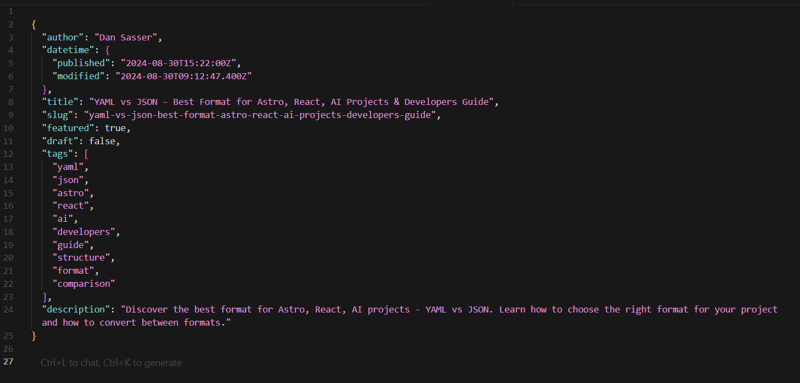
JSON-Datenbeispiel: Kompakte und effiziente Struktur.
-
Lesbarkeit
- YAML: YAML wurde für die menschliche Lesbarkeit entwickelt und wird besonders in Webentwicklungsumgebungen und KI-Konfigurationen geschätzt, in denen es auf Klarheit ankommt. Seine einrückungsbasierte Struktur ist ideal für Konfigurationsdateien in Frameworks wie Astro und Vue, bei denen die einfache Bearbeitung komplexer Einstellungen Priorität hat.
- JSON: Obwohl JSON kompakter und standardisierter ist, kann die Verwendung von geschweiften Klammern {} und Klammern [] für Menschen weniger intuitiv sein. Seine unkomplizierte Struktur erleichtert jedoch eine schnelle Analyse und Integration und eignet sich daher ideal für React-Anwendungen, bei denen Leistung und Effizienz des Datenaustauschs von entscheidender Bedeutung sind.
-
Syntax und Struktur
- YAML: Verwendet Einrückungen anstelle expliziter Klammern oder Klammern, was die visuelle Unordnung reduziert und die Dateiverwaltung vereinfacht. Dies ist von Vorteil, wenn Sie komplizierte Konfigurationen in der Astro SSR SPA-Vorlage oder detaillierte Datenstrukturen in KI-Modellen verwalten.
- JSON: Verwendet eine strengere Syntax mit Anführungszeichen um Schlüssel und Werte, Kommas zur Trennung von Elementen sowie Klammern und Klammern für die Struktur. Diese Einheitlichkeit unterstützt den Datenaustausch innerhalb von React-Komponenten und Vue-Anwendungen.

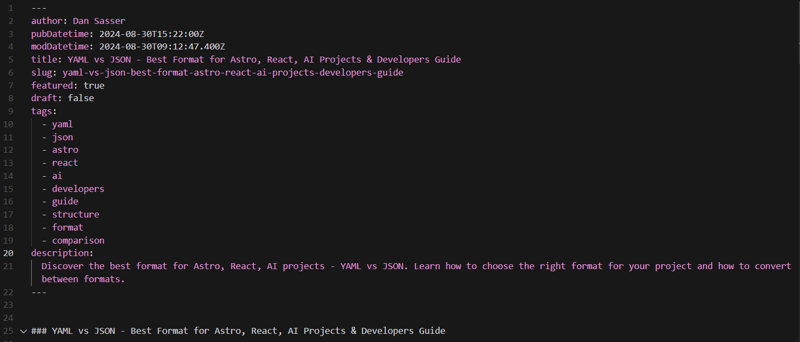
YAML-Datenbeispiel: Menschenlesbares Format mit Einrückung.
-
Anwendungsfälle
- YAML: Wird häufig für Konfigurationsdateien in Umgebungen wie Docker Compose oder Kubernetes und für Einstellungen in Astro-Projekten verwendet, bei denen Lesbarkeit und Benutzerfreundlichkeit von entscheidender Bedeutung sind. Seine Flexibilität unterstützt auch komplexe Trainingskonfigurationen in großen Sprachmodellen (LLMs).
- JSON: Wird aufgrund seiner Kompaktheit und einfachen Analyse häufig in APIs und Datenaustauschszenarien verwendet. In React unterstützt JSON die Zustandsverwaltung und Datenbindung, während es in Vue die Datenintegration und Komponentenkommunikation erleichtert.
-
Komplexe Datenstrukturen
- YAML: Unterstützt erweiterte Funktionen wie Referenzen und komplexe Datentypen, nützlich für komplizierte Konfigurationen in der Astro SSR SPA-Vorlage und detaillierte AI-Framework-Einstellungen.
- JSON: Unterstützt zuverlässig Arrays und Objekte, es fehlen jedoch einige der erweiterten Funktionen von YAML. Es eignet sich gut für die Datenverarbeitung in React-Anwendungen und den Datenaustausch in Web-APIs.
-
Parsing und Kompatibilität
- YAML: Das Parsen kann aufgrund der Formatierungsempfindlichkeit fehleranfällig sein, was bei unsachgemäßer Handhabung zu Problemen führen kann. Sichere Parser sind von entscheidender Bedeutung, insbesondere in Astro-Umgebungen, in denen die Konfigurationskonsistenz von entscheidender Bedeutung ist.
- JSON: Weit verbreitet in verschiedenen Sprachen und Frameworks unterstützt, einschließlich React, Vue und Node.js. Seine strenge Syntax minimiert Parsing-Fehler und verbessert die Kompatibilität.
-
Dateigröße und Effizienz
- YAML: Führt aufgrund der Ausführlichkeit und der Leerzeichen normalerweise zu größeren Dateien. Dies kann sich auf die Leistung auswirken, insbesondere bei stark frequentierten Astro-Websites oder großen KI-Datensätzen.
- JSON: Kompakter und effizienter, vorteilhaft zur Reduzierung der Nutzlastgröße in React-Anwendungen und zur Beschleunigung der Datenübertragung in Web-APIs.
-
Kommentare und Dokumentation
- YAML: Ermöglicht Inline-Kommentare, wodurch es einfacher wird, Konfigurationen direkt mit Anmerkungen zu versehen. Diese Funktion ist für komplexe Astro-Projektkonfigurationen und detaillierte KI-Modelleinstellungen wertvoll.
- JSON: Unterstützt keine Kommentare, die die Dokumentation innerhalb der Datenstruktur einschränken können. Dies kann ein Nachteil für Projekte sein, die Inline-Erklärungen benötigen.
-
Sicherheitsaspekte
- YAML: Anfälliger für Sicherheitsrisiken, wie z. B. Schwachstellen bei der Codeausführung beim Parsen. Die Verwendung sicherer Parser und ein vorsichtiger Umgang mit den Funktionen von YAML sind unerlässlich, insbesondere bei Astro- und KI-Projekten.
- JSON: Gilt allgemein als sicherer, da es eine strenge Syntax hat und keine erweiterten Funktionen enthält, die Sicherheitsrisiken darstellen könnten. Es wird häufig in React- und Vue-Anwendungen mit geringeren Sicherheitsbedenken verwendet.
Abschluss
Die Wahl zwischen YAML und JSON ist nicht nur eine Frage der Präferenz; Es handelt sich um eine strategische Entscheidung, die sich auf die Effizienz und Skalierbarkeit Ihrer Projekte auswirken kann. Für Entwickler, die mit Frameworks wie Astro, React und Vue arbeiten, ist es entscheidend, die Stärken und Grenzen jedes Formats zu verstehen. Die für Menschen lesbare Struktur und Flexibilität von YAML machen es ideal für die Verwaltung komplexer Konfigurationen, insbesondere in KI- und LLM-Projekten. Andererseits machen JSONs Kompaktheit und umfassende Unterstützung es zur ersten Wahl für den Datenaustausch und die Leistungsoptimierung in Anwendungen mit hohem Datenverkehr.
Als Entwickler mit Leidenschaft für die Bereitstellung leistungsstarker, skalierbarer Lösungen habe ich diese Überlegungen in mein neuestes Produkt, die Astro SSR SPA-Vorlage, integriert. Dieses auf GitHub verfügbare Open-Source-Projekt nutzt JSON-Dateien zur Konfiguration und bietet so die Effizienz und Kompatibilität, die für moderne Webanwendungen erforderlich sind. Es bietet jedoch auch die Flexibilität, YAML zu integrieren und stellt so sicher, dass Entwickler über die Tools verfügen, die sie benötigen, um ihre Konfigurationen entsprechend den Projektanforderungen anzupassen.
Weitere Einblicke und Tutorials zur effektiven Nutzung von YAML und JSON in Ihren Webentwicklungsprojekten, einschließlich der Maximierung des Potenzials der Astro SSR SPA-Vorlage, finden Sie auf meiner Website unter dansasser.me. Unabhängig davon, ob Sie mit Astro, React, Vue.js erstellen oder mit LLMs und KI arbeiten, kann das Verständnis des richtigen Datenserialisierungsformats den entscheidenden Unterschied bei der Verwirklichung eines erfolgreichen und nachhaltigen Projekts ausmachen.
Ressourcen
- Astro-Dokumentation – Umfassende Anleitung für den Einstieg in Astro, einschließlich Tutorials und API-Referenzen.
- HTMX-Dokumentation – Offizielle Dokumentation zum Erlernen und Verwenden von HTMX in Ihren Projekten.
- Daisy UI-Dokumentation – Referenz zur Verwendung von Daisy UI-Komponenten in Ihren UI-Designs.
- Tailwind CSS-Dokumentation – Detaillierte Anleitung zur Verwendung von Tailwind CSS zum Erstellen responsiver Designs.
- MongoDB Community Edition – Offizielle Seite zum Herunterladen und Installieren der MongoDB Community Edition für die lokale Entwicklung.
- Vue – Die Vue-Website
- React – Die React-Website
- Dev.to – ein Link zu unserem aktuellen Artikel über die Astro SSR SPA-Vorlage auf dev.to
- NPM – ein Paket über NPM
- medium.com – ein Link zu unserem aktuellen Artikel über die Astro SSR SPA-Vorlage bei medium
- GitHub – ein Link zum GitHub-Repository für die Astro SSR SPA-Vorlage
- astro-ssr-spa.org – Die offizielle Website für die Astro SSR SPA-Vorlage
- dansasser.me – Meine persönliche Website
- LinkedIn – Mein LinkedIn-Profil
- Tailwind CSS Security Risk – Mein Artikel über Tailwind CSS Security Risk
Unterstützen Sie meine Arbeit
- Lade mir einen Kaffee ein
Dieser Artikel wurde ursprünglich auf dansasser.me gepostet
Finden Sie es auch unter:
- medium.com
- dansasser.substack.com
Das obige ist der detaillierte Inhalt vonYAML vs. JSON – Bestes Format für Astro-, React- und KI-Projekte. Ein Entwicklerhandbuch: Teil 1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

