Heim >Web-Frontend >js-Tutorial >Object.is() usage in Zustand's source code.
Object.is() usage in Zustand's source code.
- 王林Original
- 2024-09-03 14:49:14962Durchsuche
In diesem Artikel werden wir untersuchen, wie die Object.is()-Methode im Quellcode von Zustand verwendet wird.

Das obige Code-Snippet stammt aus Vanilla.ts
Die Methode Object.is() wird in setState verwendet (weitere Artikel dazu später).
Lassen Sie uns zunächst verstehen, was eine Object.is()-Methode ist.
Object.is()
Die statische Methode Object.is() bestimmt, ob zwei Werte den gleichen Wert haben.
Das folgende Beispiel stammt aus MDN-Dokumenten:
console.log(Object.is('1', 1));
// Expected output: false
console.log(Object.is(NaN, NaN));
// Expected output: true
console.log(Object.is(-0, 0));
// Expected output: false
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
Hier ist ein etwas kompliziertes JSON-Beispiel:
const jsonObject1 = {
name: "foo",
age: 30
};
const jsonObject2 = {
name: "bar",
age: 30
};
console.log(Object.is(jsonObject1, jsonObject2)); // false
Warum gibt Object.is() false zurück?
Auch wenn jsonObject1 und jsonObject2 denselben Inhalt haben, handelt es sich um unterschiedliche Objekte im Speicher. In JavaScript werden Objekte anhand ihrer Referenz verglichen, nicht anhand ihres Inhalts. Da diese beiden Objekte an unterschiedlichen Speicherorten gespeichert sind, gibt Object.is() false zurück.
Object.is(nextState, Zustand)
Im folgenden Codeausschnitt von Zustand wird die Methode Object.is() verwendet, um zu bestimmen, ob sich der nextState wirklich vom aktuellen Status unterscheidet, bevor mit der Aktualisierung des Status und der Benachrichtigung der Listener fortgefahren wird. Diese Prüfung ist für die Leistung und die Vermeidung unnötiger Statusaktualisierungen von entscheidender Bedeutung.
const setState: StoreApi<TState>['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
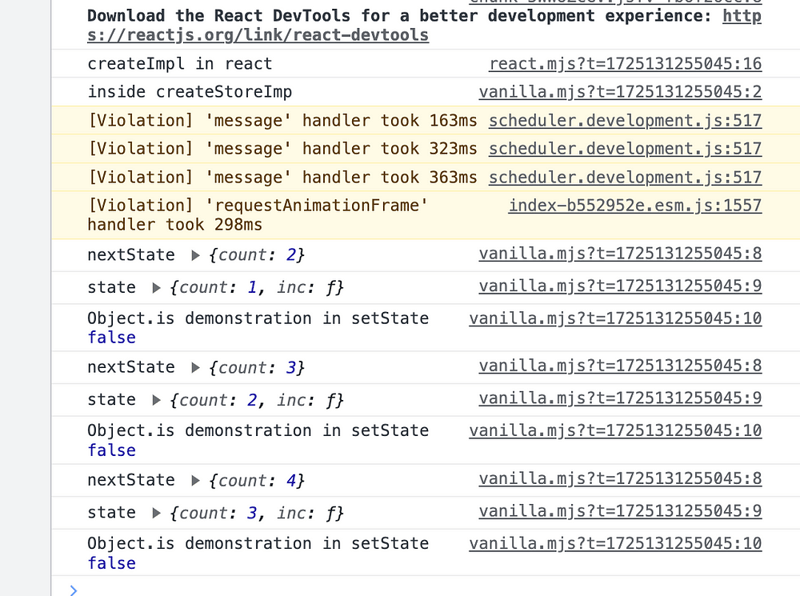
Das Bild unten zeigt Object.is() in Aktion


Um die oben genannten Protokollanweisungen hinzuzufügen, habe ich Zustand mit dem Befehl pnpm run build kompiliert und den dist in examples/demo/src kopiert. Sieht abgedroschen aus, aber hey, wir experimentieren und finden heraus, wie Zustand intern funktioniert.

const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
}))
Der Aufruf von inc löst irgendwie den setState aus, wir werden in den kommenden Artikeln herausfinden, wie.
Über uns:
Bei Think Throo haben wir die Mission, die Best Practices zu vermitteln, die von Open-Source-Projekten inspiriert sind.
Verbessern Sie Ihre Programmierfähigkeiten, indem Sie fortgeschrittene Architekturkonzepte üben, die Best Practices erlernen und Projekte in Produktionsqualität erstellen.
Wir sind Open Source – https://github.com/thinkthroo/thinkthroo (Geben Sie uns einen Stern!)
Benötigen Sie Hilfe bei einem Next.js-Projekt? Kontaktieren Sie uns unter hello@thinkthroo.com
Über den Autor:
Hey, ich bin Ram. Ich bin ein leidenschaftlicher Softwareentwickler/OSS-Tüftler.
Schauen Sie sich meine Website an: https://www.ramunarasinga.com/
Referenzen:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L71
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Equality_comparisons_and_sameness#same-value_equality_using_object.is
Das obige ist der detaillierte Inhalt vonObject.is() usage in Zustand's source code.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

