Heim >Backend-Entwicklung >Python-Tutorial >Tutorial: Passkeys in Django (Python) integrieren
Tutorial: Passkeys in Django (Python) integrieren
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-31 06:04:02641Durchsuche
Einführung
In diesem Leitfaden führen wir Sie durch die Schritte zur Integration der Passkey-Authentifizierung in eine Python-Django-Webanwendung. Wir werden die Passkey-First-UI-Komponente von Corbado verwenden, die sich nahtlos mit einem Passkey-Backend (einschließlich WebAuthn-Server) verbindet und so den Integrationsprozess unkompliziert und effizient macht.
Lesen Sie hier das vollständige Original-Tutorial
Voraussetzungen für das Django-Passkey-Projekt
Bevor wir mit der Implementierung beginnen, stellen Sie sicher, dass Sie über grundlegende Kenntnisse von Django, Python, HTML und JavaScript verfügen. Wenn Sie mit diesen Technologien vertraut sind, können Sie leichter zurechtkommen.
Einrichten des Django-Projekts
1. Initialisieren Sie Ihr Django-Projekt
Wenn Django nicht auf Ihrem Computer installiert ist, können Sie es installieren, indem Sie den folgenden Befehl ausführen:
pip install Django==4.2.7
Als nächstes installieren Sie das Corbado Python SDK für Passkeys:
pip install passkeys
Erstellen Sie jetzt ein neues Django-Projekt:
django-admin startproject passkeys_demo cd passkeys_demo
Dadurch wird ein passkeys_demo-Verzeichnis generiert, das Ihre Django-Projektdateien enthält.
2. Konfigurieren Sie Umgebungsvariablen
Erstellen Sie in Ihrem Projektverzeichnis eine .env-Datei zum Speichern von Umgebungsvariablen. Sie benötigen eine Projekt-ID und ein API-Geheimnis, die Sie im Corbado-Entwicklerpanel erhalten können (Sie müssen im Entwicklerpanel ein Corbado-Projekt erstellen):
PROJECT_ID=your_project_id API_SECRET=your_api_secret
Installieren Sie das django-environ-Paket, um diese Variablen in Ihre Django-Einstellungen zu laden:
pip install django-environ
Importieren Sie environ in Ihre Datei „settings.py“ und konfigurieren Sie es so, dass es die .env-Datei liest:
import environ
env = environ.Env()
environ.Env.read_env()
PROJECT_ID = env('PROJECT_ID')
API_SECRET = env('API_SECRET')
3. Erstellen Sie Django-Vorlagen mit Sitzungsverwaltung
Erstellen Sie ein Vorlagenverzeichnis in Ihrem passkeys_demo-Projekt. Erstellen Sie in diesem Verzeichnis index.html für die Anmeldeseite und Profile.html für die Benutzerprofilseite.
index.html:
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
setShortSessionCookie: "true",
});
const authElement = document.getElementById('corbado-auth');
Corbado.mountAuthUI(authElement, {
onLoggedIn: () => {
window.location.href = '/profile';
},
});
})();
</script>
<div id="corbado-auth"></div>
</body>
</html>
profile.html:
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@latest/dist/bundle/index.js"></script>
</head>
<body>
<h2>Protected Page ?</h2>
<p>User ID: {{ USER_ID }}</p>
<p>Name: {{ USER_NAME }}</p>
<p>Email: {{ USER_EMAIL }}</p>
<div id="passkey-list"></div>
<button id="logoutButton">Logout</button>
<script>
(async () => {
await Corbado.load({
projectId: "{{ PROJECT_ID }}",
darkMode: "off",
});
const passkeyListElement = document.getElementById("passkey-list");
Corbado.mountPasskeyListUI(passkeyListElement);
const logoutButton = document.getElementById('logoutButton');
logoutButton.addEventListener('click', function() {
Corbado.logout()
.then(() => {
window.location.replace("/");
})
.catch(err => {
console.error(err);
});
});
})();
</script>
</body>
</html>
4. Erstellen Sie Django-Ansichten und konfigurieren Sie Routen
Erstellen Sie in „views.py“ die folgenden Methoden zum Rendern der Anmelde- und Profilseiten:
from django.shortcuts import render, redirect
from django.http import HttpResponse
from corbado_python_sdk import Config, CorbadoSDK, SessionInterface, UserEntity
from corbado_python_sdk.entities.session_validation_result import SessionValidationResult
from corbado_python_sdk.generated.models.identifier import Identifier
from passkeys_demo.settings import API_SECRET, PROJECT_ID
config = Config(api_secret=API_SECRET, project_id=PROJECT_ID)
sdk = CorbadoSDK(config=config)
sessions = sdk.sessions
identifiers = sdk.identifiers
def index(request):
context = {"PROJECT_ID": PROJECT_ID}
return render(request, "index.html", context)
def profile(request):
token = request.COOKIES.get(config.short_session_cookie_name)
try:
if not token:
raise ValueError("No token found")
validation_result = sessions.get_and_validate_short_session_value(short_session=token)
if validation_result.authenticated:
email_identifiers = identifiers.list_all_emails_by_user_id(
user_id=validation_result.user_id or ""
)
user = sessions.get_current_user(short_session=token)
context = {
"PROJECT_ID": PROJECT_ID,
"USER_ID": user.user_id,
"USER_NAME": user.full_name,
"USER_EMAIL": email_identifiers[0].value,
}
return render(request, "profile.html", context)
else:
return HttpResponse("You are not authenticated or have not yet confirmed your email.", status=401)
except Exception as e:
print(e)
return redirect("/")
Konfigurieren Sie die Routen in urls.py:
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="index"),
path("profile/", views.profile, name="profile"),
path('<path:unknown_path>/', lambda request, unknown_path: redirect('/'), name='fallback')
]
Ausführen der Django-Anwendung
Um Ihre Django-Anwendung zu starten, verwenden Sie den folgenden Befehl:
python manage.py runserver
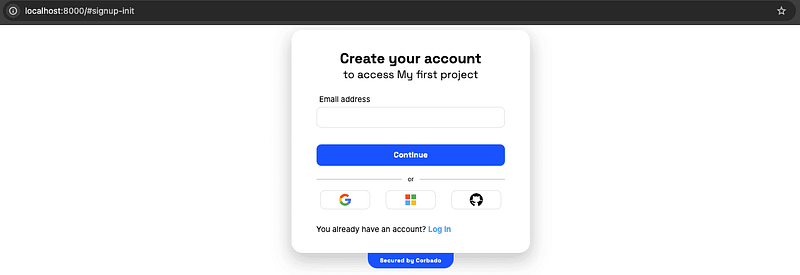
Besuchen Sie http://localhost:8000 in Ihrem Webbrowser und Sie sollten sehen, dass die Corbado-UI-Komponente nahtlos integriert ist.

Abschluss
Diese Anleitung führte Sie durch den Prozess des Hinzufügens einer Passkey-basierten Authentifizierung zu einer Django-Anwendung mithilfe der Corbado-Komponenten. Dieser Ansatz erhöht nicht nur die Sicherheit durch die Implementierung einer passwortlosen Authentifizierung, sondern vereinfacht auch die Sitzungsverwaltung. Weitere Einzelheiten zu den Sitzungsverwaltungsfunktionen von Corbado finden Sie in der offiziellen Dokumentation.
Das obige ist der detaillierte Inhalt vonTutorial: Passkeys in Django (Python) integrieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

