Heim >Web-Frontend >js-Tutorial >Tag f #daysofMiva Coding Challenge: Werte und Variablen in JS
Tag f #daysofMiva Coding Challenge: Werte und Variablen in JS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-31 00:30:021133Durchsuche
Hallo Leute. Ich war in letzter Zeit so beschäftigt, dass ich nicht einmal die Zeit hatte, zu dokumentieren, wie meine Reise verlaufen ist. Egal, ich mache weiter, also bleiben Sie dran❤️.
Für meine Dokumentation von Tag 5 habe ich einfach etwas sehr Einfaches und Kurzes gemacht.

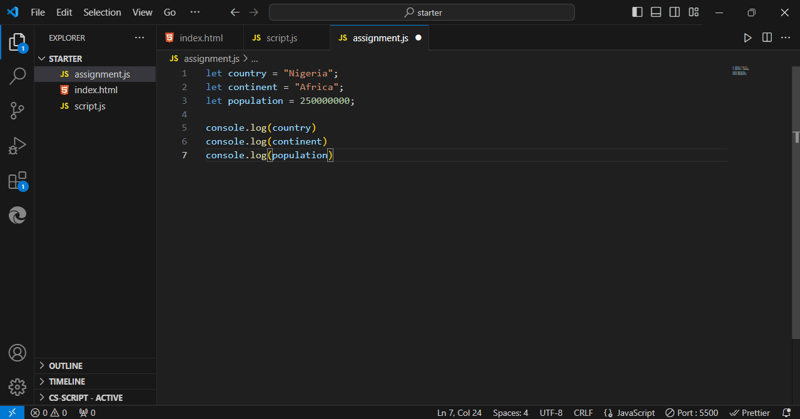
Wie Sie oben sehen können, ist es eine sehr einfache Aufgabe, sobald Sie Werte und Variablen verstanden haben.
Was sind also Werte und Variablen?
Werte in JavaScript
Stellen Sie sich Werte als die tatsächlichen Daten oder Informationen vor, mit denen Sie in JavaScript arbeiten. Diese sind wie die Zutaten in einem Rezept. Einige Beispiele für Werte sind:
- Zahlen: Wie 10, 3,14 oder -5
- Text (genannt Strings): Wie „Hallo“, „JavaScript macht Spaß!“ oder „123“
- Boolescher Wert: Was genau wahr oder falsch ist
- Andere: Es gibt auch andere Arten von Werten, wie null (was „nichts“ bedeutet) oder undefiniert (was „noch nicht definiert“ bedeutet).
Variablen in Javascript
Stellen Sie sich nun vor, Sie hätten eine Schachtel mit einem Etikett darauf. Sie können einen dieser Werte in dieses Feld eingeben und ihn mit einem Namen beschriften. Dieses beschriftete Feld wird als Variable bezeichnet.
Zum Beispiel:
Möglicherweise haben Sie eine Variable namens „Alter“ und in diesem Feld speichern Sie die Zahl 13.
Sie könnten eine weitere Variable namens „Begrüßung“ haben und in diesem Feld den Text „Hello, World!“ speichern.
So sieht es im Code aus:
let age = 13; // Here, 'age' is the variable, and '13' is the value stored in it. let greeting = "Hello, World!"; // 'greeting' is the variable, and the text is the value.
Warum Variablen verwenden?
Variablen sind hilfreich, da Sie damit Daten speichern und später verwenden oder ändern können. Anstatt „Hello, World!“ zu schreiben. Sie können Ihre Begrüßung immer und immer wieder dort schreiben, wo Sie diese Nachricht benötigen. Wenn Sie die Nachricht ändern müssen, müssen Sie sie nur an einer Stelle aktualisieren.
Wenn Sie also in JavaScript programmieren, erstellen Sie Variablen zum Speichern von Werten, die Sie dann zum Erstellen Ihres Programms verwenden können!
Da wir nun mit den Werten und Variablen fertig sind, enthüllen wir meine Aufgabe.
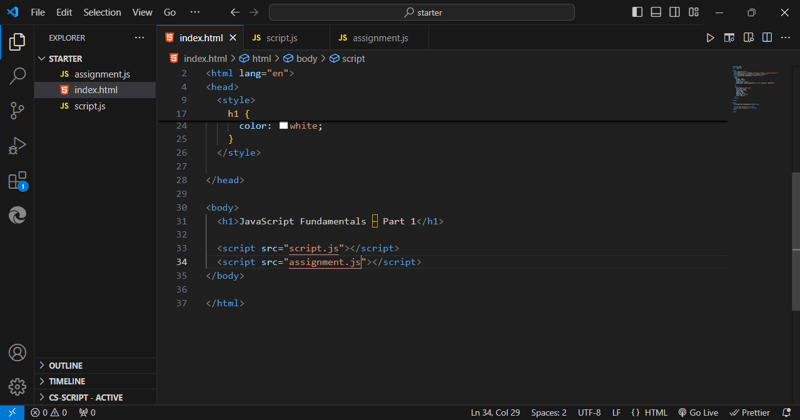
Ich habe zunächst meine zweite JS-Datei mit dem Namen „assignment.js“ verknüpft, die ich verwenden werde.
Hinweis: Wir können mehr als eine JS-Datei mit einer HTML-Datei verknüpfen

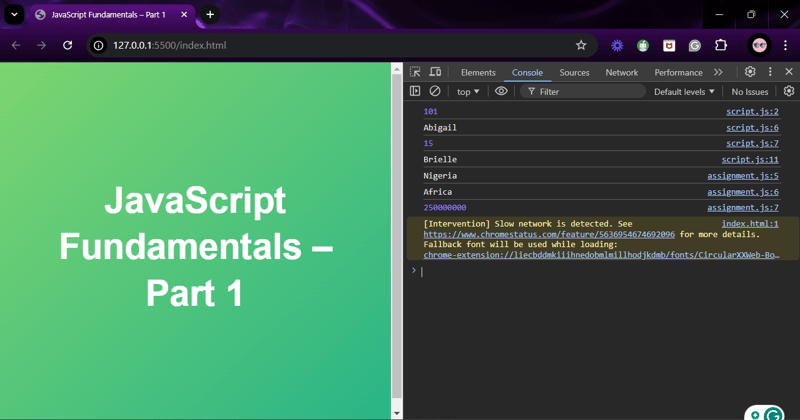
Zweitens ging ich zu meinem Browser, um meine Konsole zu öffnen.

Hinweis: Um Ihre Konsole zu öffnen, klicken Sie mit der rechten Maustaste, klicken Sie auf „Inspizieren“ und navigieren Sie zur Konsole

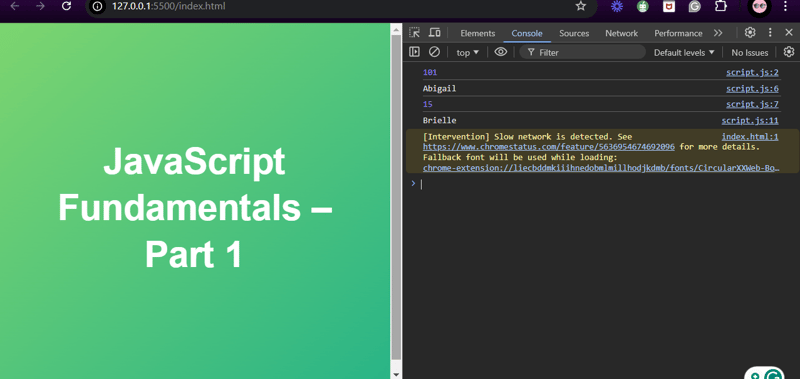
Wie wir der obigen Konsole entnehmen können, wird nur die Ausgabe meiner ersten JS-Datei angezeigt.
Ich habe dann damit begonnen, meine Variablen und Werte einzugeben, die später auf der Konsole ausgeführt werden, wie unten zu sehen ist.


Und das ist ein Abschluss für Tag 5!? Ich habe dir gesagt, es ist einfach – so, als würdest du ein Stück Kuchen genießen? (abzüglich der Kalorien natürlich). Danke, dass du hier geblieben bist und großartig bist! Es erwartet Sie noch mehr Spaß (und natürlich ein paar Zeilen Code mehr), also vergessen Sie nicht, auf dem Laufenden zu bleiben. Bis zum nächsten Mal, viel Spaß beim Codieren! ✨
Das obige ist der detaillierte Inhalt vonTag f #daysofMiva Coding Challenge: Werte und Variablen in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

