TL;DR: Sehen wir uns an, wie Sie mit dem Syncfusion JavaScript Query Builder zwei Tabellen verbinden. Dieser Blog führt Sie durch die Erstellung einer benutzerdefinierten JoinComponent und die Konfiguration von WHERE-, SELECT- und JOIN-Klauseln mithilfe von Listenfeldern und Dropdowns. Die Schritte gewährleisten eine effiziente Abfragegenerierung und erleichtern die Verbindung und Verwaltung komplexer Datenquellen. Vollständige Codebeispiele finden Sie in der Stackblitz-Demo.
Syncfusion JavaScript Query Builder ist ein interaktives UI-Element zum Erstellen von Abfragen. Zu den umfangreichen Funktionen gehören komplexe Datenbindung, Vorlagenerstellung sowie das Importieren und Exportieren von Abfragen in JSON- und SQL-Formaten. Darüber hinaus können Abfragen in Prädikate zur Verwendung mit einem Datenmanager umgewandelt werden.
In diesem Blog wird erläutert, wie Sie zwei Tabellen mithilfe der JavaScript Query Builder-Komponente verbinden. Hier integrieren wir die Query Builder-Komponente mit komplexer Datenbindungsunterstützung, um zwei unterschiedliche Tabellen zu verbinden. Wir erstellen die Abfrage für die SQL-Klausel WHERE, betten ein Listenfeld zum Erstellen der Klausel SELECT und eine Dropdown-Liste ein, um die Erstellung von Join-Abfragen zu optimieren.
Hinweis: Bevor Sie fortfahren, lesen Sie die Dokumentation „Erste Schritte mit JavaScript Query Builder“.
Erstellen Sie eine benutzerdefinierte Komponente mit dem JavaScript Query Builder
Lassen Sie uns eine benutzerdefinierte Komponente namens JoinComponent erstellen, um die Erstellung von Join-Abfragen zu erleichtern und durch eine Reihe von Parametern Flexibilität zu bieten. Mit dieser Komponente können Benutzer die Element-ID, Datenquellen für die Tabellen, Tabellennamen sowie linke und rechte Operanden angeben, die alle für die Erstellung von Join-Abfragen wichtig sind.
In dieser JoinComponent integrieren wir den JavaScript Query Builder in eine Dialogkomponente. Wir werden auch ListBox- und Dropdown-Listenkomponenten integrieren, um das Benutzererlebnis zu verbessern und den Prozess der Konfiguration und Ausführung von Join-Vorgängen zu optimieren. Das Ergebnis ist eine vielseitige und benutzerfreundliche Komponente, die die Erstellung von Join-Abfragen vereinfacht.
Sie können sich das Codebeispiel zum Erstellen der benutzerdefinierten JoinComponent in diesem Stackblitz-Repository ansehen.
Verbinden zweier Tabellen mit dem JavaScript Query Builder
Sobald die benutzerdefinierte Komponente erstellt wurde, befolgen Sie diese Schritte, um zwei Tabellen zu verbinden.
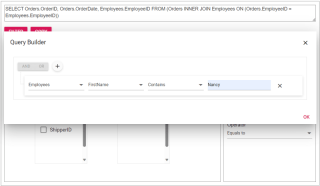
Schritt 1: Erstellen Sie eine WHERE-Klausel
Die SQL-Klausel WHERE filtert Datensätze in einer Datenbank gemäß den angegebenen Bedingungen.
In diesem Zusammenhang spielt unsere JavaScript Query Builder-Komponente eine entscheidende Rolle beim Erhalten des Werts für die WHERE-Klausel. Es unterstützt die komplexe Datenbindung und ermöglicht die Generierung von Regeln und SQL-Abfragen durch die Kombination von Informationen aus zwei Tabellen. Diese Funktionalität wird durch die Verwendung einer Spaltenanweisung zur Angabe komplexer Tabellen und die Einbindung einer Trennzeichen-Eigenschaft in die Komponente erreicht.
Durch die Konfiguration dieser Eigenschaften wird der Abfrage-Generator mit zwei Tabellen gerendert und erzeugt eine resultierende Join-Abfrage, die dem unten angegebenen Codeausschnitt ähnelt.
Employees.FirstName LIKE (“%Nancy%”)
Schritt 2: Erstellen Sie eine SELECT-Klausel
Die SELECT-Klausel in SQL bezeichnet die Spalten oder Ausdrücke, die wir aus einer oder mehreren Datenbanktabellen abrufen möchten. Um dies zu erleichtern, rendern wir eine Listbox-Komponente, um die erforderlichen Spalten aus der linken und rechten Tabelle auszuwählen.
Schritt 3: Erstellen Sie eine JOIN-Klausel
Beim Verbinden von Tabellen werden Zeilen aus zwei oder mehr Tabellen basierend auf der oder den zugehörigen Spalten kombiniert. Es ruft Daten ab, die über mehrere Tabellen verteilt sind, und erstellt einen Ergebnissatz, der relevante Informationen aus diesen Tabellen kombiniert.
Hier sind die wichtigsten Aspekte beim Verbinden von Tabellen:
- Related columns: Table joins rely on columns that establish relationships between tables. Typically, these columns represent primary and foreign keys. A primary key identifies each row in a table, and a foreign key creates a link between two tables by referring to the primary key of another table.
- Join types: There are different types of joins, including inner, left, right, and full outer joins.
- Join conditions: Join conditions specify the criteria for combining rows from different tables. They typically involve comparing the related columns using operators such as =, , , >, etc. Join conditions can also involve multiple columns or complex expressions.
To perform a join operation, we need relational columns, a join type, and a join condition. To facilitate this, we’ll render a dropdown list component to select the Left and Right Operands. The Join Type dropdown list provides options for different types of joins, such as INNER JOIN, LEFT JOIN, RIGHT JOIN, and FULL OUTER JOIN. Lastly, the Operator dropdown list allows you to specify the conditions for connecting the two operands.
Refer to the following image.

Step 4: Integrating the custom component into the app
To incorporate the custom JoinComponent into your app, import it and place it within a div element during rendering. You can provide essential properties to tailor the component to your needs, streamlining its integration into your app’s user interface.
Upon clicking the Filter button, the Query Builder component will be displayed, allowing users to construct a query. Subsequently, clicking the Copy button will copy the generated query to the clipboard.
Refer to the following code example to render the custom component on the HTML page.
<div id="join"></div>
Refer to the following Typescript code to render the custom component.
import { JoinComponent } from './JoinComponent';
let ordersData = [
{ "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3},
{ "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1}
];
let employeesData = [
{ "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"},
{ "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "},
{ "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"},
{ "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"},
{ "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"},
{ "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"}
];
let comp: JoinComponent = new JoinComponent(
'join', // component ID
ordersData, // left table
employeesData, // right table
'Orders', // left table name
'Employees', // right table name
'EmployeeID’, // left operand
'EmployeeID' // right operand
);
Refer to the following images displaying the Query Builder and the join component user interfaces.


The sample join query is as follows, and you can directly validate this query using this link.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
Reference
For more details, refer to the entire code example for joining two tables using the JavaScript Query Builder on Stackblitz.
Conclusion
Thanks for reading! In this blog, we’ve explored how to join two tables using Syncfusion JavaScript Query Builder. Follow these steps to achieve similar results, and feel free to share your thoughts or questions in the comments below.
If you’re an existing customer, you can download the latest version of Essential Studio from the License and Downloads page. For those new to Syncfusion, try our 30-day free trial to explore all our features.
You can contact us through our support forum, support portal, or feedback portal. We are here to help you succeed!
Related blogs
- Top 5 Techniques to Protect Web Apps from Unauthorized JavaScript Execution
- Easily Render Flat JSON Data in JavaScript File Manager
- Effortlessly Synchronize JavaScript Controls Using DataManager
- Optimizing Productivity: Integrate Salesforce with JavaScript Scheduler
Das obige ist der detaillierte Inhalt vonWie verbinde ich zwei Tabellen mit dem JavaScript Query Builder?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und ToolsApr 26, 2025 am 12:09 AMSowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AMC und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AMDie Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.






