Heim >Web-Frontend >js-Tutorial >Tripetto-Alternative: Ein umfassender Vergleich mit SurveyJS
Tripetto-Alternative: Ein umfassender Vergleich mit SurveyJS
- PHPzOriginal
- 2024-08-30 18:38:321256Durchsuche
This article is going to walk you through two form libraries for the web, SurveyJS and Tripetto.
Forms are a crucial part of the user journey on every website in 2024. We use it for everything like collecting basic information about users when they sign up to our site or allowing users to book an appointment, or fill out an application.
As a developer it can be hard to keep up with the ever changing demands that your business has on their forms. If you are manually coding all your forms it’s going to be time consuming to build new features but if you go for a fully managed form system, like Typeform, you lack the control you might need.
This is where form management platforms like SurveyJS and Tripetto come into their own, as they take all the hard work out of building forms but still leave you with the option to create advanced features and integrate with the rest of your system.
Intro to Tripetto
Tripetto is a suite of products that allows you to create and show forms to your users. They offer a fully hosted version of their form tools, a wordpress plugin and an SDK to integrate into your own application.
This article will focus on the SDK as it compares best to SurveyJS in terms of how you use it. All of the different Tripetto products are built using their SDK so most of this article is applicable to all of their product suite.
Tripetto takes a front-end only approach to their form SDK which means that they give you all the front-end libraries to create and show forms but they don’t give you anything to store your forms or your form submissions. The benefit of this is you can integrate directly into your backend, but downside is that it can be extra work to store your forms and results.
Tripetto works by using JSON based definitions, for your forms. Once you have created the form in the studio you will get access to a JSON version of the form which you can then pass into the form runner to display to your users.
Intro to SurveyJS
SurveyJS is a similar suite of products that also allows you to create and show forms to your users.
It takes a similar front-end only approach. This approach makes sense given that forms only exist on the front end, everything after that is just standard data handling that every web application will already do.
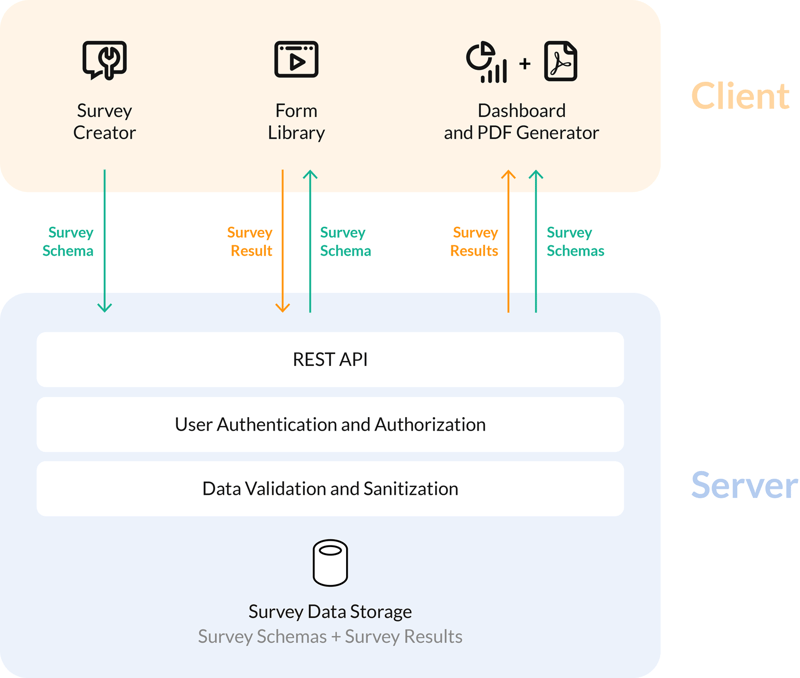
Once the data reaches the backend you are free to save the data any way you like. This means that you can save it into your custom backend with ease and take advantage of all that great authentication you have already built. It also means that you don't have to worry about another third party handling your data.

The diagram above shows the design ethos of SurveyJS excellently. Everything in the 'client' section is within the domain of SurveyJS and they build those for you. Everything on the 'server' section is totally up to you, so it will seamlessly integrate with your existing backend.
Creation
Let's start with SurveyJS. To get access to the form creator you are going to have to integrate it into your existing UI. Alternatively, you can use their hosted MySurvey tool, which serves as a full-featured form builder demo. It allows you to try out the form builder UI and build form JSON files without having to integrate the form builder into your application.
SurveyJS provides support for every common front-end framework that you could imagine, and even the ones you couldn't. They support:
- Angular
- Vue
- React
- Vanilla JS
It's really straightforward to integrate the form creator into your existing application. For example to add it your Vue application all you need to do is:
<script setup lang="ts">
import type { ICreatorOptions } from "survey-creator-core";
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions: ICreatorOptions = {
showLogicTab: true,
isAutoSave: true
};
const creator = new SurveyCreatorModel(creatorOptions);
</script>
<template>
<SurveyCreatorComponent :model="creator" />
</template>
The output of the form builder in SurveyJS is a JSON object which we will use later with the form rendering library.
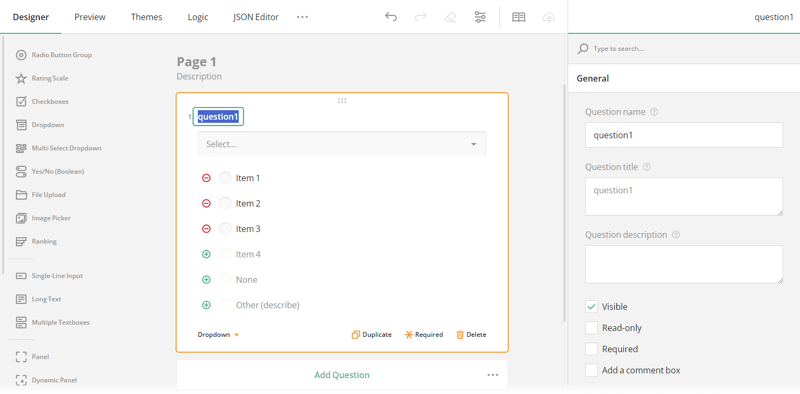
The form creator itself is a very nice modern UI that is extremely interactive and feels very snappy. You can drag and drop questions without thinking about it and everything is intuitively where you would expect it to be, which is a tough job when there are so many settings. It even works pretty well on a mobile device which is pretty incredible.

It has all the field types that you would expect from a form builder. It has standard text inputs, checkboxes, radio groups (including matrixes) and drop-downs. There are a few drop-downs that you might not expect but could be very handy. There is a ranking field allowing users to rank a set options top to bottom.
They also have a grouping feature, that allows a respondent to answer a set of questions multiple times if they need to. For example, they can add multiple contact people and fill in each of their details separately. An image picker, allowing a user to select from a group of images. Lastly it even has the ability to accept signatures which is a nice addition.
If you find that you are missing a field type you can add your own type. They have a nice example in the documentation about how to go about doing that.
When it comes to logic it allows you to do everything you could possibly imagine using a dedicated GUI. You can hide questions, answer questions and reset answers. You can do this by defining as many 'rules' as you want, by setting a condition and an action depending on the condition. To developers this will feel familiar as it presents as a giant if statement.
It might take a while for a novice user to get around all the options, but once they figure out where everything is they will quickly find themselves setting up form logic with the intuitive logic options.
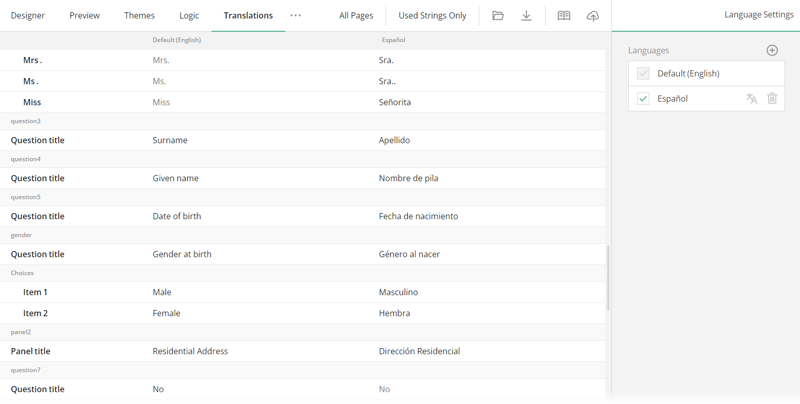
Once you have the form built with all the fields and logic you want you can add translations to each question. You can add all the languages you want to support and input all your translations for the strings in each page. This makes it a breeze to translate large forms with complicated logic. They even provide an API that lets you use machine translation, for example Microsoft Translator, to quickly translate lots of strings and allows you to then manually correct any mistakes.

Next let's take a look at the form builder available from Tripetto. Just like SurveyJS you can integrate it into your application using the SDK they give you. Tripetto also supports a list of popular frameworks such as:
- React
- Angular
- Vanilla JS / HTML
It is very straightforward to add the creator to your existing application, here is an example in React:
import { TripettoBuilder } from "@tripetto/builder/react";
import "@tripetto/block-calculator";
import "@tripetto/block-checkbox";
import "@tripetto/block-checkboxes";
import "@tripetto/block-date";
// Import the rest of the blocks you want to enable
function ExampleApp() {
return (
<div>
<h1>Example app</h1>
<TripettoBuilder
onSave={(definition) => {
console.log("Form saved!");
}}
/>
</div>
);
}
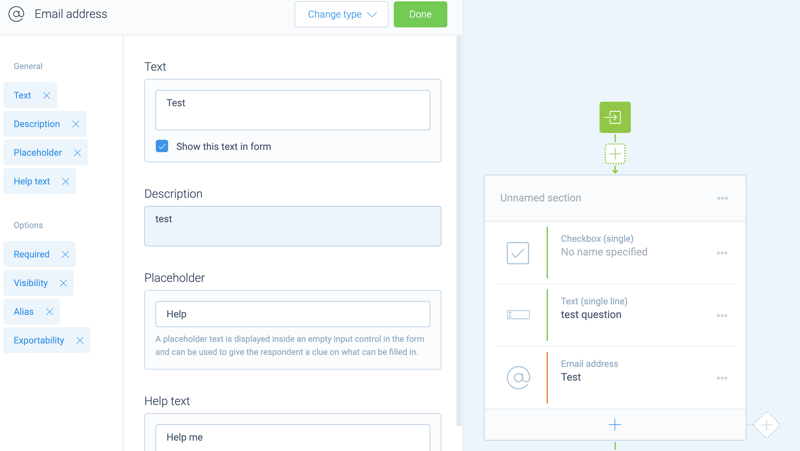
Rendering the TripettoBuilder component will then display the entire builder in a full page mode. You can pass through your CSS classes to style the form container however you want.

Overall the Tripetto form builder has a nice and pleasing user-interface. It is a bit quirky in a few places, for example it scrolls to the left and right with different settings panels, but you get over those very quickly. It's also quite robust, no matter how complex your form logic gets it is always snappy and easy to use.
They have all of the question types that you would expect to see inside a modern form builder. They have multiple text types and also have a matrix option which is really great for getting customer feedback.
Tripetto has a similar grouping feature to SurveyJS, except they call it iteration. When you start to do these more complex form flows then the Tripetto flow editor really comes into its own as a form builder.
Rather than showing a preview of the form on the main panel you are shown a representation of the ‘flow’ of the form. This allows you to really easily see complicated conditional forms at a quick glance and understand how they all go together. However, I find that the flow view they give you is confusing when you are creating a simple flow with just a few questions.
Tripetto also offers you the ability to translate your forms easily through their builder UI. You simply select your new target language and then you are prompted to complete a translation for each section of the form.

Filling
Next up let's look at the experience users will have when they come to complete a form in the system.
First let's take a look at how Tripetto handles form viewing. In the editor you can set what colours and font you want the form to use so you can match it to your branding.
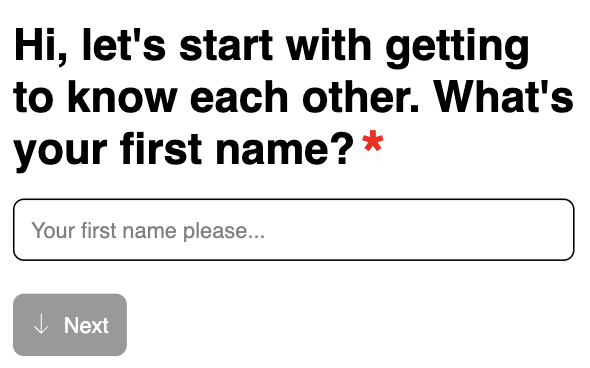
The other thing you can set is the ‘form face’ which really changes how the form looks and acts entirely. Let's start with the default form face which is ‘autoscroll’. This is clearly modelled closely on the interface typeform uses, which is not a bad thing but it's certainly unoriginal. I personally think it's a bit of a gimmick, it stops you exploring the whole form and forces you to complete the form in the right order.

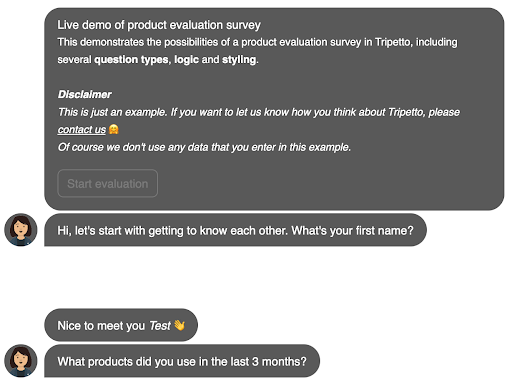
Another ‘form face’ they have is called ‘chat’. It's a unique way of displaying forms as a chat conversation rather than a normal form. It is a clever idea and they have made it look great and it could easily convince people they are interacting with a person or a chat bot. However, I think it is totally impractical, it essentially acts as a chatbot that you can never reach a person through, which as a user is very frustrating, for this reason I wouldn’t recommend using it.

Lastly the best form face is ‘classic’ which acts exactly how you would expect a form to work. It is very responsive and works well on all size devices and it feels snappy with quick error messages when you incorrectly fill out a form.
To render the forms you use the Tripetto SDK which has a Runner component which renders the form with the ‘form face’ you chose.
In general all of the form faces Tripetto offer look and feel very nice and they clearly have a talented design team that focuses on the small details.
Next let's see how SurveyJS handles showing forms to users. To render the form you simply pass JSON object the form creator gives you into the survey component the like so:
function Survey() {
const survey = new Survey.Model(json);
survey.applyTheme(themeJson);
survey.onComplete.add((sender, options) => {
console.log("Form filled!");
});
return (
<SurveyReact.Survey model={survey} />
);
}
The default form filling UI is simple and clean and responsive and feels like a top tier form.
SurveyJS lets you do an exceptional amount of customisation. You can change every single colour that is shown on the form using a fully integrated CSS Theme Editors with a panel of UI controls.
Results
After users have submitted their form you probably want a way to access the results and view them. Tripetto provides no solution for this, after the user submits the data you are totally on your own to deal with the data and visualise it.
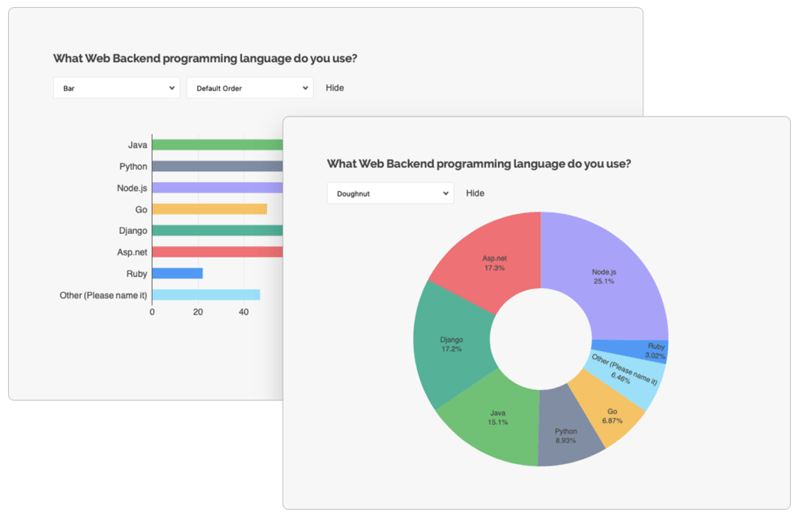
On the other hand SurveyJS provides a 'Dashboard' library to allow you to analyse your results in a meaningful way.

You get access to just about any visualisation graph that you could think of. As with the rest of SurveyJS the customisation is pretty much unlimited. It's a really great way to get a high level overview of the results of your forms.
The great thing with SurveyJS is that you can actually view the data however you want because you fully own it and control it. You can sync it to a Google Sheet if you want and view it there. You can view it in your company's existing business insights platform if you want.
Accessibility
When publishing forms you need to make sure they are accessible for everyone, including users who rely on assistive technology. To measure this we can rely on the WCAG guidelines which describe how a website can be accessible.
SurveyJS published an Accessibility Statement outlining the commitment to accessibility and talks about all the standards they meet. This is something that is missing from FormEngine.
SurveyJS is entirely keyboard accessible which means it can be accessed using alternative access methods.
However, SurveyJS falls short in a few minor ways. For example it has some contrast issues in a few places as well as missing or incorrect labelling on elements.
Tripetto doesn’t have anything on their website about their approach to accessibility within their platform. The Tripetto editor fails the most basic accessibility tests, for example you can’t access it in any meaningful way using the keyboard. A screen reader wouldn’t work well either because there are aria tags missing or wrong across the whole editor.
When I took a look at the form pages themselves it didn't get much better. The elements are also missing aria tags. The form is just about keyboard accessible, but it deviates from the standard keyboard controls in many ways.
If accessibility matters to you, which it should, then you can only go with SurveyJS as Tripetto is missing the basics to support users of assistive technology.
Pricing
When it comes to pricing it's not straightforward to compare these two as they have multiple pieces to them.
For the SDK Tripetto gives you a few ways you can choose to pay for the SDK. If you only want to access the form runner then you need to pay £758.66 per year, this cost only covers one ‘form face’, you have to pay for a full new runner licence per form face.
Wenn Sie den Builder auf Ihren eigenen Webseiten verwenden möchten, müssen Sie auch eine Builder-Lizenz erwerben. Die günstigste Builder-Lizenz kostet 589,20 £ pro Jahr. Damit haben Sie Zugriff auf alle Standardfragetypen und können 5 Benutzer auf dem Builder einrichten. Wenn Sie mehr Benutzer möchten, müssen Sie extra bezahlen. Wenn Sie benutzerdefinierte Fragetypen zulassen möchten, müssen Sie für die teurere Builder-Lizenz von 3203,14 £ pro Jahr bezahlen.
Wenn Sie die günstigste Kombination aus Baukasten und Läufer wünschen, müssen Sie 1347,86 £ pro Jahr zahlen.
SurveyJS hingegen verfolgt einen völlig anderen Ansatz bei der Preisgestaltung. Sie veröffentlichen alle ihre Bibliotheken auf Github, damit Sie sie völlig kostenlos installieren und ausprobieren können. Wenn Sie ihre Produkte jedoch für kommerzielle Zwecke nutzen möchten, müssen Sie den Kauf einer kommerziellen Lizenz in Betracht ziehen. Ihre Kernbibliothek zur Darstellung von Umfragen ist MIT-lizenziert, was bedeutet, dass die Nutzung auch für kommerzielle Zwecke kostenlos ist. Wenn Sie den Survey Creator nutzen möchten, müssen Sie eine „Basic“-Lizenz für ca. 422 £ erwerben. Wenn Sie den Survey Creator, das Dashboard und den PDF Generator nutzen möchten, benötigen Sie eine „Pro“-Lizenz für ca. 760 £.
Die kommerziellen Lizenzen von SurveyJS sind unbefristet, was bedeutet, dass Sie die Software ein Leben lang nutzen können. Um jedoch auf Updates und Support zugreifen zu können, müssen Sie Ihre Lizenz alle 12 Monate erneuern. Der SurveyJS-Lizenzschlüssel kann mit einer bestimmten Domäne oder Gruppe von Domänen verwendet werden und funktioniert auch für Subdomänen innerhalb der angegebenen Domäne oder Gruppe ohne zusätzliche Zahlung.
Abschluss
Insgesamt sind beide Plattformen einfach zu bedienen und verfügen über wirklich schöne Benutzeroberflächen. Mit beiden können Sie Ihre Formulare in ihrem Builder erstellen und sie dann mithilfe ihrer Form-Runner-Bibliothek rendern.
Der größte Nachteil von Tripetto ist die mangelnde Zugänglichkeit auf der gesamten Plattform. Sie haben auch einen höheren Preis, der mit mehr Einschränkungen verbunden ist. Ihr API-Design ist jedoch wirklich hervorragend, was die Einrichtung und Integration in Ihre Anwendung sehr einfach macht.
SurveyJS hingegen verfolgt einen ernsthaften Ansatz in Bezug auf Barrierefreiheit. Wenn Sie Ihre Ergebnisse sofort visualisieren möchten, ist SurveyJS Ihre einzige Option.
Insgesamt sind sowohl SurveyJS als auch Tripetto gute Optionen, um Sie beim Erstellen von Formularen und deren Anzeige für Benutzer zu unterstützen. Sie sind beide wirklich intuitiv und einfach zu bedienen.
Ich empfehle Ihnen, beide auszuprobieren und auszuwählen, was für Ihre Bedürfnisse am besten geeignet ist!
Danke fürs Lesen!
Das obige ist der detaillierte Inhalt vonTripetto-Alternative: Ein umfassender Vergleich mit SurveyJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

