Heim >Web-Frontend >js-Tutorial >Von statisch zu dynamisch: Erstellen einer responsiven One-Page-Website
Von statisch zu dynamisch: Erstellen einer responsiven One-Page-Website
- WBOYOriginal
- 2024-08-30 18:33:121135Durchsuche
From Static to Dynamic: Building a Responsive One-Page Website
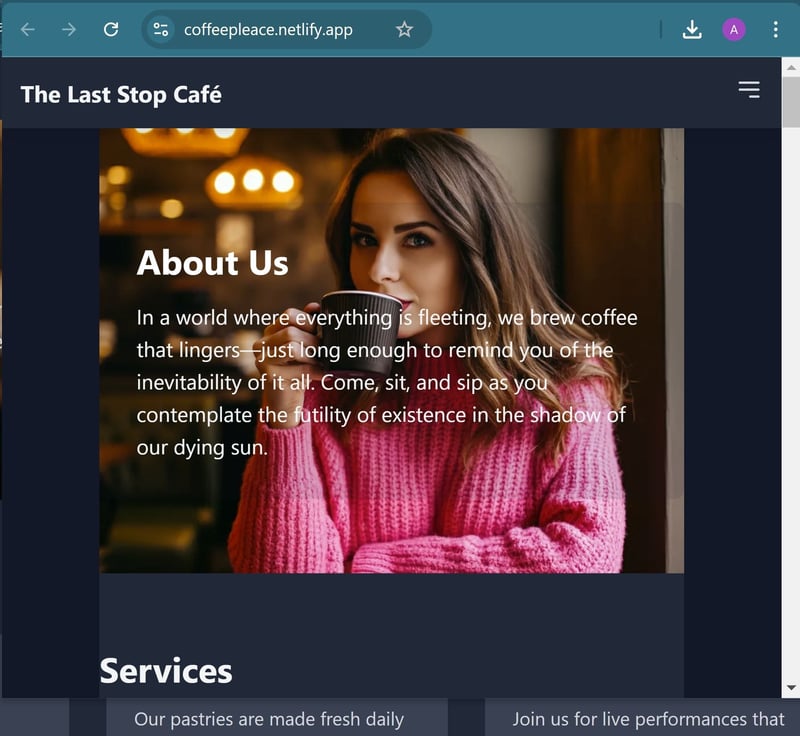
Hey there, fellow code enthusiasts! Today, I want to share my recent experience building a responsive one-page website for a fictional café called "The Last Stop Café". This project was a great exercise in combining HTML, CSS, and JavaScript to create a smooth, user-friendly experience. Let's dive into some key takeaways that you can apply to your own projects!

https://coffeepleace.netlify.app/
1. Structure Matters: HTML as Your Foundation
When building a one-page website, your HTML structure is crucial. Here are some tips:
Use semantic HTML5 tags like , , , and to give your content meaning and improve accessibility.
Organize your content into logical sections. For our café site, we had sections for About, Services, Menu, Gallery, Team, and Contact.
Use id attributes for your sections. This will be important for smooth scrolling later!
About Us
2. Style with Purpose: CSS for Responsive Design
Responsive design is no longer optional. Here's how we made our site look great on all devices:
Use a mobile-first approach. Start with styles for mobile devices and then use media queries to adjust for larger screens.
Leverage CSS Flexbox or Grid for layouts. We used Flexbox for our menu items:
.menu-items {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
Use relative units (like em, rem, or percentages) instead of fixed pixel values for better scalability.
3. Bring It to Life: JavaScript for Interactivity
JavaScript is where the magic happens. Here are some key features we implemented:
Smooth Scrolling
Instead of jarring jumps, we implemented smooth scrolling to sections:
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
document.querySelector(this.getAttribute('href')).scrollIntoView({
behavior: 'smooth'
});
});
});
Responsive Navigation
We created a burger menu for mobile devices that toggles a dropdown menu:
const menuBtn = document.getElementById("menu-btn");
const menu = document.getElementById("menu");
menuBtn.addEventListener("click", () => {
menu.classList.toggle("hidden");
});
Dynamic Content Loading
Instead of hardcoding all our content, we used JavaScript to dynamically load data:
const menuSection = document.getElementById("menu");
menuData.forEach(item => {
const menuItem = document.createElement("div");
menuItem.innerHTML = `
<h3>${item.name}</h3>
<p>${item.description}</p>
<span>${item.price}</span>
`;
menuSection.appendChild(menuItem);
});
4. Performance Considerations
Remember, performance is key for user experience. Here are some tips:
Optimize images for web use. Consider using modern formats like WebP.
Minify your CSS and JavaScript files.
Use lazy loading for images that are not immediately visible.
5. Testing and Debugging
Always test your website on various devices and browsers. Chrome DevTools is your friend for debugging and testing responsiveness.
Conclusion
Building a responsive one-page website is an excellent way to practice your HTML, CSS, and JavaScript skills. It teaches you about structure, style, interactivity, and performance - all crucial aspects of web development.
Happy coding, and may your coffee be strong and your code error-free!
Download the source code: https://buymeacoffee.com/techmobilebox/e/296490
Das obige ist der detaillierte Inhalt vonVon statisch zu dynamisch: Erstellen einer responsiven One-Page-Website. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

