Heim >Backend-Entwicklung >Python-Tutorial >Flask vs. Django in einem umfassenden Vergleich von Python-Web-Frameworks
Flask vs. Django in einem umfassenden Vergleich von Python-Web-Frameworks
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-29 10:37:20580Durchsuche
Flask und Django sind die beiden führenden Python-Web-Frameworks und obwohl sie beide Entwicklern dabei helfen, Websites schnell zu erstellen, tun sie dies mit sehr unterschiedlichen Ansätzen. In diesem Artikel schauen wir uns an, was die einzelnen Frameworks tun, wie sie funktionieren und warum Entwickler sich für eines entscheiden. Um diese Unterschiede zu demonstrieren, werden wir drei verschiedene Projekte von Grund auf entwickeln – die Hello World-App, die persönliche Website und ein To-Do-Projekt – damit Sie selbst sehen können, wie sie funktionieren, und die beste Entscheidung für Ihre Bedürfnisse treffen können.
Was ist ein Web-Framework?
Datenbankgesteuerte Websites haben bemerkenswert ähnliche Anforderungen: URL-Routing, Logik, Verbindung zu einer Datenbank, Rendern von HTML-Vorlagen, Benutzerauthentifizierung und so weiter. In den frühen Tagen des World Wide Web mussten Entwickler all diese Teile selbst erstellen, bevor sie überhaupt mit der Arbeit an der Website selbst begannen.
Bald entstanden Open-Source-Web-Frameworks, die es Entwicklergruppen ermöglichten, bei dieser Herausforderung zusammenzuarbeiten, Best Practices auszutauschen, Code zu überprüfen und im Allgemeinen nicht jedes Mal das Rad neu zu erfinden, wenn jemand eine neue Website erstellen wollte. Es gibt Web-Frameworks in allen wichtigen Programmiersprachen mit bemerkenswerten Beispielen, darunter Ruby on Rails, geschrieben in Ruby, Laravel, geschrieben in PHP, Spring, geschrieben in Java, und in Python die beiden Frameworks, die wir hier behandeln: Flask und Django.
Wenn Sie neu in der Programmierung sind, könnte es verwirrend sein, den Begriff Python „Framework“ vs. „Bibliothek“ zu hören. Beide beziehen sich auf Software, aber der Unterschied liegt in der Komplexität: Eine Bibliothek konzentriert sich auf ein bestimmtes Problem, während ein Framework eine größere Herausforderung angeht und dazu oft viele kleinere Bibliotheken einbezieht. Wie wir sehen werden, basieren sowohl Flask als auch Django auf einer ganzen Reihe von Python-Bibliotheken.
Was ist beliebter?
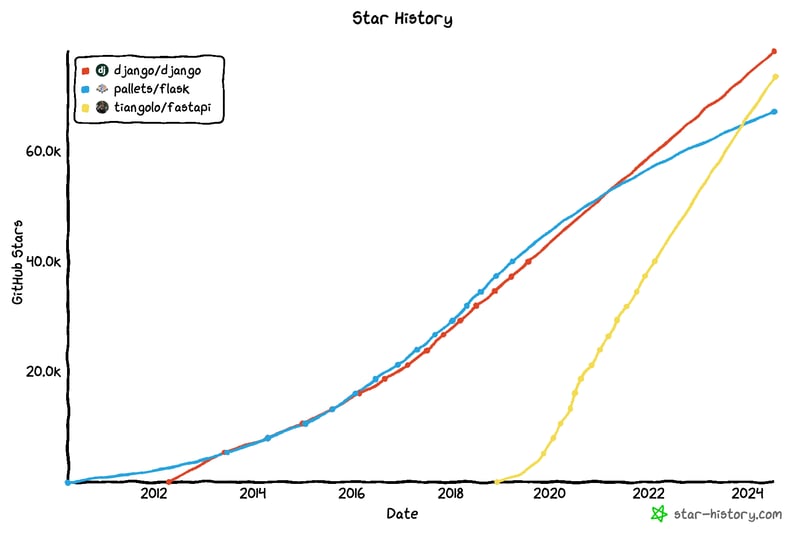
Wenn wir uns die GitHub-Stars ansehen, liegen Flask und Django relativ gleichauf, aber wir können das explosive Wachstum von FastAPI erkennen, das mittlerweile klar in den Top 3 der Python-Web-Frameworks etabliert ist.

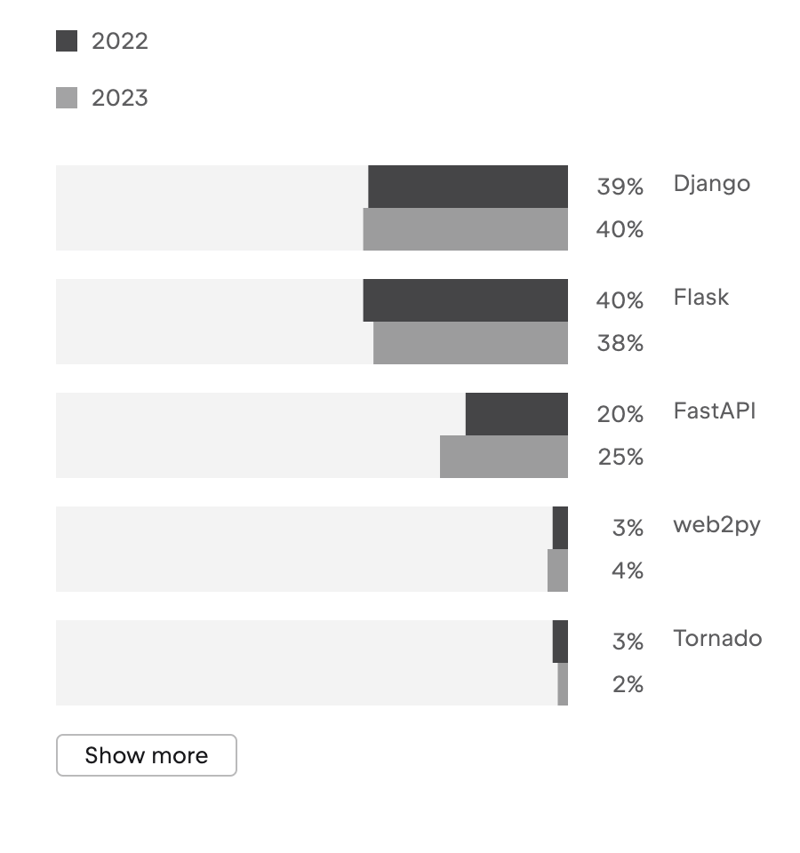
Die Python-Entwicklerumfrage 2023 zeigt, dass Django im Jahr 2023 knapp vor Flask liegt, aber auch FastAPI gewinnt an Dynamik.

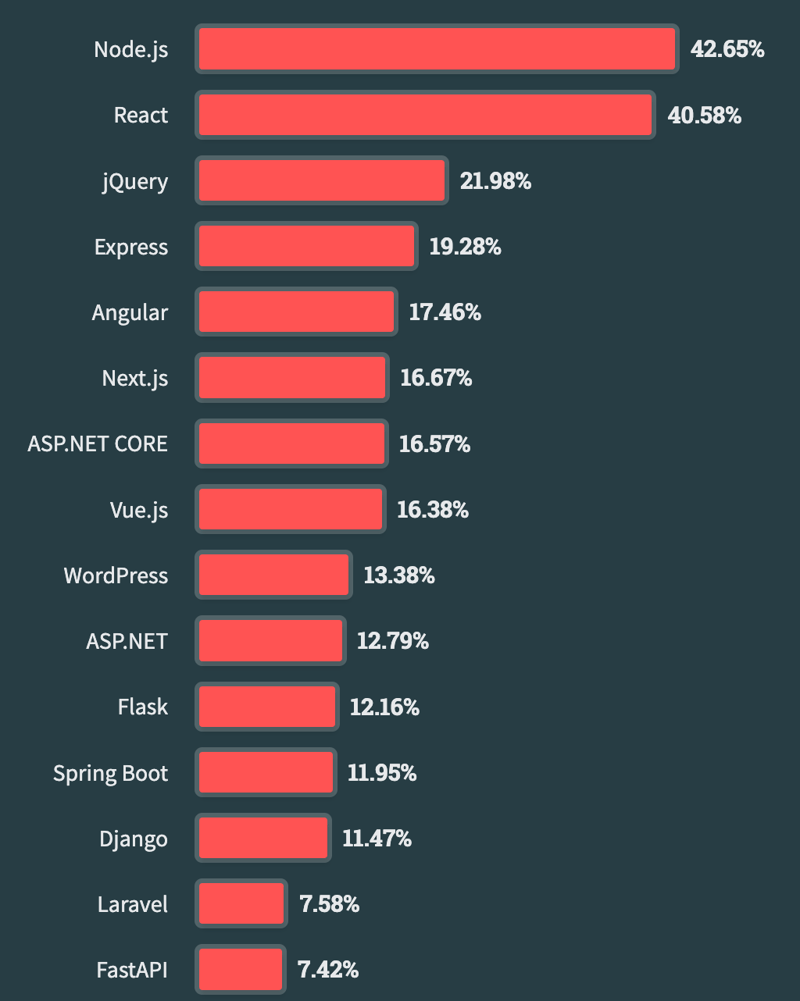
In der Stack Overflow-Umfrage 2023 unter Entwicklern aller Programmiersprachen liegt Flask leicht vorne, aber fast unmittelbar gefolgt von Django und mit FastAPI etwas dahinter.

Diese Vergleiche sind für Trends interessant anzusehen, berücksichtigen aber nicht viele Dinge. Nur weil ein Web-Framework beliebt ist, bedeutet das beispielsweise, dass es von echten Unternehmen und professionellen Entwicklern verwendet wird, oder ist es nur etwas, mit dem Anfänger gerne herumspielen?
Unabhängig von der Vergleichsmetrik ist klar, dass Flask und Django derzeit die beiden besten Python-Web-Frameworks sind.
Jobs
Wenn Sie auf der Suche nach einem Job als Python-Webentwickler sind, ist Django die bessere Wahl. Auf großen Jobbörsen wie Indeed.com gibt es fast doppelt so viele Einträge für Django-Entwickler wie für Flask.
Diese Ungleichheit ist jedoch wahrscheinlich, weil Django eine viel spezifischere Wahl ist als Flask. Ein Startup oder Unternehmen kann fast alle seine Dienste nur auf Django ausführen, während Flask aufgrund seiner geringen Stellfläche oft zusammen mit anderen Technologien verwendet wird.
Der am besten umsetzbare Ansatz besteht darin, zuerst Python wirklich zu beherrschen und dann Webentwicklungskenntnisse mit entweder Django oder Flask (idealerweise beide!) hinzuzufügen.
Gemeinschaft
Django hat die größere, besser organisierte Community von beiden. Es gibt über 1.800 Committer für die Django-Codebasis gegenüber etwa 550 für Flask. Auf StackOverflow gibt es ca. 212.500 Django-Fragen im Vergleich zu ca. 31.500 Flask-Fragen.
Django veranstaltet auch jährliche Konferenzen in den Vereinigten Staaten, Europa und Australien. Flask hat kein vergleichbares Niveau an Konferenzen, obwohl es bei PyCon-Veranstaltungen aktive Diskussionen für beide Frameworks gibt.
Was ist eine Flasche?
Flask ist ein Mikro-Framework, das bewusst minimalistisch und flexibel gestaltet ist, was seinen Nutzen offensichtlich nicht einschränkt. Wie wir sehen werden, bringt diese Designentscheidung sowohl Stärken als auch Schwächen mit sich.
Flask begann 2010 als Aprilscherz von Armin Ronacher und wurde vom Sinatra Ruby-Framework inspiriert. FLask sollte einfach genug sein, um in eine einzige Python-Datei zu passen, und trotz seiner humorvollen Ursprünge gewann Flask aufgrund seiner Einfachheit und Flexibilität schnell an Popularität.
Flask selbst hat eine recht kleine Codebasis und stützt sich stark auf zwei große Abhängigkeiten: Werkzeug und Jinja, die beide ursprünglich von Armin Ronacher erstellt wurden.
Werkzeug ist ein WSGI-Toolkit (Web Server Gateway Interface), das die Kernfunktionalität für Flask bereitstellt. Es verarbeitet HTTP-Anfragen und -Antworten, ein URL-Routing-System, einen integrierten Entwicklungsserver, einen interaktiven Debugger, einen Test-Client und Middleware. Jinja ist eine Template-Engine zum Generieren dynamischer HTML-Dokumente, die über eine eigene Syntax für grundlegende Logik, Variablen, if/else-Schleifen, Template-Vererbung und mehr verfügt.
Obwohl Flask keine bestimmte Struktur angibt, wird es häufig in einem Model-View-Controller (MVC)-Muster verwendet, das in anderen Web-Frameworks wie Ruby on Rails üblich ist.
- Modell: Interagiert mit der Datenbank und verwaltet die Datenlogik.
- Ansicht: Rendert HTML-Vorlagen (normalerweise) mit Daten für den Benutzer.
- Controller: Verarbeitet Benutzereingaben, interagiert mit dem Modell und wählt die zu rendernde Ansicht aus.
Die Mikro-Framework-Architektur von Flask bedeutet, dass es einige Aufgaben äußerst gut ausführt und für die Implementierung des Rests auf Bibliotheken von Drittanbietern (und den Entwickler) angewiesen ist. Dieser Ansatz eignet sich gut für kleinere Webanwendungen, die nicht den gesamten in Django integrierten Schnickschnack erfordern. Im anderen Extrem bevorzugen erfahrene Programmierer, die vollständige Kontrolle über ihre Anwendung benötigen, oft Flask, obwohl dies bedeutet, dass sie mehr Designentscheidungen treffen müssen, als sie es mit einem vollständigen Framework wie Django tun würden.
Was ist Django?
Django ist ein High-Level-Python-Webframework, das eine schnelle Entwicklung und ein klares, pragmatisches Design fördert. Es wurde in der Zeitung Lawrence Journal-World erstellt und 2005 öffentlich veröffentlicht. „High-Level“ bedeutet, dass Django so konzipiert ist, dass es den tatsächlichen Codierungsaufwand während des Webanwendungsprozesses minimiert, indem es für die meisten Anwendungsfälle integrierte „Batterien“ bereitstellt , einschließlich ORM (Object-Relational Mapper), URL-Routing, Vorlagen-Engine, Formularverarbeitung, Authentifizierungssystem, Admin-Schnittstelle und robusten Sicherheitsfunktionen. In Flask muss der Entwickler diese verschiedenen Funktionen auswählen und implementieren, aber in Django sind sie sofort enthalten.
Django wird von der gemeinnützigen Django Software Foundation verwaltet und verfügt über eine große und engagierte Community, die an neuen Versionen, umfangreicher Dokumentation, aktiven Online-Communities und regelmäßig von der Community veranstalteten Konferenzen arbeitet.
Django folgt einer Variante der MVC-Architektur namens Model-View-Template (MVT)-Muster, die die Trennung von Belangen betont:
- Modell: Verarbeitet Daten und Geschäftslogik, einschließlich Methoden zur Interaktion mit den Daten
- Ansicht: Verwaltet die Geschäftslogik und interagiert mit dem Modell und der Vorlage. Es verarbeitet auch Benutzeranfragen.
- Vorlagen: Rendern Sie die Benutzeroberfläche, normalerweise als HTML unter Verwendung der Django-Vorlagensprache
Eine vierte Komponente, URLs, ist ebenfalls enthalten und wird für die URL-Weiterleitung verwendet, indem sie eine Benutzeranfrage einer bestimmten Ansicht zuordnet, die dann eine Antwort generiert.
Flasche: Hallo Welt
Python sollte bereits auf Ihrem Computer installiert sein, wir müssen also nur eine virtuelle Umgebung erstellen und Flask installieren.
# Windows $ python -m venv .venv $ .venv\Scripts\Activate.ps1 (.venv) $ python -m pip install flask # macOS/Linux $ python3 -m venv .venv $ source .venv/bin/activate (.venv) $ python -m pip install flask
Erstellen Sie mit Ihrem Texteditor eine neue Datei namens hello.py. Flask benötigt bekanntermaßen nur fünf Zeilen für eine Hello World-Webseite.
# app.py
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello_world():
return "<p>Hello, World!</p>"
Dieser Code importiert die Flask-Klasse oben und erstellt in der nächsten Zeile eine Instanz namens app. Der Route()-Dekorator teilt Flask mit, welche URL die Funktion auslösen soll; hier wird auf die Homepage unter / gesetzt. Dann gibt die Funktion hello_world einen HTML-String zwischen Absatz
Tags mit unserer Nachricht.
Um den Code auszuführen, verwenden Sie den Befehl flask run.
(.venv) $ flask run * Debug mode: off WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Running on http://127.0.0.1:5000 Press CTRL+C to quit
Wenn Sie in Ihrem Webbrowser zu 127.0.0.1:5000 navigieren, ist die Meldung sichtbar. Flask verwendet standardmäßig Port 5000.

Das ist so einfach wie nur möglich und spiegelt sowohl die Wurzeln von Flask wider, als den Versuch, eine Webanwendung mit nur einer Datei zu erstellen, als auch ein Beispiel für die ihm innewohnende Flexibilität.
Django: Hallo Welt
Die Django-Dokumente bieten keine ähnliche Schnellstartanleitung, aber wir können eine ähnliche Leistung mit nur ein paar weiteren Codezeilen erreichen. Tatsächlich ist dies unter erfahrenen Django-Entwicklern zu einer Art Spiel geworden, und es gibt ein ganzes Repo, django-microframework, das diesen Bemühungen gewidmet ist. Wir wählen Option 2, die nicht die prägnanteste ist, aber leichter zu verstehen ist als einige der anderen Ansätze.
Navigate to a new directory, perhaps called django on your Desktop, and create a virtual environment containing Django.
# Windows > cd onedrive\desktop\code > mkdir django > cd django > python -m venv .venv > .venv\Scripts\Activate.ps1 (.venv) > python -m pip install django # macOS % cd ~/desktop/code % mkdir django % cd django % python3 -m venv .venv % source .venv/bin/activate (.venv) % python3 -m pip install django
In your text editor create a hello_django.py file with the following code:
# hello_django.py
from django.conf import settings
from django.core.handlers.wsgi import WSGIHandler
from django.core.management import execute_from_command_line
from django.http import HttpResponse
from django.urls import path
settings.configure(
ROOT_URLCONF=__name__,
DEBUG=True,
)
def hello_world(request):
return HttpResponse("Hello, Django!")
urlpatterns = [path("", hello_world)]
application = WSGIHandler()
if __name__ == "__main__":
execute_from_command_line()
Django is designed for larger web application and typically relies on a global settings.py file for many configurations, however we can import what we need in a single file. The key points of reference are the hello_world function that returns the string, "Hello, Django!" and the urlpatterns defining our URL routes, namely at "", meaning the empty string, so the homepage.
Start up Django's built-in server using the runserver command
(.venv) > python hello_django.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). July 17, 2024 - 13:48:54 Django version 5.0, using settings None Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
Navigate to Django's standard port of 8000, http://127.0.0.1:8000/, to see the "Hello, Django!" message.

Django required tweleve lines of code rather than Flask's five, but both these examples are intended as quickstart guides; they are not how you structure a real-world Flask or Django app.
Flask Personal Website
Now let's build a Personal Website with a home page and an about page. This will give a chance to introduce templates and repeat some of the patterns we saw around how routes are defined in Flask.
Update the app.py file as follows:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/about')
def about():
return render_template('about.html')
if __name__ == '__main__':
app.run(debug=True)
Both the home and about View functions now return a template. We're also using the route() decorator again to define the URL path for each. We've also added debug=True at the bottom so that the development server runs now in debug mode.
The next step is creating our two templates. Flask will look for template files in a templates directory so create that now.
(.venv) $ mkdir templates
Within it add the two files with the following code:
- Create templates in templates/:
<!-- templates/home.html -->
<!DOCTYPE html>
<html>
<head>
<title>Personal Website</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<a href="{{ url_for('about') }}">About Me</a>
</body>
</html>
<!-- templates/about.html -->
<!DOCTYPE html>
<html>
<head>
<title>About Me</title>
</head>
<body>
<h1>About Me</h1>
<p>This is my personal website.</p>
<a href="{{ url_for('home') }}">Home</a>
</body>
</html>
Each file use the method url_for to define links based on the view function name.
Run the server again with flask run and navigate to the homepage:

Then click the "About Me" link.

This is a rudimentary example but you can start to see how templates and views interact in Flask. We still have only one main Python file powering the whole thing, but once we have many more pages and start to introduce logic, the single-file approach stops making sense and it's time to start organizing the Flask app in different ways. There are some common patterns used in the Flask community, however, it is ultimately up to the developer.
Django: Personal Website
Django is designed for full-bodied web applications so building a Personal Website is a chance to see this in action. We'll start by creating a project, which is the central hub for our website, using the startproject command.
(.venv) $ django-admin startproject django_project .
We've named the project django_project here. Adding the period, ., means the new folder and files are installed in the current directory. If you don't have the period Django creates a new directory and then adds the project folder and files there.
This is what your directory should look like now. The hello_django.py file remains and can either be left there or removed entirely: we will no longer use it. There is an entirely new django_project folder containing several files and a manage.py file used for running Django commands.
├── django_project │ ├── __init__.py │ ├── asgi.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py ├── hello_django.py └── manage.py
We want to create an app now using thes startapp command which will be called pages. A single Django project typically has multiple apps for different functionality. If we added user registration that code should be in its own app, same for payments, and so on. This is a way to help developers reason better about their code.
(.venv) $ python manage.py startapp pages.
This command creates a pages directory with the following files:
└── pages
├── __init__.py
├── admin.py
├── apps.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
└── views.py
Our first step is updating the django_project/settings.py file to tell Django about our new app. This is a global settings file for the entire project.
# django_project/settings.py
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"pages", # new
]
Second, update the django_project/urls.py file. When a URL request comes in it will hit this file first and then be either processed or redirected to a specific app. In this case, we want to send requests to the pages app. To do this we'll import include and set a new path at "", meaning the homepage. Django defaults to including the URL configuration for the built-in admin, a powerful visual way to interact with your database.
# django_project/urls.py
from django.contrib import admin
from django.urls import path, include # new
urlpatterns = [
path("admin/", admin.site.urls),
path("", include("pages.urls")), # new
]
Within the pages app we need a view and a URLs file. Let's start with the view at pages/views.py.
# pages/views.py
from django.shortcuts import render
def home(request):
return render(request, "home.html")
def about(request):
return render(request, "about.html")
In Django, views receive web requests and return web responses. The request parameter is an object containing metadata about the request from the user. We'll define two function-based views here, home and about, that use the shortcut function render to combine a template with an HttpResponse object sent back to the user. The two templates are home.html and about.html.
For the templates, we can create a templates directory within pages, then another directory with the app name, and finally our template files. This approach removes any concerns about confusing the Django template loader in larger projects.
(.venv) $ mkdir pages/templates (.venv) $ mkdir pages/templates/pages
Then in your text editor add two new files: pages/templates/pages/home.html and pages/templates/pages/about.html.
<!-- pages/templates/pages/home.html -->
<!DOCTYPE html>
<html>
<head>
<title>Personal Website</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<a href="{% url 'about' %}">About Me</a>
</body>
</html>
<!-- pages/templates/pages/about.html -->
<!DOCTYPE html>
<html>
<head>
<title>About Me</title>
</head>
<body>
<h1>About Me</h1>
<p>This is my personal website.</p>
<a href="{% url 'home' %}">Home</a>
</body>
</html>
The final step is configuring the URLs for these two pages. To do this, create a urls.py file within the pages app with the following code.
# pages/urls.py
from django.urls import path
from . import views
urlpatterns = [
path("", views.home, name="home"),
path("about/", views.about, name="about"),
]
At the top we import our views and then set a URL path for each. The syntax is defining the URL path, the view name, and optionally adding a URL name that allows us to link to each path in our templates.
Start up the Django local server with the runserver command.
(.venv) $ python manage.py runserver
You can see the homepage:

Click the "About Me" to be redirected to the about page:

As you can see Django required more scaffolding than Flask, however this approach provides a consistent structure that is quite scaleable.
Detailed Comparison
The true comparison of these web frameworks depends on your project's needs. Are you building a traditional web application that connects to a database, requires CRUD (Create-Read-Update-Delete) functionality, and user authentication? If yes, Django has built-in solutions for all of these needs. By comparison, Flask requires installing multiple third-party libraries: Flask-SQLAlchemy to connect to the database, Flask-Migrate to manage database migrations, Flask-WTF and WTForms for forms, Flask-Login for user authentication, FLask-Mail for email support, Flask-Security for security features, Flask-Admin for an admin interface to manage application data, Flask-Caching for caching support, Flask-BCrypt for password hashing and so on.
The power of Django is that you don't have to worry about any of these things. They are included, tested, and supported by the community. For Flask, the third-party libraries are not as tightly integrated and require more manual installation by the developer. This affords greater flexibility but also requires more programmer expertise.
Conclusion
Ultimately, you can't go wrong choosing Flask or Django for your web application needs. They both are mature, scaleable, and well-documented. This difference is in approach and the best way to determine what you prefer is to try each out by building more complex projects.
If you're interested in learning more about Django, check out Django for Beginners for a guide to building six progressively more complex web applications including testing and deployment. For Flask, the Flask Mega-Tutorial has a free online version. There are also two courses over at TestDriven.io worth recommending: TDD with Python, Flask and Docker and Authentication with Flask, React, and Docker. If you prefer video, there are many Flask courses on Udemy but the best video course I've seen is Build a SaaS App with Flask and Docker.
Das obige ist der detaillierte Inhalt vonFlask vs. Django in einem umfassenden Vergleich von Python-Web-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

