Heim >Web-Frontend >CSS-Tutorial >Beherrschen von Webanimationen: CSS vs. nicht optimierte und optimierte JavaScript-Leistung
Beherrschen von Webanimationen: CSS vs. nicht optimierte und optimierte JavaScript-Leistung
- PHPzOriginal
- 2024-08-29 06:31:16853Durchsuche
Webanimationen können das Benutzererlebnis erheblich verbessern, können sich aber auch auf die Website-Leistung auswirken, wenn sie nicht sorgfältig implementiert werden. In diesem Artikel vergleiche ich drei verschiedene Ansätze zum Animieren eines Kreiselements, dessen Größe variiert. Ich verwende CSS, nicht optimiertes JavaScript und optimiertes JavaScript und zeige Ihnen, wie Sie deren Leistung mit Chrome DevTools messen können.
Einführung in Webanimationen
Animationen sind ein wichtiger Bestandteil des modernen Webdesigns. Sie können mit verschiedenen Methoden implementiert werden, am häufigsten mit reinem CSS oder JavaScript. Allerdings ist nicht jede Methode gleich gut. Um dies zu demonstrieren, habe ich beschlossen, drei verschiedene Ansätze zu testen:
- Mit CSS erstellte Animationen.
- Nicht optimierte Animationen mit JavaScript.
- Optimierte Animationen mit JavaScript mit requestAnimationFrame.
Einrichten des Projekts
Das Projekt ist auf GitHub verfügbar. Sie können es ganz einfach herunterladen und ausprobieren.
Git-Klon https://github.com/TomasDevs/animation-performance-test.git
CD-Animationsleistungstest
Sobald Sie es heruntergeladen haben, überprüfen Sie die Ordner css-animation, js-animation-optimized und js-animation-unoptimized.
Probieren Sie das Projekt auf GitHub aus
Leistung messen
Um die Leistung zu messen, habe ich das Leistungsfenster von Chrome DevTools verwendet. Jede Animation wurde 10 Sekunden lang ausgeführt.
Leistungsergebnisse und Analyse
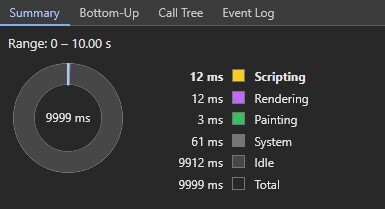
CSS-Animation
 Quelle: Erstellt von TomasDevs (2024)
Quelle: Erstellt von TomasDevs (2024)
- Gesamtblockierungszeit: 390 ms
Hinweise:
CSS-Animationen erzielen tendenziell eine bessere Leistung, da sie auf die native Rendering-Engine des Browsers ausgelagert werden, insbesondere wenn mit Eigenschaften wie Transformation oder Deckkraft gearbeitet wird. Diese Animation ist äußerst effizient und hat nur minimale Auswirkungen auf die Skripterstellungs- und Renderzeiten.
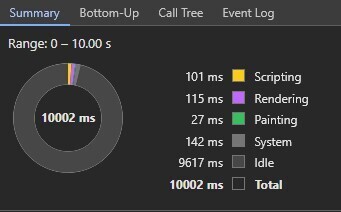
Optimierte JavaScript-Animation
 Quelle: Erstellt von TomasDevs (2024)
Quelle: Erstellt von TomasDevs (2024)
- Gesamtblockierungszeit: 400 ms
Hinweise:
Die optimierte JS-Version verwendet requestAnimationFrame und eine glatte Sinuswellenfunktion, um die Animation zu verwalten. Es erfordert zwar mehr Skriptzeit als CSS-Animationen, läuft aber dennoch recht effizient und hält die Render- und Malzeiten niedrig.
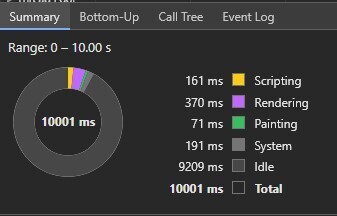
Nicht optimierte JavaScript-Animation
 Quelle: Erstellt von TomasDevs (2024)
Quelle: Erstellt von TomasDevs (2024)
- Gesamtblockierungszeit: 440 ms
Hinweise:
Die nicht optimierte JS-Version verwendet eine einfache Schleife ohne Berücksichtigung des Zeitablaufs. Dies führt aufgrund ineffizienter Berechnungen für jeden Frame der Animation zu viel höheren Skripterstellungs-, Rendering- und Malzeiten.
Abschluss
- CSS-Animationen sind insgesamt am effizientesten für einfache Animationen. Sie profitieren von der Hardwarebeschleunigung durch den Browser und reduzieren die Belastung des Hauptthreads.
- Optimiertes JavaScript Animationen folgen knapp dahinter. Wenn Sie mehr dynamische Kontrolle über Animationen benötigen, ist die Optimierung mit requestAnimationFrame unerlässlich, um eine reibungslose Leistung sicherzustellen.
- Nicht optimiertes JavaScript Animationen schneiden am schlechtesten ab, da sie die Rendering-Engine des Browsers aufgrund ineffizienter Berechnungen unnötig belasten.
Beteiligen Sie sich an der Diskussion
Welche Erfahrungen haben Sie mit der Optimierung von Webanimationen gemacht? Haben Sie weitere Tipps und Tricks zur Leistungssteigerung? Lass es mich unten in den Kommentaren wissen!
Das obige ist der detaillierte Inhalt vonBeherrschen von Webanimationen: CSS vs. nicht optimierte und optimierte JavaScript-Leistung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

