Heim >Web-Frontend >CSS-Tutorial >Sechs Tailwind-CSS-Dienstprogrammklassen zur Steigerung Ihrer Produktivität
Sechs Tailwind-CSS-Dienstprogrammklassen zur Steigerung Ihrer Produktivität
- 王林Original
- 2024-08-27 18:01:011082Durchsuche
Tailwind CSS ist eines der beliebtesten CSS-Frameworks, das viele Klassen bietet. Dieser Kurs trägt dazu bei, Arbeitsabläufe in der Webentwicklung zu rationalisieren und zu verbessern. Unter der großen Auswahl an Klassen gibt es einige, von denen Entwickler wahrscheinlich noch nichts gehört haben, die sie unterschätzt haben oder die relativ neu sind.
Diese Kurse verfügen über ein enormes Potenzial, Entwicklungsabläufe zu rationalisieren, die Ästhetik von Weboberflächen zu verbessern und die Produktivität zu steigern.
In diesem Tutorial werden wir sechs dieser Klassen untersuchen: die Containerklasse, das Size-Utility, das Space-Utility, das Line-Clamp-Utility, das Ring-Utility und das Truncate-Utility. Für dieses Tutorial verwenden wir das CDN von Tailwind.
Containerklasse
Mit der Containerklasse können Sie einen Container erstellen, dessen Größe basierend auf Ihrem Browser skaliert. Es dient dazu, die maximale Breite eines Elements so festzulegen, dass sie mit der minimalen Breite des aktuellen Haltepunkts übereinstimmt, sodass es auf unterschiedliche Bildschirmgrößen reagiert.
Diese Reaktionsfähigkeit wird erreicht, indem die Breite des Containers basierend auf der Größe des Ansichtsfensters angepasst wird, um sicherzustellen, dass der Inhalt im Container auf verschiedenen Geräten angemessen angezeigt wird.
Um es näher zu erläutern: Tailwind CSS verwendet eine Reihe vordefinierter Haltepunkte wie sm, MD, lg, xl, 2xl, die bestimmten Mindestbreiten entsprechen. Diese Haltepunkte wenden unterschiedliche Stile auf unterschiedliche Bildschirmgrößen an und erleichtern so die Erstellung eines responsiven Designs, ohne dass benutzerdefinierte Medienabfragen geschrieben werden müssen.
Die Containerklasse nutzt diese Haltepunkte, um ihre maximale Breite entsprechend anzupassen und sicherzustellen, dass der Inhalt im Container skaliert und an die Größe des Browser-Ansichtsfensters angepasst wird.
Dadurch wird sichergestellt, dass Ihre Inhalte responsiv sind und auf allen Geräten gut aussehen, ohne dass für jeden Haltepunkt benutzerdefiniertes CSS geschrieben werden muss. Es spart Zeit, indem es eine konsistente Layoutstruktur für Ihr gesamtes Projekt bereitstellt.
Unten ist ein Beispiel, das die Containerklasse demonstriert:
<div class="container mx-auto px-4 border-2 border-gray-300 rounded-lg">
<h1 class="text-4xl font-bold mb-4">Container Class</h1>
<p class="text-lg">
This is a demonstration of the container class in Tailwind CSS. The
container is centered and scales its size based on the viewport size.
</p>
<div class="mt-8">
<button
class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"
>
Click Me
</button>
</div>
</div>
Wenn Sie das Ergebnis in Ihrem Browser überprüfen, sollten Sie etwa Folgendes sehen:

Sie werden sehen, dass sich die Breite des Containers automatisch basierend auf dem aktuellen Haltepunkt anpasst, um sicherzustellen, dass der Inhalt auf verschiedenen Geräten angemessen angezeigt wird.
Größendienstprogramm
Mit dem Größendienstprogramm können Sie die Breite und Höhe eines Elements gleichzeitig steuern. Diese Funktion ist besonders nützlich, um quadratische Elemente zu erstellen oder sicherzustellen, dass Elemente in Ihrem Projekt einheitliche Abmessungen haben.
Das Größendienstprogramm bietet eine Vielzahl von Optionen, darunter feste Pixelgrößen wie Größe-48 für eine bestimmte Pixelgröße und vordefinierte Größen aus Ihrem Tailwind-Setup, wie etwa Größe-2, das eine Breite und Höhe basierend auf der Skalierung anwendet in Ihrer Tailwind-Konfiguration definiert.
So können Sie das Größendienstprogramm verwenden:
<div class="container mx-auto px-4 py-8">
<div class="grid grid-cols-3 gap-1">
<div class="size-48 bg-green-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 48</p>
</div>
<div class="size-64 bg-blue-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 64</p>
</div>
<div class="size-80 bg-red-500 flex items-center justify-center">
<p class="text-white text-2xl font-semibold">Size 80</p>
</div>
</div>
</div>
Für das erste Feld setzt die Größe 48 sowohl Breite als auch Höhe auf 48 der Abstandsskala. Das zweite und das dritte Feld folgen einer ähnlichen Struktur, wobei die Größenklassen 64 und 80 zur Festlegung ihrer Größen vorgesehen sind.
Wenn Sie das Ergebnis in Ihrem Browser überprüfen, sollten Sie etwa Folgendes sehen:

Weltraumdienstprogramm
Das Space-Dienstprogramm wurde entwickelt, um den Abstand zwischen Elementen zu steuern und so die Erstellung optisch ansprechender Layouts mit einheitlichen Abständen zu erleichtern.
Tailwind bietet zwei Hauptklassen für die Raumverwaltung: Leertaste-x für den horizontalen Abstand und Leertaste-y für den vertikalen Abstand. Diese Klassen können auf ein Containerelement angewendet werden, um automatisch den Abstand zwischen seinen direkten untergeordneten Elementen anzuwenden.
Dies ist entscheidend für die Aufrechterhaltung konsistenter Abstände in Ihrem Design. Es spart Zeit, da kein benutzerdefiniertes CSS für Abstände geschrieben werden muss, sodass Sie sich auf andere Aspekte Ihres Designs konzentrieren können.
Unten finden Sie ein Beispiel für die Verwendung des Space-Dienstprogramms zum Hinzufügen horizontaler Abstände zwischen Schaltflächen innerhalb eines Flex-Containers:
<div class="container mx-auto px-4 py-8">
<div class="grid grid-cols-3 gap-4">
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 1 Title</p>
<p class="text-base text-gray-500">
Card 1 description or additional information.
</p>
</div>
</div>
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 2 Title</p>
<p class="text-base text-gray-500">
Card 2 description or additional information.
</p>
</div>
</div>
<div
class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-lg flex flex-col items-center space-y-4"
>
<div>
<p class="text-xl text-black font-medium">Card 3 Title</p>
<p class="text-base text-gray-500">
Card 3 description or additional information.
</p>
</div>
</div>
</div>
</div>
Im obigen Code wendet das Dienstprogramm „space-y-4“ einen vertikalen Abstand zwischen den untergeordneten Elementen jeder Karte an und sorgt so für konsistente Abstandselemente innerhalb jeder Karte.
Wenn Sie das Ergebnis in Ihrem Browser überprüfen, sollten Sie etwa Folgendes sehen:

Dienstprogramm zur Leitungsklemme
Das Line-Clamp-Dienstprogramm ist ein leistungsstarkes Tool zur Kontrolle des Textüberlaufs. Dies hilft, indem der Text nach einer festgelegten Anzahl von Zeilen visuell abgeschnitten wird. Dies ist besonders nützlich, um ein sauberes und einheitliches Layout beizubehalten, insbesondere wenn es um dynamische Inhalte geht, die möglicherweise den gewünschten Anzeigebereich überschreiten.
Below is an example of a card that uses the line-clamp utility to control text:
<div class="max-w-sm rounded overflow-hidden shadow-lg m-4">
<img class="w-full" src="https://via.placeholder.com/150" alt="Card image" />
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Card Title</div>
<p class="text-gray-700 line-clamp-3">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec dolor
et velit aliquam efficitur. Sed velit nisi, lacinia eu nisl id, lacinia
lacinia nisl.
</p>
</div>
<div class="px-6 pt-4 pb-2">
<span
class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"
>#tag1</span
>
<span
class="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2"
>#tag2</span
>
</div>
</div>
The description text is controlled using the line-clamp-3 class, which limits the text to three lines. If the text exceeds three lines, it will be truncated, and an ellipsis will be added to indicate the truncation.
This ensures that the card remains visually clean and that users can quickly understand the content without being overwhelmed by too much text.
When you check the result in your browser, you should have something like this:

Ring utility
The ring utility is used to apply a border around an element. It also provides a way to add outline shadows or focus rings to elements. This is a nice alternative to the older shadow-outline and shadow-xs classes, allowing for more customizable focus states.
It enhances the user experience by providing visual feedback on interactive elements, such as buttons or input fields, without the need for custom CSS. The ring utility is highly customizable, allowing you to control the width, color, and opacity of the ring.
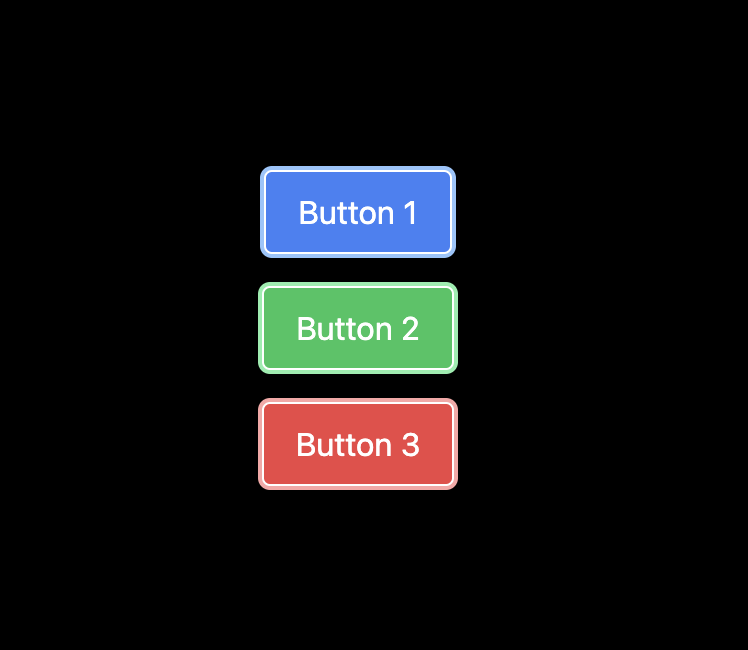
Below is an example of how you can use the ring utility:
<div class="bg-black min-h-screen flex items-center justify-center">
<div class="flex flex-col items-center space-y-4">
<button
class="bg-blue-500 text-white px-4 py-2 rounded ring-2 ring-blue-300 border border-white hover:ring-blue-500 mr-2 focus:ring-4 focus:ring-blue-500"
>
Button 1
</button>
<button
class="bg-green-500 text-white px-4 py-2 rounded ring-2 ring-green-300 border border-white hover:ring-green-500 mr-2 focus:ring-4 focus:ring-green-500"
>
Button 2
</button>
<button
class="bg-red-500 text-white px-4 py-2 rounded ring-2 ring-red-300 border border-white hover:ring-red-500 mr-2 focus:ring-4 focus:ring-red-500"
>
Button 3
</button>
</div>
</div>
In the code above, the ring utility is used to apply a ring outline around the button elements, which can be customized in terms of width and color.
Additionally, it's combined with other utilities to change the ring's appearance based on different states, such as hover or focus.
This approach allows for interactive and accessible designs by providing visual feedback to users when they interact with the buttons.
When you check the result in your browser, you should have something like this:

Truncate utility
The truncate utility is one of Tailwind's text overflow utilities used to truncate text that overflows its container by hiding the extra content and replacing it with an ellipsis (...).
This ensures that text does not spill out of its designated area, maintaining a clean and professional appearance. It saves time by preventing layout issues caused by overflowing text.
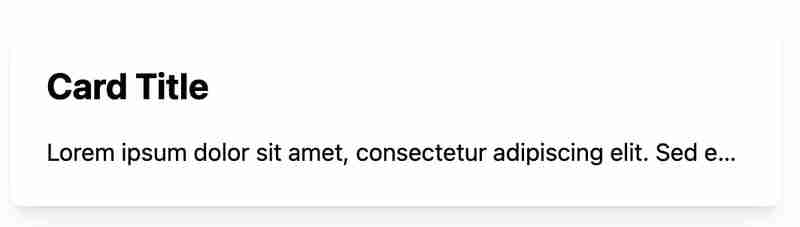
Below is an example showing how to use the truncate utility:
<div class="w-full max-w-lg bg-white shadow-lg rounded-lg p-6 mt-10">
<h2 class="text-2xl font-bold mb-4">Card Title</h2>
<p class="truncate">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc
at cursus pellentesque, nisl eros pellentesque quam, a faucibus nisl nunc id
nisl.
</p>
</div>
The truncate class is applied to the
tag to truncate the text with an ellipsis if it overflows its container.
When you check the result in your browser, you should have something like this:

And that's a wrap!
Conclusion
In this article, we examined six utility classes that can boost productivity and provided an example for each.
Understanding these utility classes can help you focus more on creating unique and functional designs rather than spending excessive time on repetitive CSS coding tasks.
Das obige ist der detaillierte Inhalt vonSechs Tailwind-CSS-Dienstprogrammklassen zur Steigerung Ihrer Produktivität. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

