Heim >Web-Frontend >js-Tutorial >Tage von Miva: Tag 4
Tage von Miva: Tag 4
- 王林Original
- 2024-08-24 19:36:021030Durchsuche
Es ist Tag 4 der 100-tägigen Miva-Coding-Challenge. Ich habe den Bericht über Tag 3 übersprungen, da ich bei meinem Webdesign-Projekt feststeckte und eine Abwechslung brauchte. Aus diesem Grund habe ich beschlossen, mich heute mit JavaScript zu befassen.
JavaScript
JavaScript ist wie die Verhaltenskomponente eines Systems und einer Website. Es verleiht einer Website Interaktivität und Reaktionsfähigkeit und ist somit eine entscheidende Komponente im Webdesign und in der Entwicklung.

Erste Schritte
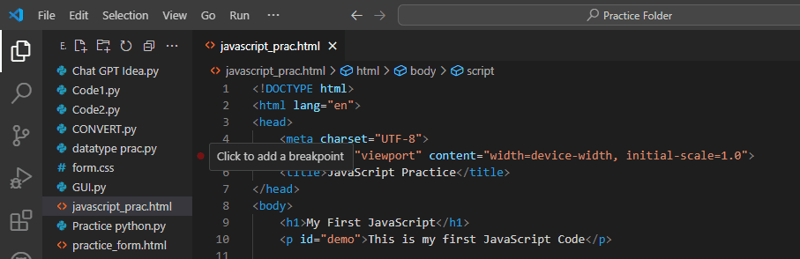
Ich habe mich zum Lernen an W3schools gewandt, da sie sehr einfache Tutorials und Übungsübungen anbieten. Anschließend habe ich eine HTML-Datei erstellt und einen einfachen Text mit den Überschriften- und Absatz-Tags geschrieben.

JavaScript-Variablen
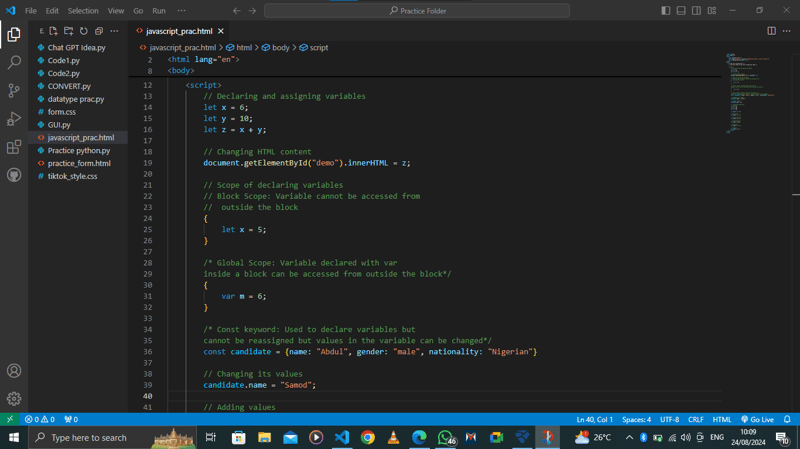
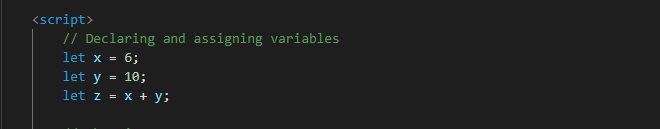
Anschließend habe ich ein Skript-Tag eingefügt, um mein JavaScript in die HTML-Datei zu schreiben. Dann begann ich damit, einige Variablen zu deklarieren und ihnen Werte zuzuweisen, indem ich das Schlüsselwort _let _JavaScript verwendete.

Dann habe ich einige JavaScript-Funktionen verwendet, um den Inhalt des HTML-Inhalts zu ändern, den ich zuvor geschrieben habe. Außerdem habe ich den Umfang der Deklaration von Variablen mit verschiedenen Schlüsselwörtern wie var, let, und const.
gelernt und geübtArrays erstellen und ändern
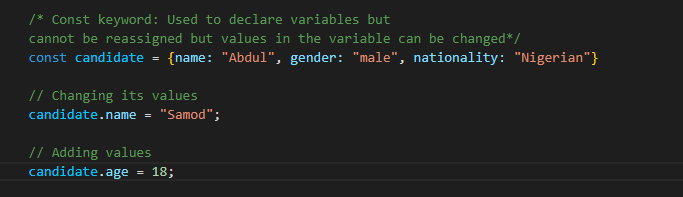
Ich habe ein einfaches Array für die Details eines Kandidaten erstellt, indem ich das Schlüsselwort _const_ verwendet und die verschiedenen Datentypen in geschweiften Klammern erfasst habe. Ich habe auch verschiedene Funktionen verwendet, um Werte verschiedener Variablen im Array zu ändern und hinzuzufügen.

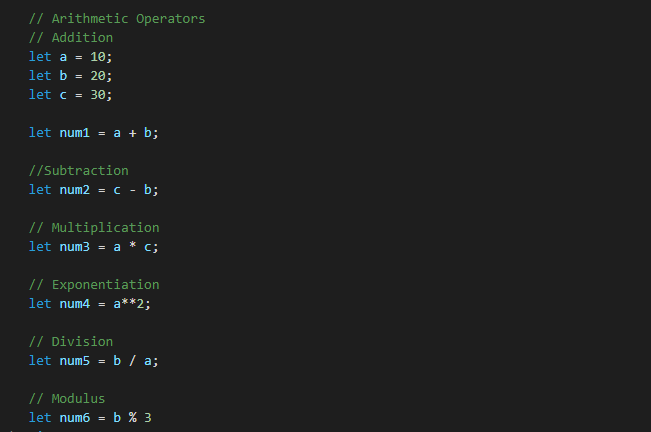
Arithmetische Operatoren
Schließlich habe ich geübt, einige JavaScript-Operatoren zu verwenden, um Variablenwerte zuzuweisen und zu ändern. Ich habe mit den arithmetischen Operatoren begonnen, die für grundlegende mathematische Operationen dienen. JavaScript-Anweisungen, die Operatoren enthalten, werden als Ausdrücke bezeichnet.

Das war's für Tag 4. Ich habe vor, an Tag 5 weitere Arten von Operatoren und mehr über JavaScript zu erkunden. Die Codedateien sind über diesen Link verfügbar:
100 Tage Miva/GitHub
Das obige ist der detaillierte Inhalt vonTage von Miva: Tag 4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

