Heim >Web-Frontend >js-Tutorial >Erstellen einer benutzerdefinierten Befehlspalette mit React: Ein tiefer Einblick in React-Portale, Observables und Event-Listener
Erstellen einer benutzerdefinierten Befehlspalette mit React: Ein tiefer Einblick in React-Portale, Observables und Event-Listener
- PHPzOriginal
- 2024-08-24 15:00:321032Durchsuche
Einführung
Als ich auf Kbar stieß, faszinierte es mich, dasselbe mit meinen Aromen zu kreieren.
Ich habe eine benutzerdefinierte Befehlspalette entwickelt, die mit Cmd + D auf dem Mac oder Strg + D unter Windows/Linux ausgelöst werden kann.
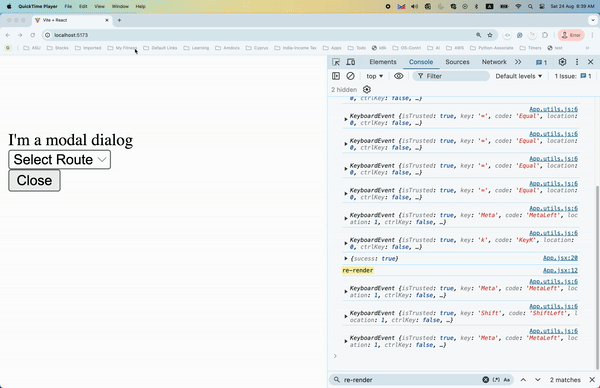
Diese Befehlspalette fungiert als Portal und ermöglicht Benutzern die Navigation zu allen vordefinierten statischen Routen innerhalb der Anwendung.
Es kann mit der Esc-Taste geschlossen werden, und zu Demonstrationszwecken habe ich ein Modal mit einer Schaltfläche zum Schließen eingefügt.
In diesem Artikel werde ich Sie durch die Schlüsselkomponenten und Designentscheidungen dieses Projekts führen, einschließlich der Verwendung von React Portals, des Observable-Musters und Window Event Listeners.
Verwendete Schlüsseltechnologien und Muster
1. Reagieren Sie auf Portale
Ich. Um sicherzustellen, dass die Befehlspalette das Root-DOM nicht beeinträchtigt, habe ich mich für die Verwendung von React Portals entschieden.
II. Mit Portalen können Sie die untergeordneten Elemente einer Komponente in einen anderen Teil der DOM-Hierarchie außerhalb der übergeordneten Komponente rendern.
III. Dies war entscheidend, um die DOM-Struktur der Befehlspalette vom Rest der Anwendung zu isolieren und sicherzustellen, dass das Root-DOM unberührt bleibt.
2. Beobachtbares Muster
Ich. Ich habe ein Observable-Muster ähnlich dem RxJS von Angular implementiert. Der Hauptgrund für die Übernahme dieses Musters bestand darin, die Statusverwaltungs- und Ereignisverarbeitungslogik von der Komponente selbst zu entkoppeln.
II. Anstatt Ereignis-Listener direkt in die Komponente einzubetten und den Status dort zu verwalten, habe ich ein Observable erstellt. Wenn eine bestimmte Bedingung erfüllt ist (z. B. ein Tastendruckereignis), sendet das Observable eine Nachricht, sodass der Rest der Anwendung entsprechend reagieren kann.
III. Dieses Muster verbessert die Modularität und Wartbarkeit der Codebasis.
IV. Darüber hinaus habe ich dafür gesorgt, dass Observables ordnungsgemäß abgemeldet werden, wenn sie nicht mehr benötigt werden, wodurch die Leistung der Anwendung optimiert wird, indem mögliche Speicherlecks verhindert werden.
3. Ereignis-Listener
Ich. Um Benutzerinteraktionen zu erkennen, habe ich Window Event Listeners verwendet. Diese Listener überwachen, wann bestimmte Tastaturkürzel (wie Cmd + D oder Strg + D) gedrückt werden.
II. Beim Erkennen dieser Tastendrücke wird die entsprechende Bedingung überprüft, und wenn sie erfüllt ist, sendet das Observable das Ereignis.
Warum nicht Web Worker verwenden?
Ich. Sie fragen sich vielleicht, warum ich mich gegen die Verwendung von Web Workern entschieden habe.
II. Während sich Web Worker hervorragend zum Auslagern schwerer Rechenaufgaben aus dem Hauptthread eignen, sind sie für DOM-bezogene Ereignis-Listener nicht gut geeignet.
III. Da der Schwerpunkt dieses Projekts auf der effizienten Handhabung von DOM-Ereignissen lag, war das Observable-Muster die geeignetere Wahl.
Zusammenarbeit und nächste Schritte
Ich. Die aktuelle Implementierung ist leichtgewichtig, mit einer Codebasis von etwa 900 Bytes. Ich bin offen für die Zusammenarbeit mit jedem, der daran interessiert ist, dieses Projekt weiter zu verfeinern oder es sogar als NPM-Bibliothek zu verpacken.
II. Fühlen Sie sich frei, den Code zu erkunden und uns zu kontaktieren, wenn Sie einen Beitrag leisten möchten!
*GitHub-Link:- *(https://github.com/Ashutoshsarangi/react-portal)

Referenz
https://github.com/timc1/kbar?tab=readme-ov-file
Das obige ist der detaillierte Inhalt vonErstellen einer benutzerdefinierten Befehlspalette mit React: Ein tiefer Einblick in React-Portale, Observables und Event-Listener. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

