Heim >Web-Frontend >js-Tutorial >Optimieren Sie die Speicherverwaltung in der JavaScript-Pivot-Tabelle: Best Practices und Tipps
Optimieren Sie die Speicherverwaltung in der JavaScript-Pivot-Tabelle: Best Practices und Tipps
- 王林Original
- 2024-08-22 22:37:03586Durchsuche
TL;DR: Erfahren Sie mehr über die Best Practices zur Optimierung der Speicherverwaltung in der Syncfusion JavaScript Pivot Table, einschließlich Tipps zum virtuellen Scrollen, zur Datenverarbeitung und zur Speicherprofilierung, um eine reibungslose Leistung bei großen Datenmengen sicherzustellen.
Speichermanagement ist entscheidend für die Optimierung von Webanwendungen, insbesondere bei der Verarbeitung großer Datensätze und komplexer Datenvisualisierungen.
Syncfusion JavaScript Pivot Table ist ein robustes Tool zum Analysieren und Anzeigen von Daten. Um jedoch sicherzustellen, dass es effizient läuft, sind effektive Speicherverwaltungsstrategien erforderlich.
In diesem Blog werden die Best Practices und Tipps zur Optimierung der Speichernutzung in der JavaScript-Pivot-Tabelle behandelt, um eine reibungslosere Leistung und ein besseres Benutzererlebnis zu ermöglichen.
Die Gedächtnisherausforderungen verstehen
Bei der Arbeit mit großen Datensätzen kann die Pivot-Tabelle viel Speicher verbrauchen, was zu Leistungsproblemen wie langsamen Renderzeiten, verzögerten Interaktionen und möglichen Browserabstürzen führt. Zu den wichtigsten Herausforderungen gehören:
- Große Datensätze – Das Rendern von Tausenden von Zeilen und Spalten kann die Speicherressourcen überfordern.
- Komplexe Berechnungen – Das Aggregieren und Berechnen von Echtzeitdaten kann ressourcenintensiv sein.
- Häufige Aktualisierungen – Dynamische Daten, die häufig aktualisiert werden, können zu Speicherverlusten führen, wenn sie nicht ordnungsgemäß verwaltet werden.
Ergebnisse des Speicherverbrauchstests
Wir haben die Testergebnisse im Chrome-Browser erhalten, indem wir JSON-Daten über Client- und Server-Engine-Modi an die JavaScript-Pivot-Tabelle gebunden haben. Die folgende Tabelle zeigt den Browserspeicher, der zum Binden der 100.000 und 1 Million eindeutigen Datensätze an die Syncfusion-JavaScript-Pivot-Tabelle verbraucht wird.
|
Unique dataset count |
Rendering mode |
Memory consumption (In MB) |
|
100K |
Client |
96.5 |
|
Server |
19.5 |
|
|
1 million |
Client |
792 |
|
Server |
20.4 |
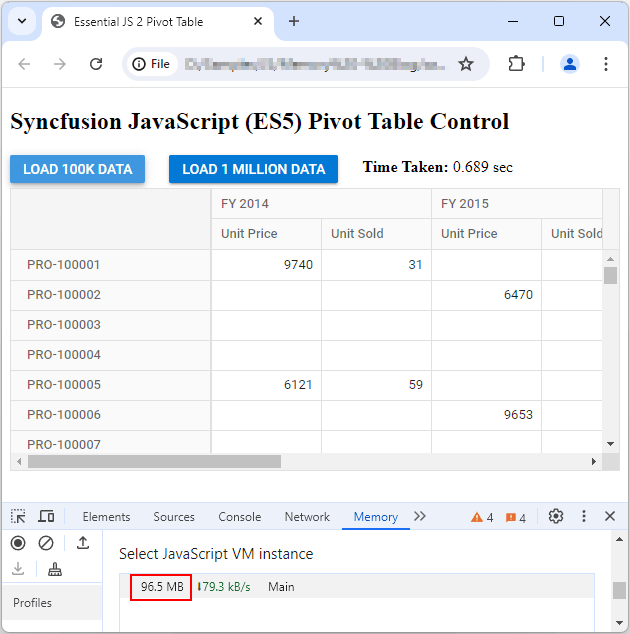
Das folgende Bild zeigt den Speicherverbrauch des Chrome-Browsers für 100.000 und 1 Million Datenpunkte unter Verwendung der clientseitigen Engine.
100.000 Daten:

1 Million Daten:

Hinweis: Die Speichernutzung kann je nach Pivot-Berichtskonfiguration und aktivierten Funktionen variieren.
Best Practices für die Speicherverwaltung in der JavaScript-Pivot-Tabelle
Sehen wir uns einige der Best Practices zur Optimierung der Speicherverwaltung in der JavaScript-Pivot-Table-Komponente an:
Virtuelles Scrollen oder Paginieren
Das Laden großer Datenmengen ist eine der Hauptursachen für eine erhöhte Speichernutzung. Durch die Implementierung von virtuellem Scrollen oder Paging können wir nur Daten für das aktuelle Ansichtsfenster laden und die restlichen Daten bei Bedarf laden, anstatt alle Zeilen und Spalten in der Pivot-Tabelle zu laden. Dadurch werden die anfängliche Ladezeit und die Speichernutzung reduziert.
var pivotGridObj = new ej.pivotview.PivotView({
enableVirtualization: true, // Enable virtualization to load data as needed.
enablePaging: true, // Enable paging and page settings to load data as needed.
pageSettings: {
rowPageSize: 10,
columnPageSize: 5,
currentColumnPage: 1,
currentRowPage: 1
},
dataSourceSettings: {
dataSource: largeDataSet,
columns: [{ name: 'Product' }],
rows: [{ name: 'Country' }],
values: [{ name: 'Sales', caption: 'Total Sales' }]
}
});
pivotGridObj.appendTo('#PivotView');
Entsorgen Sie nicht verwendete Instanzen
Entsorgen Sie die JavaScript-Pivot-Tabelleninstanzen ordnungsgemäß, wenn sie nicht mehr benötigt werden, um Speicher freizugeben.
Siehe das folgende Codebeispiel.
function destroyPivotTable() {
if (pivotGridObj) {
pivotGridObj.destroy(); // Method used to destroy the Pivot Table.
pivotGridObj = null;
}
}
Optimieren Sie die Datenverarbeitung
Reduzieren Sie die Anzahl der Echtzeitberechnungen und -aggregationen, indem Sie Daten wann immer möglich auf der serverseitigen Engine vorverarbeiten.
var pivotObj = new ej.pivotview.PivotView({
dataSourceSettings: {
url: 'https://localhost:44350/api/pivot/post', // Preprocess data using the server-side engine to minimize client-side processing.
mode: 'Server',
rows: [{
name: 'ProductID', caption: 'Product ID'
}],
columns: [{
name: 'Year', caption: 'Production Year'
}],
values: [
{ name: 'Sold', caption: 'Units Sold' },
{ name: 'Price', caption: 'Sold Amount' }
],
}
//Other codes here...
});
pivotObj.appendTo('#PivotTable');
Optimieren Sie das Rendering der Pivot-Tabelle
Verwenden Sie effiziente Rendering-Techniken, um die Speichernutzung der Pivot-Tabelle zu minimieren. Dazu gehört die Vermeidung unnötiger erneuter Renderings und die Aktualisierung der Benutzeroberfläche der Pivot-Tabelle nur dann, wenn sie sich geändert hat. Verwenden Sie bei Bedarf die öffentlichen Funktionen, die ursprünglich zum Aktualisieren der Pivot-Tabelle verwendet wurden. andernfalls aktualisieren Sie die Pivot-Tabelle über die Eigenschaftsbindung.
Zum Beispiel können wir die Eigenschaften „dataSource“ und „dataSourceSettings“ verwenden, um Daten oder gebundene Feldeinstellungen wie Zeilen-, Spalten-, Wert- und Filterachsen dynamisch zu ändern. Dadurch wird die Pivot-Tabelle aktualisiert.
Siehe das folgende Codebeispiel.
var pivotObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: window.pivotData, // Assign the data to the Pivot Table.
rows: [{
name: 'ProductID', caption: 'Product ID'
}],
columns: [{
name: 'Year', caption: 'Production Year'
}],
values: [
{ name: 'Sold', caption: 'Units Sold' },
{ name: 'Price', caption: 'Sold Amount' }
],
}
//Other codes here...
});
pivotObj.appendTo('#PivotTable');
var applyBtn = new ej.buttons.Button({
isPrimary: true
});
applyBtn.appendTo('#update');
document.getElementById(update'').onclick = function () {
// Set the modified/updated data to the Pivot Table using the ‘dataSource’ property.
pivotObj.dataSourceSettings.datasource = updatedPivotData;
// Set the formatting to the value field “Price” using the ‘formatSettings’ property within the ‘dataSourceSettings’.
pivotObj.dataSourceSettings.formatSettings = [{ name: 'Price', format: 'C0' }];
}
Regelmäßige Speicherprofilierung
Erstellen Sie regelmäßig ein Profil der Speichernutzung Ihrer App, um potenzielle Lecks zu erkennen und die Leistung zu verbessern. Die empfohlenen Tools für die Speicherprofilierung sind:
Chrome DevTools: Verwenden Sie die Registerkarten Leistung und Speicher, um die Speichernutzung zu überwachen und Lecks zu erkennen.
Firefox Developer Tools: Wie Chrome DevTools bietet es präzise Einblicke in den Speicherverbrauch.
GitHub-Referenz
Beachten Sie auch die Optimierung der Speicherverwaltung in der GitHub-Demo zur JavaScript-Pivottabelle. Hier wird die clientseitige Engine verwendet, um die Leistungs- und Speicherstatistiken zu sammeln.
Abschluss
Danke fürs Lesen! In diesem Blog haben wir gesehen, wie man die Speicherverwaltung in der Syncfusion JavaScript Pivot Table optimiert. Durch die Anwendung einer Kombination aus effizienter Datenverarbeitung, ordnungsgemäßer Instanzentsorgung und Virtualisierungstechniken können Sie sicherstellen, dass Ihre Pivot-Tabelle auch bei großen Datensätzen reibungslos funktioniert und den Benutzern ein reibungsloses und reaktionsfähiges Erlebnis bietet.
Die Implementierung dieser Best Practices hilft Ihnen, die Speichernutzung effektiv zu verwalten, was zu einer verbesserten Leistung und einem insgesamt besseren Benutzererlebnis führt. Probieren Sie diese Tipps aus und hinterlassen Sie Ihr Feedback im Kommentarbereich unten!
Wenn Sie bereits Syncfusion-Benutzer sind, ist die neueste Version von Essential Studio auf der Seite „Lizenzen und Downloads“ verfügbar. Wir bieten unseren neuen Benutzern eine 30-tägige kostenlose Testversion, um alle Funktionen und Fähigkeiten unserer Komponenten zu erkunden.
Wenn Sie weitere Hilfe benötigen, kontaktieren Sie uns über unser Support-Forum, Support-Portal oder Feedback-Portal. Wir sind immer für Sie da!
Verwandte Blogs
- Rohdaten mit Pivot-Table-Aggregation umwandeln
- So erstellen Sie eine Pivot-Tabelle mit OLAP-Daten in JavaScript
- Gruppieren Sie Daten in Webanwendungen mithilfe der Pivot-Tabelle ganz einfach in Bereiche
- Top 5 Techniken zum Schutz von Web-Apps vor unbefugter JavaScript-Ausführung
Das obige ist der detaillierte Inhalt vonOptimieren Sie die Speicherverwaltung in der JavaScript-Pivot-Tabelle: Best Practices und Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

