Heim >Web-Frontend >CSS-Tutorial >Ich mag es, es zu bewegen, es zu bewegen (Teil 2)
Ich mag es, es zu bewegen, es zu bewegen (Teil 2)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-19 20:31:30624Durchsuche
Willkommen zurück! Wenn Sie die Serie Woche für Woche verfolgt haben, ist Ihnen vielleicht aufgefallen, dass diese Serie eine kurze Pause eingelegt hat! Wenn Sie mitgemacht haben, tut es mir sehr leid!
Einige meiner Arbeiten an einem persönlichen Projekt haben einen erheblichen Teil meiner Aufmerksamkeit in Anspruch genommen, außerdem habe ich gerade erst geheiratet, also verwende ich das als Ausrede. Wenn Sie sehen möchten, woran ich gearbeitet habe, schauen Sie sich die Serie „Build In Public: Roast“ an, die meinen Prozess vom Konzept bis zur Bereitstellung einer App dokumentiert, die Ihre Heimröstungen verfolgt.
In Ordnung, in Ordnung. Hören Sie auf mit der Eigenwerbung, fangen wir wieder damit an, unsere Kisten auf dem Bildschirm zu bewegen!
Holen Sie sich Ihren CodePen!
Genau wie im ersten Teil können Sie Ihrer CodePen-Vorlage folgen! Wenn Sie Teil 1 noch nicht gelesen haben, können Sie ihn hier nachlesen. Und wenn Sie eine neue Vorlage benötigen, klicken Sie hier.
Was ist die Display-Eigenschaft?
Bei Anzeige- und Positionseigenschaften scheint es, als ob sie dasselbe beeinflussen: wo etwas auf der Webseite erscheint. Aber sie haben einen subtilen Unterschied. Positionierungseigenschaften steuern, wie ein Element innerhalb des Dokuments positioniert wird, das es enthält. Entweder im normalen Fluss, relativ zu anderen Elementen oder alles ignorieren!
Die Anzeige unterscheidet sich insofern, als sie die Art und Weise beeinflusst, wie das Layout interpretiert wird: den Anzeigetyp. Die Anzeigeeigenschaft für CSS ist zunächst etwas mühsam, da sie nicht nur den Anzeigetyp für das Element festlegt, auf das sie angewendet wird (ein äußerer Anzeigetyp), sondern auch das Anzeigeverhalten für Elemente festlegt, die in der Elementeigenschaft enthalten sind wird auf (einen inneren Anzeigetyp) angewendet.
Inline vs. Block
Die meisten Elemente, die wir bisher verwendet haben, verfügen standardmäßig über einen Blocktyp für die äußere Anzeige. Das bedeutet, dass keine anderen Elemente den gleichen vertikalen Raum wie dieses Element einnehmen, sodass jedes neu hinzugefügte Element eine „neue Linie“ erstellt.
Nicht alle Elemente sind so. Beispiel:
Nun, unabhängig von den Standardeinstellungen für das Element können Sie diese Eigenschaft ändern, indem Sie Folgendes festlegen:
display: block display: inline-block
Ändern Sie nun in Ihrem Codestift den .box-Regelsatz, damit alle Boxen nebeneinander angezeigt werden.

Flexbox und Grid
Was die inneren Anzeigetypen betrifft, haben wir noch ein paar weitere Optionen zur Positionierung der Dinge. Wir können unser Element in eine Flexbox oder ein Raster umwandeln, was sich auf die Anordnung seiner untergeordneten Elemente auswirkt.
Anzeige: Flex
Jedes dieser Konzepte verdient einen eigenen Beitrag, aber im Grunde positioniert eine Flex-Box Elemente, die in einem übergeordneten Element enthalten sind, „flexibel“ inline. Die Flexbox passt sich besser an unterschiedliche Bildschirmgrößen an, da sie Elemente relativ zueinander und zum enthaltenden Element und nicht relativ zum Fenster platziert.
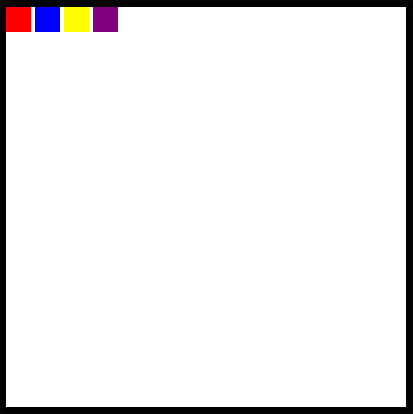
Um dies in Aktion zu sehen, werfen Sie einen Blick auf den .frame-Regelsatz im Codepen.
Entkommentieren Sie die folgende Codezeile:
display: flex;

Es sieht sehr ähnlich aus, als hätte man vier Inline-Blöcke, oder? Standardmäßig richtet ein Flex-Container seine Elemente am Anfang der Flexbox oder links aus, aber dies kann auch geändert werden!
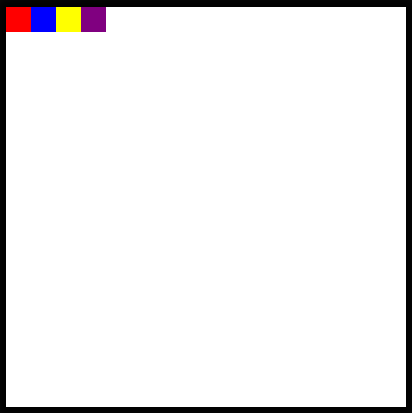
Fügen Sie unter der Deklaration der Flexbox Folgendes hinzu:
justify-content: center;
Und jetzt sollten alle Kästchen in der Mitte des Bildschirms erscheinen!

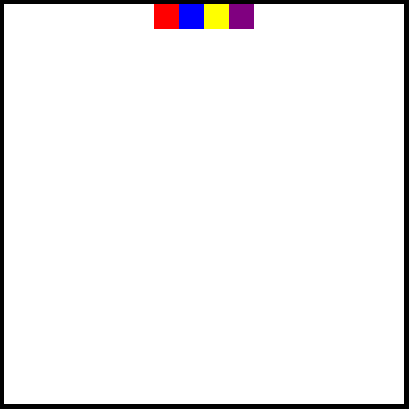
Aber was ist, wenn wir nicht wollen, dass sie so oben festsitzen? Fügen wir auch hinzu:
align-items: center;

Großartig!
Anzeige: Raster
Hinweis: Bevor Sie mit dem CodePen fortfahren, stellen Sie sicher, dass Sie die Zeilen mit display: flex und den von Ihnen hinzugefügten Eigenschaften „justify-content“ oder „align-items“ auskommentieren oder entfernen.
Zusätzlich zur Flexbox haben wir auch die Möglichkeit, unser gesamtes Element in ein Raster zu verwandeln, in dem wir Gegenstände platzieren können!
Ich werde hier nicht viel auf die Details dieses Codes eingehen, aber ich weiß, dass es möglich ist, indem man das Element als Raster deklariert, eine Rastervorlage bereitstellt und dann Elemente innerhalb des Rasters platziert!
Kommentieren Sie die folgenden Zeilen im .frame-Regelsatz aus!
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;
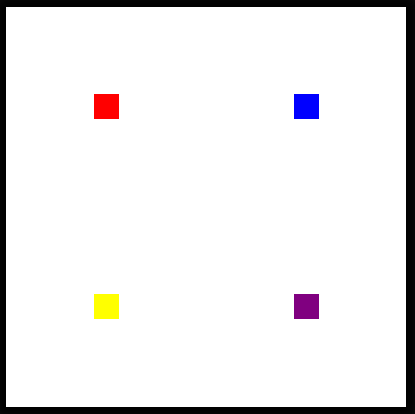
Jetzt sollten Sie sehen, dass jedes Kästchen in der Mitte eines Quadranten des Rahmens positioniert ist!

Nutzen Sie Ihre neu gewonnenen Fähigkeiten!
Wie beim letzten Artikel gibt es auch hier eine Reihe von Herausforderungen. Sie sollten die Codezeilen, die das Rasterlayout erstellen, löschen oder erneut kommentieren, bevor Sie es versuchen!
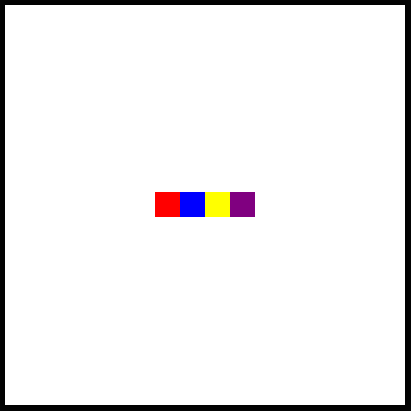
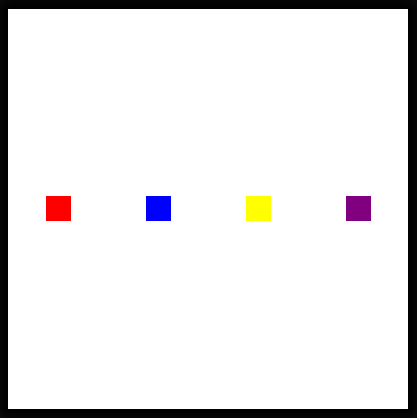
Herausforderung Nr. 1: Durchsuchen Sie MDN nach der richtigen justify-content-Eigenschaft, um jeden der Blöcke gleichmäßig auf der horizontalen Ebene anzuzeigen, ohne die Seiten zu berühren, und in der Mitte vertikal, wie unten abgebildet.

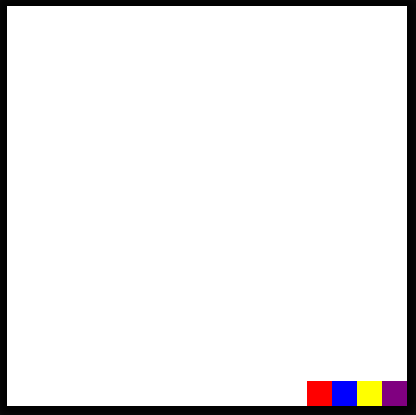
Herausforderung Nr. 2: Noch in einem flexiblen Container, versuchen Sie, alle Boxen zu gruppieren und in der unteren rechten Ecke zu platzieren! (Welche Eigenschaften müssen Sie dafür anpassen?)

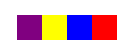
Herausforderung Nr. 3: Können Sie eine Flex-Eigenschaft finden, die die Anzeigereihenfolge der Elemente umkehrt?

Herzlichen Glückwunsch zum Abschluss dieser Herausforderungen! Bis nächste Woche für mehr HTML und CSS!
Das obige ist der detaillierte Inhalt vonIch mag es, es zu bewegen, es zu bewegen (Teil 2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

