Heim >Web-Frontend >CSS-Tutorial >Mein erstes Webentwicklungsprojekt: HTML und CSS lernen
Mein erstes Webentwicklungsprojekt: HTML und CSS lernen
- WBOYOriginal
- 2024-08-19 06:34:101200Durchsuche
Einführung
Der Beginn meines ersten Webentwicklungsprojekts war ein aufregender Schritt auf meinem Weg als Informatikstudent. Ich habe mich dafür entschieden, eine einfache, mehrseitige Website zu erstellen, um praktische Erfahrungen mit HTML und CSS zu sammeln. Dieser Blogbeitrag führt Sie durch das Projekt, von den Grundlagen von HTML und CSS bis hin zu den Herausforderungen, denen ich begegnet bin, und den Lektionen, die ich gelernt habe.
Projektübersicht
Das Projekt umfasste die Erstellung einer mehrseitigen Website mit mehreren Funktionalitäten:
- Eine „Über mich“-Seite
- Eine Einführung in HTML und CSS
- Eine Seite für HTML-Tabellen
- Eine Multimedia-Seite
- Eine Seite mit Formulartypen
HTML und CSS: Die Grundlagen
Zunächst habe ich die Struktur meiner Website mit HTML entworfen. Ich habe grundlegende Tags wie

Einen Tisch bauen
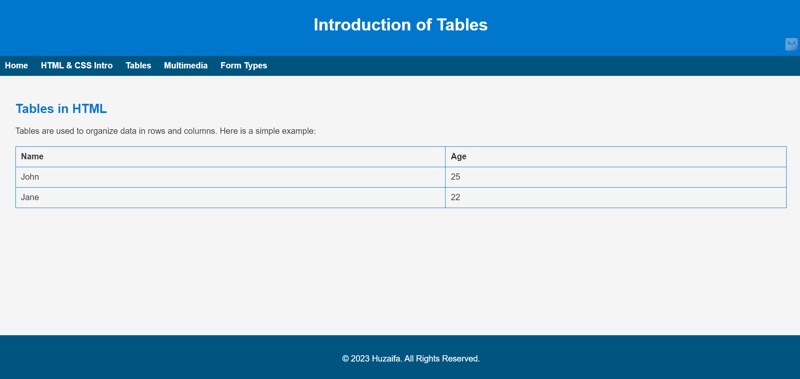
Eines der wesentlichen Elemente des Webdesigns sind Tabellen. Ich habe gelernt, wie man
| verwendet. Tags zum Anzeigen von Daten in Zeilen und Spalten. Mit CSS habe ich die Tabelle formatiert, um die Lesbarkeit und Präsentation zu verbessern.
Multimedia integrierenDie Einbindung multimedialer Elemente wie Bilder, Audio und Video war ein entscheidender Teil dieses Projekts. Ich habe gelernt, wie man
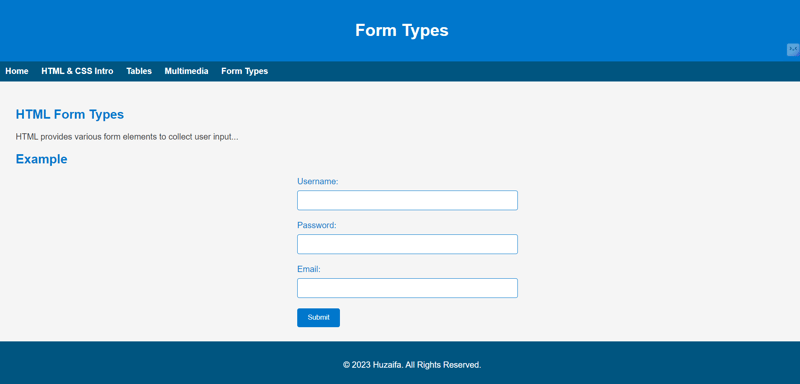
Formulare erstellenFormulare sind für die Benutzerinteraktion auf Websites von entscheidender Bedeutung. Ich habe eine Seite erstellt, um verschiedene HTML-Formularelemente wie Textfelder, Passwörter und E-Mail-Eingaben zu präsentieren. Zur Gestaltung der Formulare wurde CSS verwendet, um sie funktional und ästhetisch ansprechend zu gestalten.
Herausforderungen und LösungenEine der größten Herausforderungen bestand darin, auf allen Seiten ein einheitliches Design beizubehalten. Ich habe dieses Problem gelöst, indem ich eine gemeinsame CSS-Datei (styles.css) verwendet habe, die einheitliche Stile anwendet. Ein weiteres Problem war die korrekte Positionierung von Elementen, das ich durch Experimentieren mit verschiedenen CSS-Eigenschaften wie Rand, Polsterung und Gleitkomma gelöst habe. Gelernte LektionenDieses Projekt lieferte eine solide Grundlage in HTML und CSS. Ich habe gelernt, wie man Webseiten strukturiert, Stile effektiv anwendet und ein einheitliches Design beibehält. Die Trennung von Inhalt (HTML) und Stil (CSS) war eine wichtige Erkenntnis und unterstrich die Bedeutung von Organisation und Klarheit bei der Webentwicklung. AbschlussDas Erstellen dieser Website war eine wertvolle Lernerfahrung, die mich in die Grundlagen der Webentwicklung eingeführt hat. Es stärkte mein Verständnis von HTML und CSS und inspirierte mich, mich weiter mit fortgeschritteneren Themen zu befassen. Für diejenigen, die ähnliche Projekte in Angriff nehmen, ermutige ich Sie, den Lernprozess anzunehmen und mit verschiedenen Techniken zu experimentieren. Die aus solchen Projekten erworbenen Fähigkeiten sind von grundlegender Bedeutung, um ein kompetenter Webentwickler zu werden. GitHub-Repository: https://github.com/rizalion/Webpage-using-CSS-and-HTML Verbinde dich mit mirWenn Sie dieses Projekt interessant fanden oder Fragen haben, wenden Sie sich bitte an: LinkedIn: https://www.linkedin.com/in/rizalion Das obige ist der detaillierte Inhalt vonMein erstes Webentwicklungsprojekt: HTML und CSS lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! css html Float if for include continue using this display margin padding table td tr github https issue Foundation Stellungnahme: Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn Vorheriger Artikel:ool benutzerdefinierte Repo-KomponentenNächster Artikel:ool benutzerdefinierte Repo-Komponenten In Verbindung stehende ArtikelMehr sehen |