Heim >Web-Frontend >js-Tutorial >Erstellen Sie eine App zur Aussprachebewertung (Teil 1)
Erstellen Sie eine App zur Aussprachebewertung (Teil 1)
- PHPzOriginal
- 2024-08-18 07:01:021050Durchsuche
Der Zweck dieses Tutorials besteht darin, eine Anwendung zur Steuerung der Aussprache des Benutzers zu erstellen.
Um ihm zu folgen, müssen Sie Kenntnisse in Javascript und idealerweise in Vue.js 3 haben.
Die Idee
Ich habe mich vor Kurzem entschieden, wieder Deutsch zu lernen. Die größte Schwierigkeit, auf die ich in dieser Sprache stoße, besteht darin, sie richtig auszusprechen. Normalerweise höre ich mir ein Beispiel an, nehme auf, wie ich es wiederhole, und höre mir dann noch einmal zu. Es ist ein komplizierter Prozess und ich muss zugeben, dass ich kein sehr gutes Ohr habe.
Aufgrund dieser Beobachtung habe ich mich gefragt, ob es eine App oder eine API gibt, die mir sagen könnte, ob ich ein Wort oder einen Satz auf Deutsch richtig ausspreche! Nach einigen Untersuchungen und großartigen Entdeckungen wollte ich meine eigene App programmieren, um mein Problem zu lösen.
So habe ich es gemacht!
Verfügbare APIs
Nach einiger Recherche konnte ich Apps finden, die mein Problem lösten. Aber insgesamt war die Aussprachevalidierung oft nur eine zusätzliche Funktion einer kostenpflichtigen Anwendung (oder einer, die mit einem Abonnement funktionierte). Ich habe mich dann entschieden, nach APIs zu suchen.
Hier ist die Liste der APIs, die diese Aufgabe übernehmen:
- Google Cloud Speech-to-Text API
- Microsoft Azure Speech Service
- iSpeech-Aussprache
- Sprachmatik
- Speechace
- Elsa Now
- SpeechSuper
Diese APIs sind kostenpflichtig, ermöglichen Ihnen jedoch im Allgemeinen zwei Wochen lang Zugriff zum Testen und Experimentieren.
Da ich meine Aussprache des Deutschen überprüfen wollte, habe ich mich für den Test mit der SpeechSuper-API entschieden, da diese mehrere Sprachen unterstützt, darunter auch Deutsch. Später im Tutorial werden wir die Speechace-API ausprobieren, um zu zeigen, wie einfach es ist, je nach Bedarf von einer API zur anderen zu wechseln.
Definition der Ergonomie der Anwendung
Das Ziel besteht darin, eine einfache App zu implementieren, mit der Sie ein Wort eingeben, Ihre Stimme aufzeichnen, die Audioaufnahme an die API senden und Ihre Punktzahl anzeigen können.
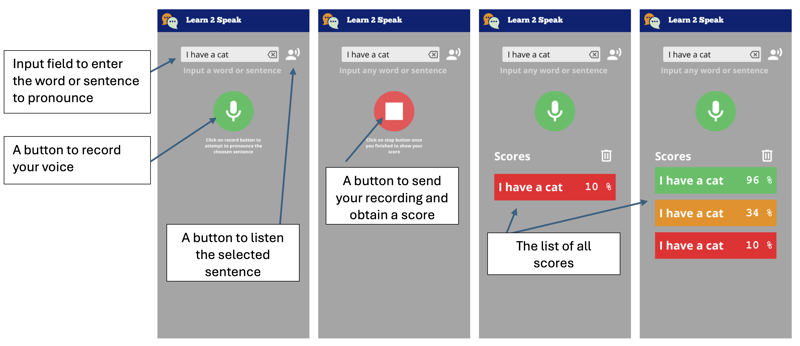
So wird die Bewerbung aussehen:

Also erstellen wir eine Anwendung, die ein Textfeld anzeigt, in das ein Wort oder ein Satz eingegeben werden kann. Über eine Schaltfläche können Sie es anhören.
Wir haben dann eine Taste zum Aufzeichnen unserer Stimme. Diese ändert den Stil, wenn sie sich im Aufnahmemodus befindet. Klicken Sie einfach darauf, um zu stoppen und an die API zu senden, um eine Aussprachebewertung zu erhalten.
Sobald die Punktzahl erreicht ist, wird sie als Kachel mit einer Farbe angezeigt, die unsere Punktzahl darstellt, von Rot über Grün bis Orange.
Initialisierung der Anwendung
Ideal wäre es, die App als Webapp, aber auch als native Android-Anwendung bereitstellen zu können. Aus diesem Grund werden wir Quasar verwenden.
Das Quasar-Framework
Quasar ist ein Open-Source-Vue.js-Framework zur Entwicklung von Anwendungen mit einer einzigen Codebasis. Sie können im Web (SPA, PWA, SSR), als mobile Anwendung (Android, iOS) oder als Desktop-Anwendung (MacOs, Windows, Linux) bereitgestellt werden.
Vorbereitung
Falls dies noch nicht der Fall ist, müssen Sie NodeJS installieren. Besser ist es, Volta zu verwenden, da Sie damit je nach Ihren Projekten unterschiedliche Versionen von NodeJs verwenden können.
Wir beginnen mit der Initialisierung unseres Projekts mit dem Quasar-Gerüstwerkzeug.
npm i -g @quasar/cli npm init quasar
Die CLI wird uns mehrere Fragen stellen. Wählen Sie die folgenden Optionen:
Optionsliste
Sobald der Befehl ausgeführt wurde, können Sie das Verzeichnis aufrufen und die Anwendung lokal bereitstellen:
cd learn2speak npm run dev
Ihr Standardbrowser sollte die Seite unter der folgenden Adresse öffnen: http://localhost:9000

Modifikation des vorgeschlagenen Skeletts, um die angestrebte Ergonomie zu erreichen
Die Beispielanwendung ist verfügbar. Wir werden die Elemente entfernen, die wir nicht benötigen. Dazu öffnen wir den Quellcode in VSCode (Sie können natürlich auch einen anderen Editor verwenden)
code .
Layout modification
Quasar provides us with the notion of Layout and then of page included in the latter. The pages and the layout are chosen via the router. For this tutorial, we do not need to know these notions, but you can learn them here: Quasar layout
We do not need drawer, at least not for now so we will delete it from the src/layouts/MainLayout.vue file. To do this, delete the section of the included between the
<template>
<q-layout view="lHh Lpr lFf">
<q-header elevated>
<q-toolbar>
<q-icon name="interpreter_mode" size="md" />
<q-toolbar-title>
Learn2Speak
</q-toolbar-title>
</q-toolbar>
</q-header>
<q-page-container>
<router-view />
</q-page-container>
</q-layout>
</template>
We can then remove the entire script part and replace it with the following code:
<script>
import { defineComponent } from 'vue'
export default defineComponent({
name: 'MainLayout',
setup () {
}
})
</script>
We don't need more for the layout part because our application will define only one page.
The main page
The implementation of the main page is in the file: src/pages/IndexPage.vue
this is the main page where we will position our text field and the save button.
For this file, we simply remove the Quasar logo from the template (the tag) and modify the script part to use the vueJS 3 composition api, so that the source looks like the following file:
<template> <q-page class="flex flex-center"> </q-page> </template> <script setup> </script>
We will now add the text field using the Quasar component QInput
To do this we add the q-input component to the page template:
<template>
<q-page class="flex flex-center">
<q-input
type="textarea"
:lines="2"
autogrow
hint="Input a word or a sentence"
clearable
/>
</q-page>
</template>
You can see that the text field is displayed in the center of the screen, this is due to the Quasar flex and flex-center classes. These classes are defined by Quasar: Flexbox. We will fix this by placing the text field at the top of the screen, we will also take advantage of this to style the component.
Quasar even provides us with a Flex Playground to experiment and find the classes to put.
<template>
<q-page class="column wrap content-center items-center">
<q-input
class="input-text"
v-model="sentence"
type="textarea"
:lines="2"
autogrow
hint="Input a word or a sentence"
clearable
/>
</q-page>
</template>
<script setup>
import { ref } from 'vue'
// Reference on the word or sentence to be pronounced
const sentence = ref('')
</script>
<style scoped>
.input-text {
width: 80vw;
max-width: 400px;
}
</style>
As you can see, we have defined a sentence reference in the script part to store the value entered by the user. It is associated via the v-model directive to the q-input component
We will finish this first part by adding the button allowing the recording of our pronunciation of the word or sentence. For this we will simply use the q-button component of Quasar and position it after our text field.
<template>
<q-page class="column wrap content-center items-center">
<q-input
class="input-text q-mt-lg"
v-model="sentence"
type="textarea"
:lines="2"
autogrow
hint="Input a word or a sentence"
clearable
/>
<div>
<q-btn
class="q-mt-lg"
icon="mic"
color="primary"
round
size="30px"
@click="record"
/>
</div>
</q-page>
</template>
<script setup>
import { ref } from 'vue'
// Reference on the word or sentence to be pronounced
const sentence = ref('')
function record () {
console.log('Record')
}
</script>
<style scoped>
.input-text {
width: 80vw;
max-width: 400px;
}
</style>
Note that we added the q-mt-lg class to air out the interface a bit by leaving some space above each component. You can refer to the Quasar documentation on spacing.
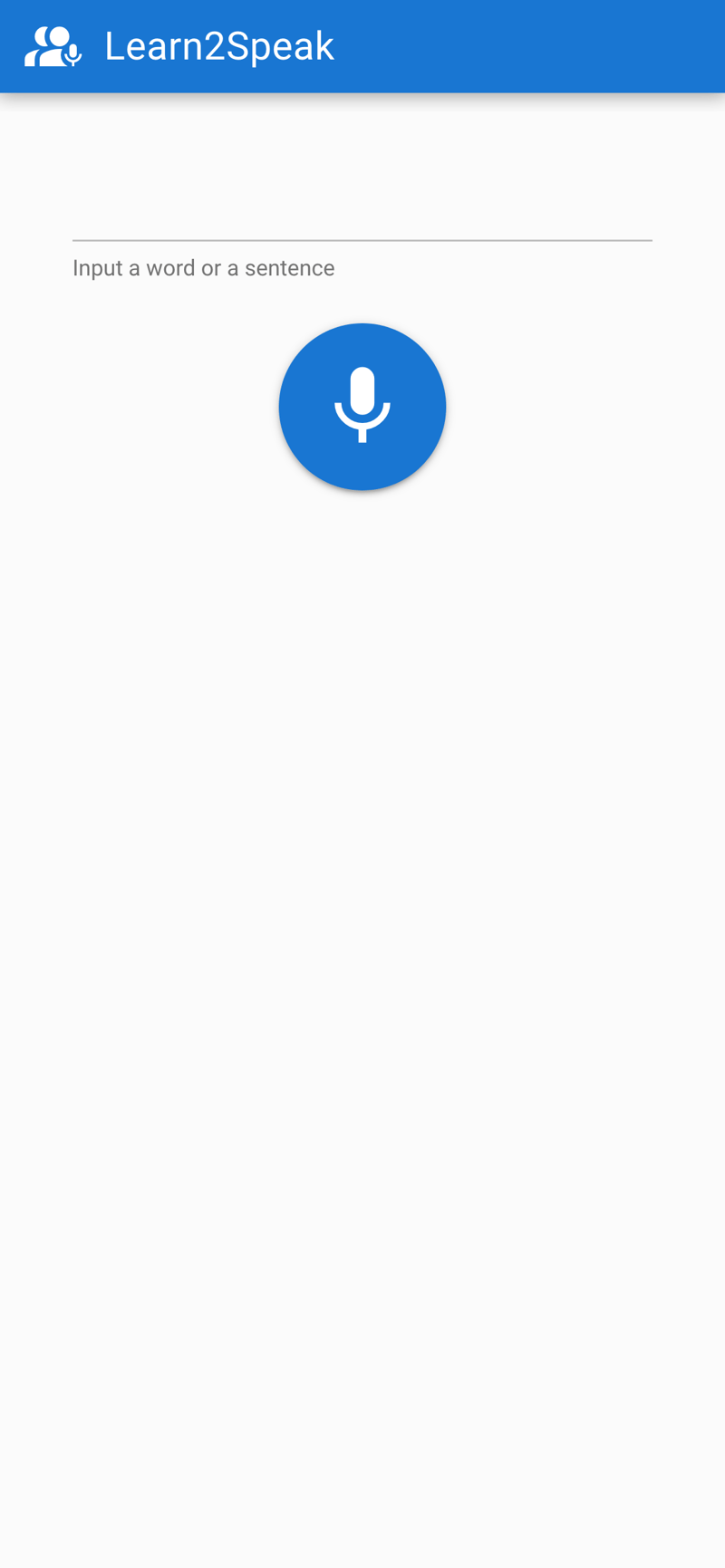
The application will look like:

What will we do next
We have therefore managed to obtain the skeleton of our application.
In a future part we will see how to acquire the audio, then how to obtain a score via the SpeechSuper API
- Part 2: Acquiring the audio
- Part 3: Obtaining the score via the SpeechSuper API
- Part 4: Packaging the application
Conclusion
Don't hesite on comments the post ! Part 2 will follow soon !
Das obige ist der detaillierte Inhalt vonErstellen Sie eine App zur Aussprachebewertung (Teil 1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

