Heim >Web-Frontend >js-Tutorial >Termingerechte Aktualisierung von Website-Inhalten über GitHub Actions
Termingerechte Aktualisierung von Website-Inhalten über GitHub Actions
- PHPzOriginal
- 2024-08-17 15:20:01773Durchsuche
Ich möchte meine Reise zum Aufbau eines selbsttragenden Content-Management-Systems teilen, das keine Content-Datenbank im herkömmlichen Sinne erfordert.
Das Problem
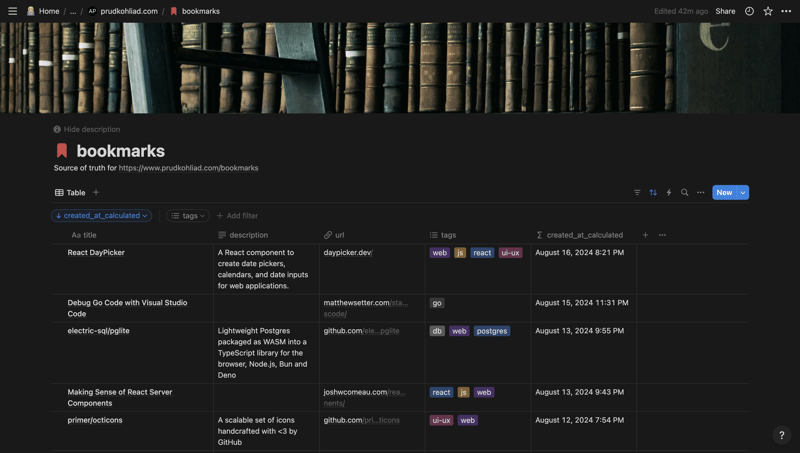
Der Inhalt (Blogbeiträge und Lesezeichen) dieser Website wird in einer Notion-Datenbank gespeichert:

Das Problem, das ich zu lösen versuchte, bestand darin, dass ich die Website nicht nach jedem Lesezeichen, das ich dort hinzufügte, manuell bereitstellen musste. Und obendrein – halten Sie das Hosting so günstig wie möglich, denn für mich spielt es keine Rolle, wie schnell die Lesezeichen, die ich zu meiner Notion-Datenbank hinzufüge, online landen.
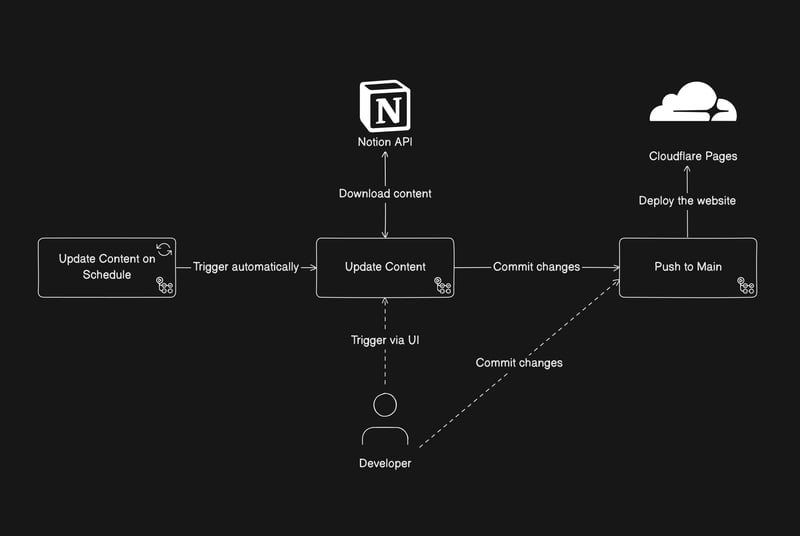
Also bin ich nach einiger Recherche auf das folgende Setup gekommen:

Das System besteht aus mehreren Komponenten:
- Die „Push to Main“-Aktion, die die Änderungen bereitstellt
- Die Aktion „Inhalt aktualisieren“, die Inhalte von der Notion-API herunterlädt und die Änderungen festschreibt
- Die Aktion „Inhalt nach Zeitplan aktualisieren“ wird gelegentlich ausgeführt und löst die Aktion „Inhalt aktualisieren“ aus
Lassen Sie uns jeden einzelnen von ihnen von innen nach außen im Detail betrachten.
Der „Push to Main“-Workflow
Hier gibt es nicht viel zu sagen, ziemlich Standard-Setup – wenn ein Push zum Hauptzweig erfolgt, erstellt dieser Workflow die App und stellt sie mithilfe der Wrangler-CLI auf Cloudflare Pages bereit:
name: Push to Main
on:
push:
branches: [main]
workflow_dispatch: {}
jobs:
deploy-cloudflare-pages:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup pnpm
uses: pnpm/action-setup@v4
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version-file: .node-version
cache: pnpm
- name: Install node modules
run: |
pnpm --version
pnpm install --frozen-lockfile
- name: Build the App
run: |
pnpm build
- name: Publish Cloudflare Pages
env:
CLOUDFLARE_ACCOUNT_ID: ${{ secrets.CLOUDFLARE_ACCOUNT_ID }}
CLOUDFLARE_API_TOKEN: ${{ secrets.CLOUDFLARE_API_TOKEN }}
run: |
pnpm wrangler pages deploy ./out --project-name ${{ secrets.CLOUDFLARE_PROJECT_NAME }}
Der Workflow „Inhalt aktualisieren“.
Dieser Workflow kann nur „manuell“ ausgelöst werden … aber auch automatisch, da Sie ihn mit einem GitHub Personal Access Token, auch bekannt als PAT, auslösen können. Ich habe es ursprünglich geschrieben, weil ich Änderungen von meinem Telefon aus bereitstellen wollte. Es lädt die Beiträge und Lesezeichen über die Notion-API herunter und erstellt dann – wenn es Änderungen an der Codebasis gibt – einen Commit und überträgt ihn. Um ordnungsgemäß zu funktionieren, muss dieser Workflow mit einem PAT ausgestattet sein, der über „Lese- und Schreibzugriff auf Code“ des Repositorys verfügt:
name: Update Content
on:
workflow_dispatch: {}
jobs:
download-content:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v4
with:
# A Github Personal Access Token with access to the repository
# that has the follwing permissions:
# ✅ Read and Write access to code
token: ${{ secrets.GITHUB_PAT_CONTENT }}
- name: Setup pnpm
uses: pnpm/action-setup@v4
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version-file: .node-version
cache: pnpm
- name: Install node modules
run: |
pnpm --version
pnpm install --frozen-lockfile
- name: Download articles content from Notion
env:
NOTION_KEY: "${{ secrets.NOTION_KEY }}"
NOTION_ARTICLES_DATABASE_ID: "${{ secrets.NOTION_ARTICLES_DATABASE_ID }}"
run: |
pnpm download-articles
- name: Download bookmarks content from Notion
env:
NOTION_KEY: ${{ secrets.NOTION_KEY }}
NOTION_BOOKMARKS_DATABASE_ID: ${{ secrets.NOTION_BOOKMARKS_DATABASE_ID }}
run: |
pnpm download-bookmarks
- name: Configure Git
run: |
git config --global user.email "${{ secrets.GIT_USER_EMAIL }}"
git config --global user.name "${{ secrets.GIT_USER_NAME }}"
- name: Check if anything changed
id: check-changes
run: |
if [ -n "$(git status --porcelain)" ]; then
echo "There are changes"
echo "HAS_CHANGED=true" >> $GITHUB_OUTPUT
else
echo "There are no changes"
echo "HAS_CHANGED=false" >> $GITHUB_OUTPUT
fi
- name: Commit changes
if: steps.check-changes.outputs.HAS_CHANGED == 'true'
run: |
git add ./src/content
git add ./public
git commit -m "Automatic content update commit"
git push
Der Workflow „Inhalte termingerecht aktualisieren“.
Dieses ist ziemlich einfach: Es wird nur hin und wieder ausgeführt und löst den oben genannten Workflow aus. Um ordnungsgemäß zu funktionieren, muss dieser Workflow mit einem GitHub-PAT ausgestattet sein, der „Lese- und Schreibzugriff auf Aktionen“ des Repositorys hat. In meinem Fall ist es ein anderes PAT:
name: Update Content on Schedule
on:
schedule:
- cron: "13 0,12 * * *"
workflow_dispatch: {}
jobs:
trigger-update-content:
runs-on: ubuntu-latest
timeout-minutes: 5
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Dispatch the Update Content workflow
env:
# A Github Personal Access Token with access to the repository
# that has the follwing permissions:
# ✅ Read and Write access to actions
GH_TOKEN: ${{ secrets.GITHUB_PAT_ACTIONS }}
run: |
gh workflow run "Update Content" --ref main
Abschluss
Für mich hat sich dieses Setup als wirklich gut und flexibel erwiesen. Aufgrund des modularen Aufbaus kann die Aktion „Inhalt aktualisieren“ manuell ausgelöst werden – z.B. von meinem Handy auf Reisen. Für mich war dies eine weitere wertvolle Erfahrung der schrittweisen Verbesserung eines Arbeitsablaufs.
Ich hoffe, Sie finden das hilfreich?
Das obige ist der detaillierte Inhalt vonTermingerechte Aktualisierung von Website-Inhalten über GitHub Actions. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

