Heim >Web-Frontend >js-Tutorial >Top-VS-Code-Erweiterungen zur Steigerung Ihrer Produktivität
Top-VS-Code-Erweiterungen zur Steigerung Ihrer Produktivität
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-17 06:43:021031Durchsuche
Einführung
Visual Studio Code (VS Code) ist ein vielseitiger und leistungsstarker Code-Editor, der die Entwickler-Community im Sturm erobert hat. Eine seiner herausragenden Funktionen ist die Möglichkeit, seine Funktionen durch Erweiterungen anzupassen und zu erweitern. Diese Erweiterungen können Ihre Produktivität steigern, Ihren Arbeitsablauf optimieren und das Codieren zu einem angenehmeren Erlebnis machen. Es gibt bereits viele Beiträge zu den beliebtesten Erweiterungen, aber ich möchte diejenigen hervorheben, die für mich am nützlichsten sind!
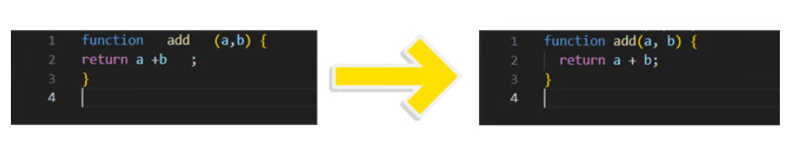
Prettier - Code-Formatierer
Bei der Arbeit an Code sind Konsistenz und Lesbarkeit Schlüsselfaktoren, die über Erfolg oder Scheitern eines Projekts entscheiden können. Das manuelle Formatieren von Code kann zeitaufwändig und fehleranfällig sein. Hier kommt Prettier ins Spiel.
Prettier ist ein eigenständiger Codeformatierer, der einen konsistenten Stil erzwingt, indem er Ihren Code analysiert und ihn mit seinen eigenen Regeln neu druckt. Es vereinfacht die Formatierung und stellt sicher, dass Ihr Code immer gleich aussieht, unabhängig davon, wer ihn geschrieben hat.
Warum Prettier verwenden?
- Konsistenz im gesamten Team: Prettier stellt sicher, dass jeder in Ihrem Team Code im gleichen Stil schreibt. Dies ist besonders nützlich bei Gemeinschaftsprojekten, bei denen mehrere Entwickler an derselben Codebasis arbeiten.
- Zeitsparend: Mit Prettier müssen Sie sich nicht mehr um die manuelle Anpassung des Formats Ihres Codes kümmern. Ein schnelles Speichern und Ihr Code ist perfekt gemäß den Projektregeln formatiert.
- Fehlerreduzierung: Prettier eliminiert Debatten über den Codestil bei Codeüberprüfungen, sodass sich das Team auf Logik und Funktionalität statt auf Formatierung konzentrieren kann.
- Unterstützt mehrere Sprachen: Prettier ist nicht nur für JavaScript; Es unterstützt viele Sprachen wie TypeScript, CSS, HTML, JSON und mehr.

Prettier ist eine Investition in Ihre Produktivität und Codierungszufriedenheit. Probieren Sie es aus und Sie werden nie wieder Code manuell formatieren wollen.
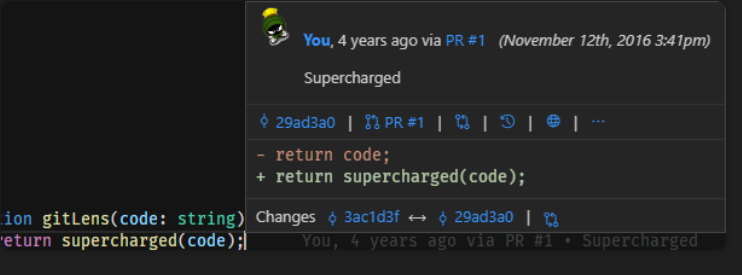
GitLens – Git auf Hochtouren
Git ist ein unverzichtbares Tool für die Versionskontrolle, aber die Verwaltung und das Verständnis des Git-Verlaufs kann manchmal eine Herausforderung sein. GitLens, eine leistungsstarke Visual Studio Code-Erweiterung, verbessert Ihr Git-Erlebnis, indem es umfassende Einblicke und Tools direkt in Ihrem Editor bereitstellt.
GitLens erweitert die in Visual Studio Code integrierten Git-Funktionen. Es hilft Ihnen, die Code-Autorenschaft zu visualisieren, durch Codeänderungen zu navigieren und ein tieferes Verständnis Ihres Repository-Verlaufs zu erlangen. Egal, ob Sie Änderungen verfolgen, untersuchen, wer bestimmte Änderungen vorgenommen hat, oder den Commit-Verlauf analysieren, GitLens bringt Ihnen die Leistungsfähigkeit von Git direkt zur Hand.
Warum GitLens verwenden?
- Code-Blame-Anmerkungen: GitLens bietet Inline-Blame-Anmerkungen, sodass Sie sehen können, wer wann zuletzt eine Codezeile geändert hat. Dies ist unglaublich nützlich, um den Kontext hinter Änderungen zu verstehen.
- Commit-Details auf einen Blick: Bewegen Sie den Mauszeiger über eine Codezeile, um detaillierte Commit-Informationen anzuzeigen, einschließlich Autor, Commit-Nachricht und Zeitstempel, alles ohne Ihren Editor zu verlassen.
- Datei- und Zeilenverlauf: GitLens macht es einfach, den Verlauf einer Datei oder sogar einer bestimmten Codezeile zu erkunden. Dies hilft Ihnen, die Entwicklung Ihres Codes zu verfolgen und zu verstehen, wie er zu seinem aktuellen Zustand gelangt ist.
- Revisionen vergleichen: Vergleichen Sie schnell die aktuelle Datei mit früheren Versionen nebeneinander, um zu sehen, was sich geändert hat. Sie können auch Zweige, Tags oder Commits vergleichen, um die Unterschiede zu verstehen.
- Repositorys erkunden: GitLens bietet eine leistungsstarke Repository-Ansicht, mit der Sie Branches, Tags, Remotes, Stashes und mehr erkunden können, alles innerhalb von Visual Studio Code.
- Interaktiver Rebase-Editor: Verwalten Sie Ihre Commits einfach mit dem interaktiven Rebase-Editor. GitLens macht es einfacher, Commits während eines Rebases neu anzuordnen, zu komprimieren oder zu bearbeiten.
- Umfangreiche Anpassung: Passen Sie GitLens mit umfangreichen Anpassungsoptionen an Ihren Workflow an, von der Änderung des Erscheinungsbilds von Anmerkungen bis zur Konfiguration der Anzeige von Informationen.

GitLens ist eine unverzichtbare Erweiterung für jeden, der mit Git in Visual Studio Code arbeitet. Es stellt Ihnen direkt eine Fülle von Informationen zur Verfügung, die es einfacher machen, den Verlauf Ihrer Codebasis zu verstehen und mit anderen zusammenzuarbeiten.
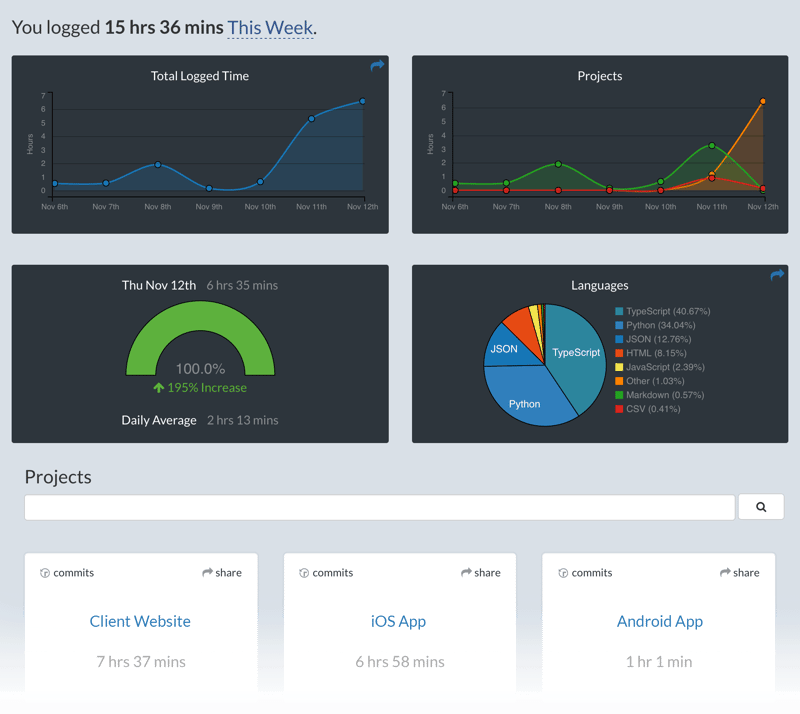
WakaTime
Haben Sie sich jemals gefragt, wie viel Zeit Sie mit dem Programmieren verbringen? Wenn Sie Ihre Programmiergewohnheiten verstehen, können Sie produktiver werden und Ihre Zeit besser verwalten. WakaTime, eine leistungsstarke Zeiterfassungserweiterung für Visual Studio Code, bietet detaillierte Einblicke in Ihre Codierungsaktivitäten.
WakaTime ist ein Open-Source-Zeiterfassungstool, das automatisch aufzeichnet, wie viel Zeit Sie mit verschiedenen Programmieraufgaben verbringen. Es lässt sich nahtlos in Visual Studio Code integrieren und bietet Echtzeitanalysen Ihrer Codierungsaktivitäten. WakaTime verfolgt, an welchen Projekten Sie arbeiten, wie viel Zeit Sie für jede Datei aufwenden und sogar welche Sprachen Sie am häufigsten verwenden.
Warum WakaTime verwenden?
- Automatische Zeiterfassung: WakaTime läuft im Hintergrund und verfolgt automatisch Ihre Codierungszeit ohne manuelle Eingabe. Installieren Sie es einfach und es beginnt mit der Datenerfassung.
- Detaillierte Einblicke: Erhalten Sie eine Aufschlüsselung Ihrer Programmiergewohnheiten, einschließlich der Zeit, die Sie für bestimmte Projekte, Dateien und Programmiersprachen aufgewendet haben. Diese Daten sind von unschätzbarem Wert, um zu verstehen, wie Sie Ihre Zeit einteilen.
- Zielsetzung: Legen Sie persönliche Ziele für Ihre Programmierzeit fest, z. B. jede Woche eine bestimmte Anzahl von Stunden für ein Projekt aufzuwenden. WakaTime hilft Ihnen, auf dem richtigen Weg zu bleiben, indem es Ihren Fortschritt überwacht.
- Verbesserte Produktivität: Durch die Analyse Ihrer Codierungsmuster können Sie Produktivitätsspitzen und -einbrüche erkennen und so Ihren Arbeitsplan optimieren.
- Teamzusammenarbeit: WakaTime bietet auch Teamfunktionen, mit denen Sie sehen können, wie viel Zeit jedes Teammitglied für ein Projekt aufwendet, was für das Projektmanagement nützlich sein kann.
- Integrationen: WakaTime lässt sich in viele andere Tools und Editoren integrieren, sodass Sie Ihre Codierungszeit auf verschiedenen Plattformen verfolgen können, nicht nur in Visual Studio Code.

WakaTime ist mehr als nur ein Zeitmesser; Es ist ein Werkzeug zur Selbstverbesserung. Indem Sie Erkenntnisse darüber gewinnen, wie Sie Ihre Programmierzeit verbringen, können Sie datengesteuerte Entscheidungen treffen, um Ihre Produktivität zu steigern und Ihre Ziele zu erreichen.
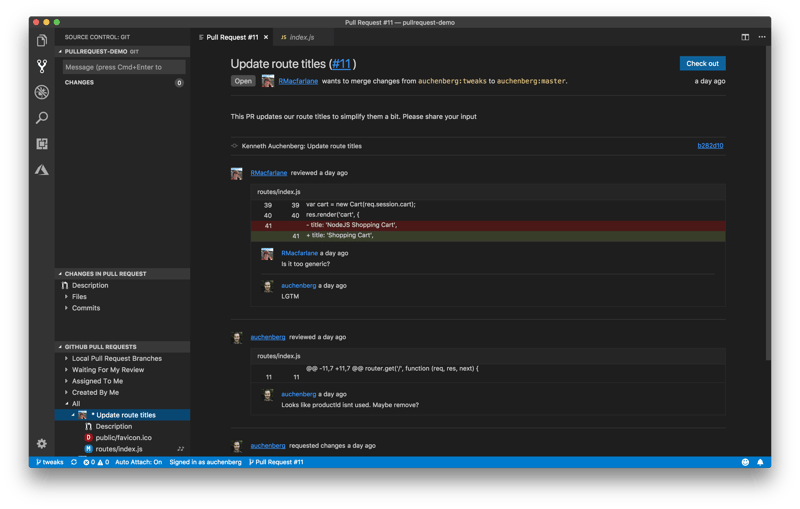
GitHub-Pull-Anfragen
Das Verwalten von Pull Requests (PRs) kann zeitaufwändig sein, insbesondere wenn Sie zwischen Ihrem Code-Editor und GitHub wechseln. Die GitHub Pull Requests-Erweiterung für Visual Studio Code vereinfacht diesen Prozess, indem sie es Ihnen ermöglicht, Pull Requests direkt in Ihrem Editor zu erstellen, zu überprüfen und zu verwalten.
Die GitHub Pull Requests-Erweiterung integriert die Pull Request-Funktionalität von GitHub in Visual Studio Code. Damit können Sie Pull-Requests verwalten, ohne Ihren Editor zu verlassen, was die Zusammenarbeit, das Überprüfen von Code und das Zusammenführen von Änderungen erleichtert. Egal, ob Sie an Open-Source-Projekten arbeiten oder mit Ihrem Team zusammenarbeiten, mit dieser Erweiterung haben Sie die Leistungsfähigkeit von GitHub immer zur Hand.
Warum GitHub Pull Requests verwenden?
- Integrierter Workflow: Verwalten Sie Ihre Pull-Anfragen direkt in Visual Studio Code, wodurch Kontextwechsel reduziert und die Produktivität gesteigert werden.
- Mühelose Codeüberprüfungen: Überprüfen Sie Codeänderungen, hinterlassen Sie Kommentare und genehmigen oder fordern Sie Änderungen an Pull-Anfragen an, ohne Ihre Entwicklungsumgebung zu verlassen.
- Echtzeit-Zusammenarbeit: Sehen Sie Echtzeit-Updates zu Pull-Anfragen, einschließlich Kommentaren, Überprüfungen und Zusammenführungskonflikten, direkt in Ihrem Editor.
- PRs erstellen und verwalten: Erstellen Sie ganz einfach neue Pull-Requests, weisen Sie Prüfer zu und verfolgen Sie den Status Ihrer PRs in Visual Studio Code.
- Verbesserte GitHub-Integration: Die Erweiterung lässt sich auch in GitHub Issues integrieren, sodass Sie Issues mit Pull-Requests verknüpfen und deren Fortschritt verfolgen können.

Die GitHub Pull Requests-Erweiterung ist ein Game-Changer für Entwickler, die mit GitHub arbeiten. Die Integration der Pull-Request-Verwaltung in Visual Studio Code spart Zeit, reduziert den Kontextwechsel und verbessert die Zusammenarbeit.
Abschluss
Visual Studio Code wird mit Erweiterungen wie Prettier, GitLens, WakaTime und GitHub Pull Requests zu einem noch leistungsfähigeren Tool. Diese Erweiterungen steigern nicht nur Ihre Produktivität, sondern machen den Codierungsprozess auch organisierter, effizienter und angenehmer. Egal, ob Sie alleine oder im Team arbeiten, diese Tools helfen Ihnen, das Beste aus Ihrer VS-Code-Erfahrung herauszuholen. Wenn Sie diese Erweiterungen noch nicht verwenden, empfehle ich Ihnen dringend, sie auszuprobieren und sich selbst von den Vorteilen zu überzeugen.
Das obige ist der detaillierte Inhalt vonTop-VS-Code-Erweiterungen zur Steigerung Ihrer Produktivität. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

