Heim >Web-Frontend >js-Tutorial >Lokales GPT mit Ollama und Next.js
Lokales GPT mit Ollama und Next.js
- PHPzOriginal
- 2024-08-16 06:16:031035Durchsuche
Einführung
Mit den heutigen KI-Fortschritten ist es einfach, ein generatives KI-Modell auf Ihrem Computer einzurichten, um einen Chatbot zu erstellen.
In diesem Artikel erfahren Sie, wie Sie mit Ollama und Next.js einen Chatbot auf Ihrem System einrichten können
Ollama einrichten
Beginnen wir mit der Einrichtung von Ollama auf unserem System. Besuchen Sie ollama.com und laden Sie es für Ihr Betriebssystem herunter. Dadurch können wir den Befehl ollama im Terminal/in der Eingabeaufforderung verwenden.
Überprüfen Sie die Ollama-Version mit dem Befehl ollama -v
Schauen Sie sich die Liste der Modelle auf der Ollama-Bibliotheksseite an.
Laden Sie ein Modell herunter und führen Sie es aus
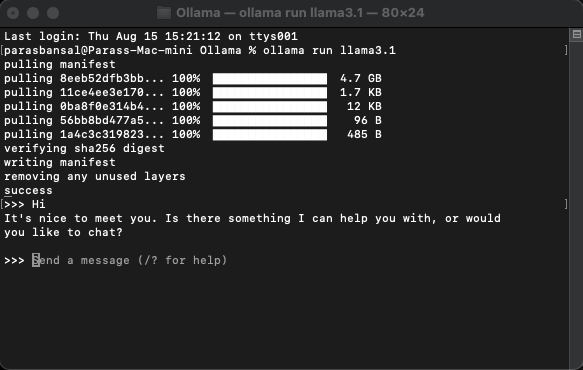
Um ein Modell herunterzuladen und auszuführen, führen Sie den Befehl ollama run
Beispiel: ollama run llama3.1 oder ollama run gemma2
Sie können direkt im Terminal mit dem Model chatten.

Webanwendung einrichten
Grundeinrichtung für Next.js
- Laden Sie die neueste Version von Node.js herunter und installieren Sie sie
- Navigieren Sie zu einem gewünschten Ordner und führen Sie npx create-next-app@latest aus, um das Next.js-Projekt zu generieren.
- Es werden einige Fragen gestellt, um Boilerplate-Code zu generieren. Für dieses Tutorial behalten wir alle Standardeinstellungen bei.
- Öffnen Sie das neu erstellte Projekt in einem Code-Editor Ihrer Wahl. Wir werden VS-Code verwenden.
Abhängigkeiten installieren
Es müssen nur wenige NPM-Pakete installiert werden, um Ollama zu verwenden.
- ai aus vercel.
- ollama Die Ollama-JavaScript-Bibliothek bietet die einfachste Möglichkeit, Ihr JavaScript-Projekt in Ollama zu integrieren.
- Ollama-ai-provider hilft dabei, Ai und Ollama miteinander zu verbinden.
- React-Markdown-Chat-Ergebnisse werden im Markdown-Stil formatiert. Um Markdown zu analysieren, verwenden wir das React-Markdown-Paket.
Um diese Abhängigkeiten zu installieren, führen Sie npm i ai ollama ollama-ai-provider aus.
Chat-Seite erstellen
Unter app/src gibt es eine Datei mit dem Namen page.tsx.
Lassen Sie uns alles darin entfernen und mit der grundlegenden Funktionskomponente beginnen:
src/app/page.tsx
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-start p-24">
{/* Code here... */}
</main>
);
}
Beginnen wir mit dem Importieren des useChat-Hooks aus ai/react und React-Markdown
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
Da wir einen Hook verwenden, müssen wir diese Seite in eine Client-Komponente konvertieren.
Tipp: Sie können eine separate Komponente für den Chat erstellen und diese in der page.tsx aufrufen, um die Nutzung von Client-Komponenten einzuschränken.
In der Komponente erhalten Sie Nachrichten, Eingaben, handleInputChange und handleSubmit vom useChat-Hook.
const { messages, input, handleInputChange, handleSubmit } = useChat();
Erstellen Sie in JSX ein Eingabeformular, um die Benutzereingaben einzuholen und eine Konversation zu initiieren.
<form onSubmit={handleSubmit} className="w-full px-3 py-2">
<input
className="w-full px-3 py-2 border border-gray-700 bg-transparent rounded-lg text-neutral-200"
value={input}
placeholder="Ask me anything..."
onChange={handleInputChange}
/>
</form>
Das Gute daran ist, dass wir den Handler nicht korrigieren oder einen Status für den Eingabewert beibehalten müssen, der useChat-Hook stellt ihn uns zur Verfügung.
Wir können die Nachrichten anzeigen, indem wir das Nachrichtenarray durchlaufen.
messages.map((m, i) => (<div key={i}>{m}</div>)
Die gestaltete Version basierend auf der Rolle des Absenders sieht so aus:
<div
className="min-h-[50vh] h-[50vh] max-h-[50vh] overflow-y-auto p-4"
>
<div className="min-h-full flex-1 flex flex-col justify-end gap-2 w-full pb-4">
{messages.length ? (
messages.map((m, i) => {
return m.role === "user" ? (
<div key={i} className="w-full flex flex-col gap-2 items-end">
<span className="px-2">You</span>
<div className="flex flex-col items-center px-4 py-2 max-w-[90%] bg-orange-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
) : (
<div key={i} className="w-full flex flex-col gap-2 items-start">
<span className="px-2">AI</span>
<div className="flex flex-col max-w-[90%] px-4 py-2 bg-indigo-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
);
})
) : (
<div className="text-center flex-1 flex items-center justify-center text-neutral-500 text-4xl">
<h1>Local AI Chat</h1>
</div>
)}
</div>
</div>
Sehen wir uns die gesamte Datei an
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
);
}
Damit ist der Frontend-Teil abgeschlossen. Kommen wir nun zur API.
Handhabungs-API
Beginnen wir mit der Erstellung von route.ts in app/api/chat.
Basierend auf der Namenskonvention von Next.js können wir die Anfragen auf dem Endpunkt localhost:3000/api/chat verarbeiten.
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
Der obige Code verwendet grundsätzlich Ollama und Vercel AI, um die Daten als Antwort zurückzustreamen.
- createOllama erstellt eine Instanz des Ollama, die mit dem auf dem System installierten Modell kommuniziert.
- Die POST-Funktion ist der Routenhandler auf dem Endpunkt /api/chat mit der Post-Methode.
- Der Anfragetext enthält die Liste aller vorherigen Nachrichten. Daher ist es eine gute Idee, die Leistung zu begrenzen, da sonst die Leistung mit der Zeit nachlässt. In diesem Beispiel verwendet die Ollama-Funktion „llama3.1“ als Modell, um die Antwort basierend auf dem Nachrichtenarray zu generieren.
Generative KI auf Ihrem System
Führen Sie npm run dev aus, um den Server im Entwicklungsmodus zu starten.
Öffnen Sie den Browser und gehen Sie zu localhost:3000, um die Ergebnisse anzuzeigen.
Wenn alles richtig konfiguriert ist, können Sie mit Ihrem eigenen Chatbot sprechen.

Den Quellcode finden Sie hier: https://github.com/parasbansal/ai-chat
Lassen Sie mich wissen, wenn Sie Fragen in den Kommentaren haben, ich werde versuchen, diese zu beantworten.
Das obige ist der detaillierte Inhalt vonLokales GPT mit Ollama und Next.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

