Heim >Web-Frontend >js-Tutorial >JavaScript-Stack mit LIFO-Prinzip
JavaScript-Stack mit LIFO-Prinzip
- PHPzOriginal
- 2024-08-14 10:38:04695Durchsuche
Dieses JavaScript-Programm implementiert einen einfachen Stapel mithilfe eines Arrays und demonstriert Schlüsseloperationen wie das Hinzufügen, Entfernen und Anzeigen von Elementen nach dem Last In, First Out (LIFO)-Prinzip.
Anfängliches Array (Daten):
let Data = [10, 20, 30, 40, 50, 60, 70, 80, 90];
- Das Array „Daten“ beginnt mit 9 Elementen im Bereich von 10 bis 90.
Anzeige des Original-Arrays:
console.log("Varignal Array ", Data);
- Diese Zeile gibt das ursprüngliche Array auf der Konsole aus.
AddEle-Funktion:
function AddEle(val) {
if (isFull()) {
console.log("Array is Full ,Element Can't add ..!");
} else {
console.log(`Add New >> ${val} Element..!`);
Data.push(val);
}
}
- Diese Funktion fügt dem Array ein neues Element (val) hinzu.
- Zunächst wird mit der Funktion isFull() geprüft, ob das Array voll ist.
- Wenn das Array voll ist (10 Elemente), wird eine Meldung ausgegeben, dass keine weiteren Elemente hinzugefügt werden können.
- Andernfalls fügt es das neue Element mit push(val) am Ende des Arrays hinzu und gibt eine Bestätigungsmeldung aus.
isFull Function:
function isFull() {
if (Data.length >= 10) {
return true;
} else {
return false;
}
}
- Diese Funktion prüft, ob das Array seine Kapazität (10 Elemente) erreicht hat.
- Es gibt true zurück, wenn die Array-Länge 10 oder mehr beträgt, was anzeigt, dass es voll ist, andernfalls false.
Funktion entfernen:
function Remove(item) {
if (isEmpty()) {
console.log("Array is empty..!");
} else {
console.log("Removed Arry's Last Element..!");
Data.pop(item);
}
}
- Diese Funktion entfernt das letzte Element aus dem Array.
- Zunächst wird mithilfe der Funktion isEmpty() geprüft, ob das Array leer ist.
- Wenn das Array leer ist, wird eine Meldung ausgegeben, dass keine Elemente entfernt werden können.
- Andernfalls wird das letzte Element mit pop() entfernt und eine Meldung mit der Angabe der Entfernung ausgegeben.
isEmpty-Funktion:
function isEmpty() {
if (Data.length === 0) {
return true;
} else {
return false;
}
}
- Diese Funktion prüft, ob das Array leer ist.
- Es gibt true zurück, wenn die Array-Länge 0 ist, was anzeigt, dass es leer ist, andernfalls false.
Anzeigefunktion:
function Display() {
console.log("Upadted Array ..!", Data);
}
- Diese Funktion gibt den aktuellen Status des Arrays auf der Konsole aus.
Ausführen der Funktionen:
AddEle(200); // Attempts to add 200 to the array. Remove(); // Removes the last element from the array. Display(); // Displays the updated array.
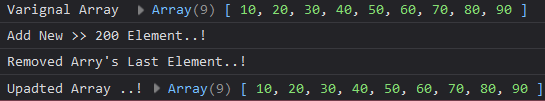
Ausgabe:

Das obige ist der detaillierte Inhalt vonJavaScript-Stack mit LIFO-Prinzip. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Implementierung der JWT-Authentifizierung mit Express, MongoDB und Passport.jsNächster Artikel:Implementierung der JWT-Authentifizierung mit Express, MongoDB und Passport.js
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

