Heim >Web-Frontend >js-Tutorial >Organisieren Sie auf diese Weise Ihre Komponenten und Layouts in Ihrer seitenbasierten Next.js-Anwendung.
Organisieren Sie auf diese Weise Ihre Komponenten und Layouts in Ihrer seitenbasierten Next.js-Anwendung.
- PHPzOriginal
- 2024-08-14 10:35:02549Durchsuche
Beim Erstellen einer Next.js-Anwendung ist die effiziente Organisation Ihrer Komponenten und Layouts entscheidend für die Aufrechterhaltung einer sauberen, skalierbaren Codebasis. In diesem Blogbeitrag betrachten wir ein praktisches Beispiel für die Strukturierung Ihrer Komponenten und Layouts mithilfe eines seitenbasierten Ansatzes, inspiriert von der Codebasis von Supabase.
Den seitenbasierten Ansatz verstehen
Next.js verwendet ein Seitenverzeichnis, in dem jede Datei einer Route in Ihrer Anwendung entspricht. Diese Struktur ist intuitiv, aber wenn Ihre App wächst, ist es sehr wichtig, Komponenten und Layouts so zu organisieren, dass Wiederverwendbarkeit und Klarheit gefördert werden.
Beispiel: Struktur der Anmeldeseite
Sehen wir uns ein Beispiel aus der Praxis an, indem wir die Struktur einer SignInPage-Komponente im Supabase-Quellcode untersuchen.

Wir bauen eine Plattform auf, die Best Practices vermittelt und sich dabei von der Open-Source-Community inspirieren lässt. Geben Sie uns einen Stern auf Github.
Komponenten und Layouts: Eine klare Trennung
Beachten Sie, wie die Komponenten und Layouts organisiert sind:
- **components/interfaces/SignIn/SignInForm**: Dieses Verzeichnis enthält die SignInForm-Komponente, die sich speziell auf die Sign-In-Schnittstelle bezieht. Durch die Organisation von Komponenten in einem relevanten Schnittstellenordner stellen Sie sicher, dass verwandte Komponenten gruppiert sind, sodass sie leichter zu finden und zu verwalten sind.
- **components/layouts/SignInLayout/SignInLayout**: Die SignInLayout-Komponente ist in ein eigenes Layoutverzeichnis unterteilt. Dadurch bleibt die Layoutlogik von den einzelnen Komponenten getrennt, sodass Sie das Layout auf verschiedenen Seiten wiederverwenden können.
- **lib/constants**: Die IS_PLATFORM-Konstante wird von einem zentralen Ort importiert. Dies ist eine bewährte Vorgehensweise zum Verwalten globaler Konstanten, die möglicherweise über mehrere Komponenten hinweg verwendet werden.

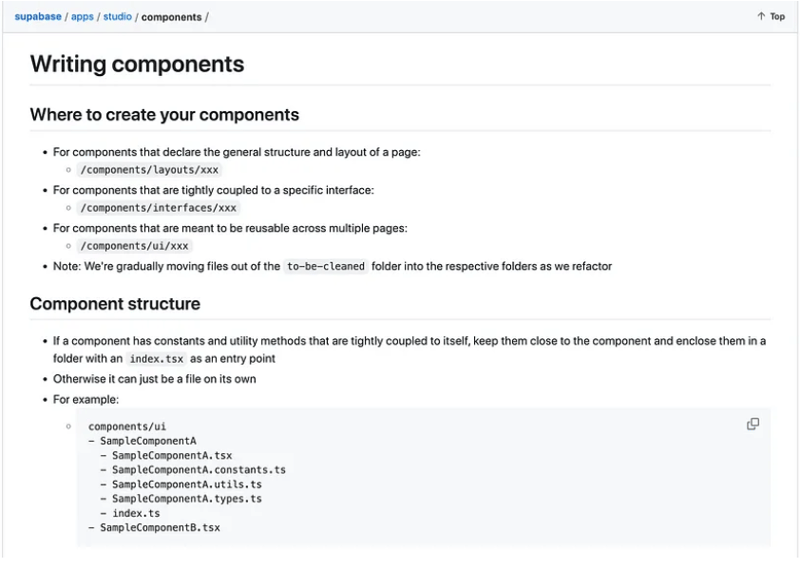
Tatsächlich gibt es im Supabase-Komponentenordner eine gute Erklärung zu diesem Ansatz.

Hinzufügen des Layouts
Eine der Stärken von Next.js ist die Möglichkeit, Layouts pro Seite zu definieren. Die SignInPage-Komponente ist in ein SignInLayout eingeschlossen, das die Gesamtstruktur der Seite definiert:
SignInPage.getLayout = (page) => (
<SignInLayout
heading="Welcome back"
subheading="Sign in to your account"
logoLinkToMarketingSite={true}
>
{page}
</SignInLayout>
)
export default SignInPage
Abschluss
Die Organisation Ihrer Komponenten und Layouts in einer seitenbasierten Next.js-Anwendung auf diese Weise fördert eine saubere, skalierbare Struktur. Durch die Gruppierung verwandter Komponenten und die Trennung der Layoutlogik erstellen Sie eine wartbare Codebasis, die sich leicht erweitern lässt, wenn Ihre Anwendung wächst.
Über uns:
Website: https://thinkthroo.com/
Github: https://github.com/thinkthroo/thinkthroo (Geben Sie uns einen Stern!)
Erstellen Sie kostenlos Open-Source-Projekte von Grund auf
Lassen Sie Ihr Entwicklerteam die Best Practices erlernen
Benötigen Sie Hilfe bei einem Projekt? Kontaktieren Sie uns unter thinkthroo@gmail.com
Weiterführende Literatur:
- https://github.com/supabase/supabase/blob/master/apps/studio/pages/sign-in.tsx
- https://github.com/supabase/supabase/tree/master/apps/studio/components/interfaces
- https://github.com/supabase/supabase/tree/master/apps/studio/components/layouts
- https://nextjs.org/docs/pages/building-your-application/routing/pages-and-layouts#per-page-layouts
Das obige ist der detaillierte Inhalt vonOrganisieren Sie auf diese Weise Ihre Komponenten und Layouts in Ihrer seitenbasierten Next.js-Anwendung.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

