Heim >Web-Frontend >js-Tutorial >TS-Funktionsüberladung – Beispiel aus der Praxis
TS-Funktionsüberladung – Beispiel aus der Praxis
- 王林Original
- 2024-08-09 20:32:501290Durchsuche
Lassen Sie uns anhand eines realistischen Beispiels auf die seltenere Typescript-Funktion eingehen – Funktionsüberladung.
Einführung
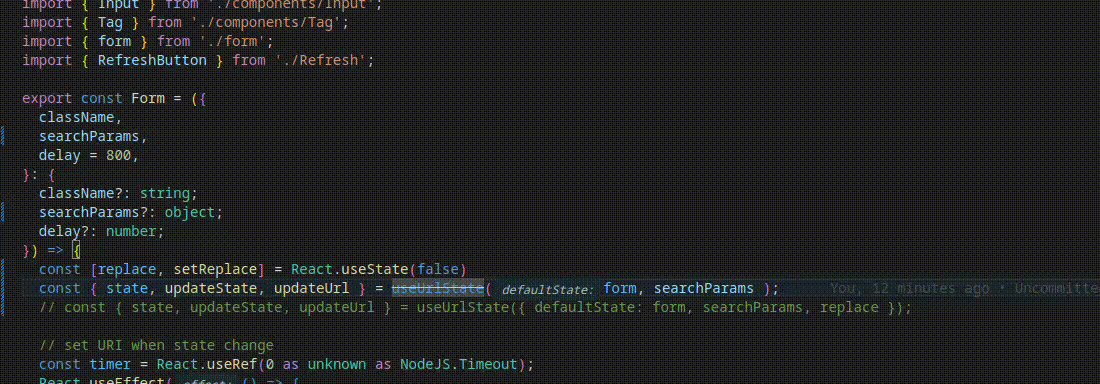
Haben Sie einen individuellen Haken
export function useUrlState<T extends JSONCompatible>( defaultState: T, searchParams?: object, )
Irgendwann muss ich weitere Argumente hinzufügen, möglicherweise in Zukunft noch mehr. Es ist schwer, sich daran zu erinnern, was das N-te Argument ist, und der Aufruf einer Funktion wie useUrlState(firstArg, null, null, fourArg) ist lächerlich. Es wird viel einfacher sein, Argumente innerhalb eines Objekts wie diesem zu übergeben:
export function useUrlState<T extends JSONCompatible>({
defaultState,
searchParams,
replace
}: { defaultState: T, searchParams?: object, replace?: boolean })
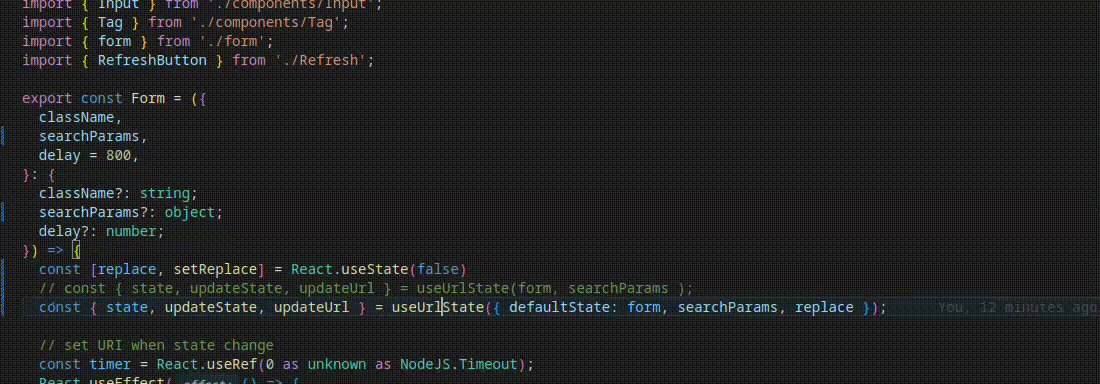
Ich werde die Funktion in ein neues Format konvertieren und sie abwärtskompatibel mit der vorhandenen Implementierung halten.
Durchführung
Zuerst müssen Überladungssignaturen direkt über der Funktion Implementierung hinzugefügt werden. Überladungssignaturen sind alle möglichen Arten, wie eine Funktion aufgerufen werden kann, mit unterschiedlichem Argumenttyp und unterschiedlicher Anzahl.
/**
* @deprecated Pass arguments in a object `useUrlState({ defaultState: form, searchParams })`
*
* * Github {@link https://github.com/asmyshlyaev177/state-in-url/tree/main/packages/urlstate/next/useUrlState#api}
*/
export function useUrlState<T extends JSONCompatible>(defaultState: T, searchParams?: object): {
state: DeepReadonly<T>,
updateState: (value: Partial<DeepReadonly<T>>,
updateUrl: (value?: Partial<DeepReadonly<T>>) => void,
getState: () => DeepReadonly<T>
}
/**
* NextJS hook. Returns `state`, `updateState`, and `updateUrl` functions
*
* @param {JSONCompatible<T>} [defaultState] Fallback (default) values for state
* @param {?SearchParams<T>} [searchParams] searchParams from Next server component
*/
export function useUrlState<T extends JSONCompatible>({ defaultState, searchParams }: {
defaultState: T, searchParams?: object, replace?: boolean
}): {
state: DeepReadonly<T>,
updateState: (value: Partial<DeepReadonly<T>>) => void,
updateUrl: (value?: Partial<DeepReadonly<T>>) => void,
getState: () => DeepReadonly<T>
} // <- notice that should implicitly define returned value
// implementation
export function useUrlState<T extends JSONCompatible>(
defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean },
searchParams?: object,
) {
Der schwierige Teil besteht darin, dass Signaturen kompatibel mit der Implementierung sein sollten, also haben Sie diesen Standardstatus: T | { defaultState: T, searchParams?: object, replacement?: boolean }
Ich gehe davon aus, dass es sich um ein neues Objektformat handelt, wenn das erste Argument einen bestimmten Schlüssel hat.
const _defaultState = ('defaultState' in defaultState ? defaultState.defaultState : defaultState) as T
const _searchParams = ('defaultState' in defaultState ? defaultState.searchParams : searchParams) as object | undefined
const _replace = ('defaultState' in defaultState ? defaultState.replace ?? true : false) as boolean
Sie können außerdem feststellen, dass das Ersetzungsargument für ein neues Format den Standardwert „true“ hat, für das alte jedoch „false“.
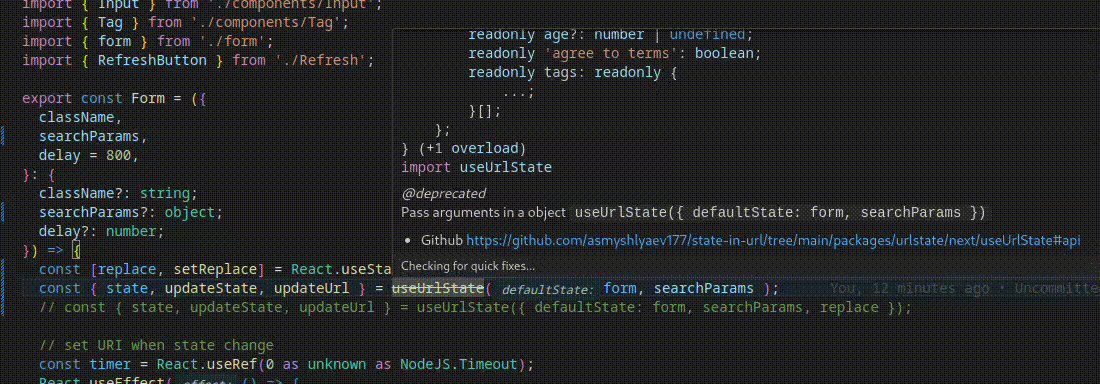
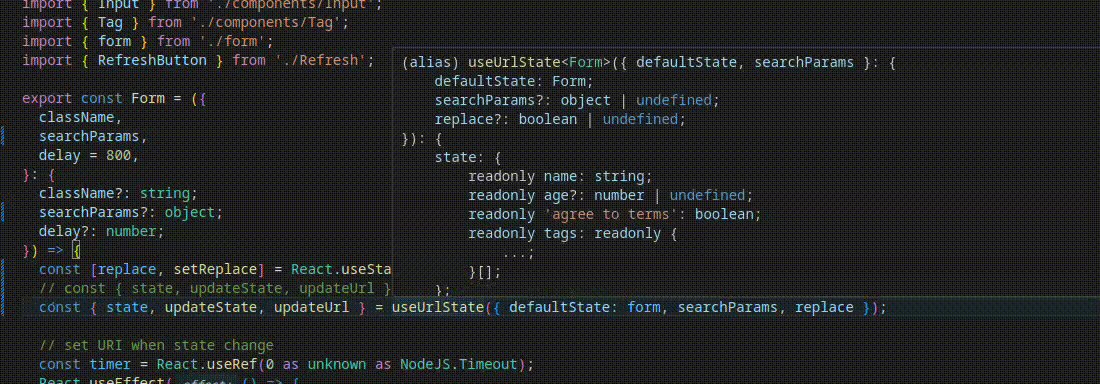
Mal sehen, wie es funktioniert.

Beachten Sie, dass wir für jede Signatur unterschiedliche JSDoc-Kommentare haben, der alte ist mit dem Tag @deprecated gekennzeichnet.
Offizielle Dokumente https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads
Tnx zum Lesen :)
Hinterlassen Sie einen Kommentar zu Ihren Erfahrungen oder wenn Sie Ideen haben, wie Sie es eleganter machen können.
Das obige ist der detaillierte Inhalt vonTS-Funktionsüberladung – Beispiel aus der Praxis. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

