Heim >Web-Frontend >CSS-Tutorial >Website-Projekt der New York Recreational Cricket League
Website-Projekt der New York Recreational Cricket League
- PHPzOriginal
- 2024-08-05 16:36:131204Durchsuche
Dies ist eine Einreichung für Frontend Challenge v24.07.24, CSS Art: Recreation.
Inspiration
Die Erstellung einer Website für die New York Recreational Cricket League war eine fantastische Gelegenheit, meine Leidenschaft für die Webentwicklung mit dem lebendigen Geist des Freizeitsports zu verbinden. Mein Ziel war es, eine lebendige und ansprechende Online-Präsenz zu schaffen, die die Community und die Begeisterung rund um Cricket widerspiegelt.
Demo
Sie können die Live-Site https://vickyfyn3.github.io/new-york/ ansehen. Nachfolgend finden Sie einige Screenshots, die verschiedene Abschnitte der Website zeigen:


Startseite

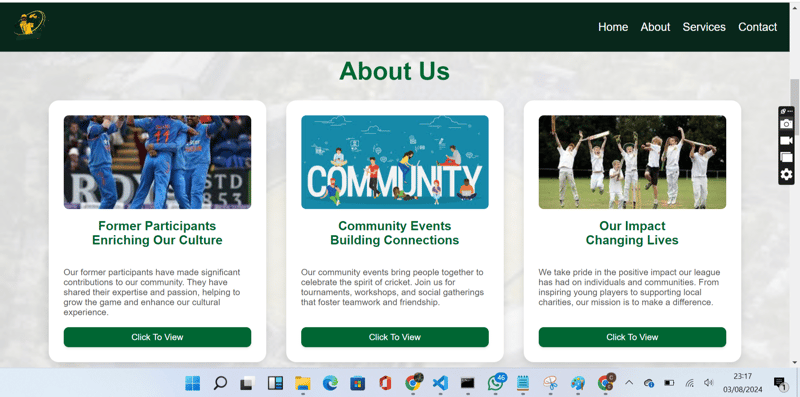
Über Abschnitt

Abschnitt „Dienstleistungen“.

Kontaktbereich

Reise
Der Aufbau der Website der New York Recreational Cricket League umfasste mehrere wichtige Schritte und Lernerfahrungen:
Planung und Design
Ich begann damit, die Kernbereiche der Website zu skizzieren: Startseite, Über uns, Dienstleistungen und Kontakt. Mein Ziel war es, sicherzustellen, dass die Website benutzerfreundlich, optisch ansprechend und auf den dynamischen Charakter der Liga abgestimmt ist. Ich habe Font Awesome für Symbole verwendet und eine responsive Navigationsleiste entworfen, die das Benutzererlebnis verbessert.
Bauen mit Flexbox
Für den Abschnitt „Info“ habe ich Flexbox implementiert, um die Karten in einer Reihe anzuzeigen, wodurch das Design zusammenhängender und ansprechender wird. Dieser Ansatz ermöglichte ein responsives Layout, das sich gut an unterschiedliche Bildschirmgrößen anpasst.
Thematisierung und Styling
Es war von entscheidender Bedeutung, die Konsistenz des Farbschemas und der Designelemente sicherzustellen. Ich habe sorgfältig Farben und Stile ausgewählt, die die energiegeladene und einladende Umgebung der Cricket-Liga widerspiegeln. Ich habe auch das Fa-Dumbbell-Font-Awesome-Symbol verwendet, um Cricket-Training im Bereich „Dienste“ kreativ darzustellen.
Erweiterung des Kontaktbereichs
Um den Kontaktbereich hervorzuheben, habe ich ein stilvolles Kontaktformular mit Feldern für Name, E-Mail, Betreff und Nachricht entworfen. Für einen modernen Touch habe ich eine fettgedruckte Senden-Schaltfläche mit einem Hintergrund mit Farbverlauf verwendet. Darüber hinaus habe ich Kontaktdaten in ein Kartenlayout mit unterschiedlichen Hintergründen eingefügt und eine interaktive Karte für den einfachen Standortzugriff eingebettet.
Herausforderungen und Lösungen
Eine der Herausforderungen bestand darin, sicherzustellen, dass die Navigationsleiste beim Scrollen fixiert blieb. Dies habe ich durch die Verwendung von CSS-Eigenschaften erreicht:
.navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 1000;
background-color: #333;
color: #fff;
display: flex;
align-items: center;
justify-content: space-between;
padding: 1rem;
}
Zusätzlich habe ich den Inhalt unterhalb der Navigationsleiste angepasst, um zu verhindern, dass er ausgeblendet wird:
.content {
margin-top: 60px; /* Adjust based on the height of your navbar */
}
Zukunftspläne
Für die Zukunft plane ich, weitere interaktive Funktionen hinzuzufügen und die Leistung der Website weiter zu optimieren. Ich hoffe auch, Feedback von der Cricket-Liga-Community zu sammeln, um die Website kontinuierlich zu verbessern.
Das obige ist der detaillierte Inhalt vonWebsite-Projekt der New York Recreational Cricket League. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

