Heim > Artikel > Web-Frontend > Erstellen einer interaktiven Kartenanwendung mit React und Node.js
Erstellen einer interaktiven Kartenanwendung mit React und Node.js
- 王林Original
- 2024-07-20 21:34:41534Durchsuche
Erstellen einer interaktiven Kartenanwendung mit React und Node.js: Eine Reise für Anfänger
Das Erstellen einer interaktiven Kartenanwendung kann für jeden angehenden Entwickler ein spannendes Projekt sein. Es ist eine fantastische Möglichkeit zu lernen, wie man verschiedene Technologien integriert und etwas optisch Ansprechendes und Funktionales schafft. In diesem Blogbeitrag begleite ich Sie durch die Schlüsselmomente der Entwicklung einer interaktiven Kartenanwendung und konzentriere mich dabei auf die Herausforderungen und Lösungen, denen ich dabei begegnet bin.

Die Idee
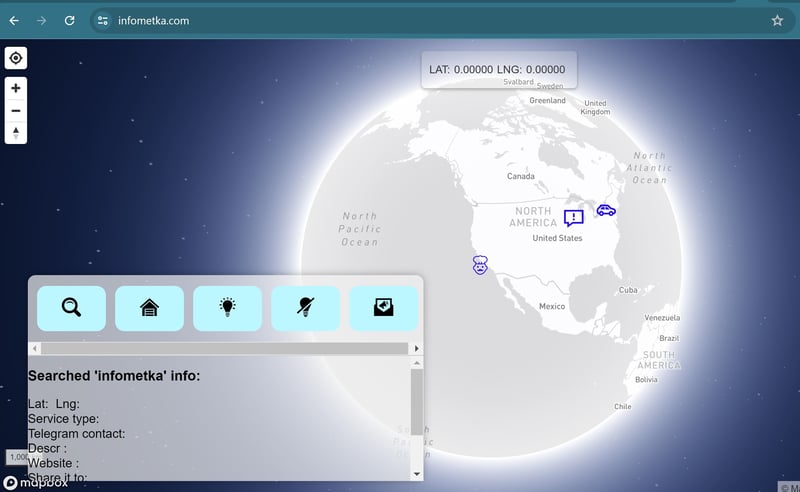
Die Idee hinter dieser App ist ein nützliches Tool, das ich entwickelt habe, um Menschen dabei zu helfen, Informationen über Dienste auszutauschen und zu finden. Diese App ist als praktischer Ort für Privatpersonen und Unternehmen konzipiert, an dem sie Details zu ihren Angeboten austauschen können, mit besonderem Schwerpunkt auf lokalen Dienstleistungen. Eigentlich handelt es sich um einen Dienst, der bei der Suche nach anderen Diensten hilft. Es handelt sich um eine Plattform zum Austausch von Kontakt- und Werbeinformationen zu lokalen und globalen Dienstleistungen, dargestellt auf einer benutzerfreundlichen Karte. Benutzer können hineinzoomen, um einzelne Punkte zu sehen, und herauszoomen, um Cluster zu sehen. Darüber hinaus ermöglicht ein Telegram-Bot Benutzern, Daten direkt an die App zu übermitteln, was sie zu einem dynamischen und interaktiven Erlebnis macht.
Warum eine Webanwendung?
Vielleicht haben Sie eine Frage: Warum habe ich das nicht als Anwendung, sondern als Webanwendung – als Website – gemacht? Die Antwort ist, dass es heutzutage für einen Neuling schwierig ist, eine App bei anderen Leuten zu bewerben. Da die Anwendung eine Installation erfordert und es Vertrauens- und Sicherheitsprobleme gibt, vertrauen nur wenige Menschen Anfängern. Deshalb habe ich die Anwendung aufgegeben und ihr Analogon in Form einer Website erstellt. Dabei wurde sogar die Registrierungspflicht abgeschafft. Der Benutzer fügt auf Wunsch Inhalte mithilfe von Telegrammen hinzu. Es scheint mir, dass ich die Notwendigkeit, mich auf der Website zu registrieren, auf recht originelle Weise umgangen habe. Zumindest habe ich das nirgendwo gesehen.
Technologie-Stack
Hier ist ein kurzer Überblick über den in diesem Projekt verwendeten Technologie-Stack:
- Frontend: React, React-Map-GL, Axios
- Backend: Node.js, Express, MongoDB
- Telegram Bot: node-telegram-bot-api
- Bereitstellung: Linode VDS, Debian
Wichtige Schritte in der Entwicklung
-
Einrichten der Karte
- react-map-gl: Wir haben die React-Map-GL-Bibliothek verwendet, um Mapbox GL JS in unsere React-Anwendung zu integrieren. Dadurch konnten wir eine Karte rendern und Interaktionen wie Zoomen und Schwenken verarbeiten.
-
Daten abrufen und formatieren
- Datenabruf: Mit Axios haben wir geografische Daten von unserer Backend-API abgerufen.
- GeoJSON-Formatierung: Die Daten mussten im GeoJSON-Format vorliegen, um mit React-Map-GL verwendet zu werden. Wir haben die Daten entsprechend formatiert und im Status gespeichert.
-
Bedingtes Rendern mit Zoomstufen
- Quell- und Markierungskomponenten: Abhängig von der Zoomstufe haben wir Datenpunkte entweder als Cluster (mithilfe der Quellkomponente) oder als einzelne Markierungen gerendert. Dies erforderte die Handhabung von Zoomänderungen und die bedingte Rendering-Logik.
- useEffect und useState: React-Hooks waren für die Verwaltung des Status und von Nebenwirkungen, wie dem Abrufen von Daten und dem Aktualisieren des Ansichtsfensters, unerlässlich.
-
Verarbeitung von Klickereignissen
- Cluster- und Punktklicks: Ich habe Klick-Handler implementiert, um in Cluster hineinzuzoomen oder Details für einzelne Punkte anzuzeigen. Dies beinhaltete die Abfrage gerenderter Features und die dynamische Aktualisierung des Ansichtsfensters.
-
Telegram-Bot-Integration
- node-telegram-bot-api: Ich habe mit dieser Bibliothek einen Telegram-Bot eingerichtet, der es Benutzern ermöglicht, Daten direkt über Telegram-Nachrichten zu übermitteln. Diese Daten wurden dann verarbeitet und unserer Karte hinzugefügt.
-
Fehlerbehandlung und Debugging
- Häufige Probleme: Der Umgang mit Fehlern wie fehlenden Daten oder Netzwerkproblemen war von entscheidender Bedeutung. Beim Debuggen wurden die Konsolenprotokolle überprüft und sichergestellt, dass die Daten korrekt formatiert wurden.
-
Bereitstellung
- Linode VDS und Debian: Die Anwendung wurde auf einem Linode Virtual Private Server bereitgestellt, auf dem Debian ausgeführt wird. Dazu gehörte die Einrichtung der Serverumgebung, die Bereitstellung der Node.js-Anwendung und die Gewährleistung eines reibungslosen Betriebs.
Wichtigste Herausforderungen und Lösungen
- Datenformatierung: Die korrekte Formatierung der Daten in GeoJSON war eine häufige Herausforderung. Dies erforderte eine sorgfältige Zuordnung der abgerufenen Daten zum erforderlichen Format.
- Bedingtes Rendering: Der Umgang mit unterschiedlichen Rendering-Logiken basierend auf Zoomstufen erforderte ein gutes Verständnis der React-Hooks und der Statusverwaltung.
- Klick-Handhabung: Die Implementierung einer präzisen Klick-Handhabung für Kartenfunktionen, insbesondere die Unterscheidung zwischen Clustern und einzelnen Punkten, war schwierig, aber lohnend, wenn man sie erst einmal beherrscht.
- Telegram-Bot-Integration: Das Einrichten des Telegram-Bots und die Sicherstellung, dass er korrekt mit unserem Backend kommuniziert, war eine Lernkurve, fügte der App jedoch ein einzigartiges interaktives Element hinzu.
Abschluss
Das Erstellen dieser interaktiven Kartenanwendung war eine lohnende Erfahrung, die mir viel über die Integration verschiedener Technologien und den Umgang mit dynamischen Daten beigebracht hat. Für Programmieranfänger, die verschiedene Technologien beherrschen möchten, ist dieses Projekt eine großartige Möglichkeit zu lernen, wie man React für die Frontend-Entwicklung, Node.js für Backend-Dienste und zusätzliche Bibliotheken für spezielle Funktionen wie Kartenrendering und Telegram-Bot-Integration verwendet.
Der Schlüssel zur Beherrschung dieser Technologien besteht darin, das Projekt in überschaubare Schritte zu unterteilen, Herausforderungen einzeln anzugehen und Ihren Code kontinuierlich zu testen und zu debuggen.
https://infometka.com/
Das obige ist der detaillierte Inhalt vonErstellen einer interaktiven Kartenanwendung mit React und Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

