Heim >Web-Frontend >CSS-Tutorial >Flexbox-Spickzettel: Lernen Sie auf einfache Weise
Flexbox-Spickzettel: Lernen Sie auf einfache Weise
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-07-18 22:38:41996Durchsuche
Flexbox, kurz für „Flexible Box Layout Module“, ist ein leistungsstarkes Layoutmodul in CSS, das eine effiziente Möglichkeit bietet, den Platz zwischen Elementen in einem Container anzuordnen und zu verteilen, selbst wenn ihre Größe unbekannt oder dynamisch ist. Es ist für eindimensionale Layouts konzipiert, was bedeutet, dass es sich gut zum Ausrichten von Elementen entweder in einer Zeile (horizontal) oder einer Spalte (vertikal) eignet.
Flexbox aktivieren
Flexbox kann einfach durch die Verwendung von display:flex in Ihrem div-Container aktiviert werden. Dadurch werden standardmäßig eine Hauptachse (horizontale Zeilen) und eine Querachse (vertikale Spalte) erstellt, die unsichtbar sind, bis Sie etwas zur Anzeige hinzufügen.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: flex;
}

Flexbox-Achse
- Hauptachse: Hier richten sich Ihre Elemente hauptsächlich aus. (Denken Sie standardmäßig an horizontale Reihen)
- Querachse: Dies ist die Nebenrichtung, die im 90-Grad-Winkel zur Hauptachse steht. (Denken Sie standardmäßig an vertikale Spalten)
Flexible Richtung: Den Fluss ändern
Zum Ändern des Flusses dieser Achsen – Flexrichtung und standardmäßig
Dies ist auf row
eingestellt
.container {
display: flex;
flex-direction: column;
}

Inhalt rechtfertigen: Steuerung der Hauptachse
Um die Elemente auf der Hauptachse auszurichten, verwenden wir die Eigenschaft „justify-content“. Standardmäßig ist diese auf „flex-start“ eingestellt und Elemente werden zusammen am Anfang der Hauptachse angezeigt.
.container {
display: flex;
justify-content: flex-start;
}

Elemente ausrichten: Steuern der Querachse
Der Standardwert von align-items ist stretch, wodurch Elemente gestreckt werden, um den Container auf der Querachse zu füllen.
.container {
display: flex;
align-items: stretch;
}

Die Gap-Eigenschaft
Die Gap-Eigenschaft steuert den Abstand zwischen Elementen und wendet einen sofortigen Abstand zwischen allem an.
.container {
display: flex;
gap: 30px;
}

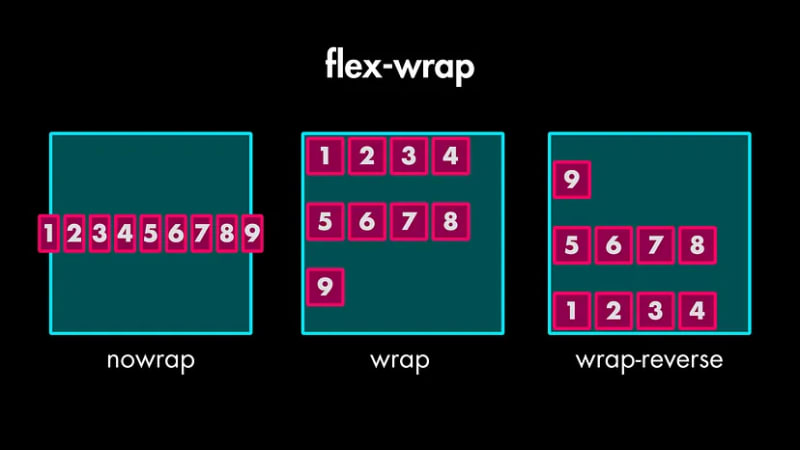
Flex Wrap: Dem Gedränge vorbeugen
Sie können „flex-wrap:wrap“ verwenden, um sie elegant in neue Zeilen fließen zu lassen.
css
.container {
Anzeige: Flex;
Flex-Wrap: Wrap;
}

Inhalt ausrichten: Steuern Sie den Abstand der umbrochenen Linien
Wenn Sie „flex-wrap“ auf „Umbruch“ einstellen, schalten Sie eine neue Eigenschaft frei – „align-content“, mit der Sie den Abstand dieser umgebrochenen Zeilen steuern können.

Flexbox-Eigenschaften für einzelne Elemente
Sie können das align-self-Tool verwenden, um die align-items-Einstellung am Container zu überschreiben, jedoch nur für ein bestimmtes Element.
Sich selbst ausrichten
.item:nth-child(3) {
align-self: center;
}

Flex Grow: Bereitschaft zum Wachstum
Es steuert, wie viel zusätzlichen Platz ein Element im Vergleich zu seinen Geschwistern einnehmen soll.
.item:nth-child(1) {
flex-grow: 0; // default value
}
.item:nth-child(2) {
flex-grow: 1;
}
.item:nth-child(3) {
flex-grow: 2;
}

Flex Shrink: Bereitschaft zum Schrumpfen
Es steuert, wie stark ein Artikel schrumpft, wenn nicht genügend Platz vorhanden ist.
.item:nth-child(1) {
flex-shrink: 0;
}
.item:nth-child(6) {
flex-shrink: 0;
}

Flex Basis
Dies legt die anfängliche Größe eines Elements fest, bevor zusätzlicher Platz verteilt wird.
.item:nth-child(4) {
flex-basis: 50%;
}

Die Flex-Kurzschrift
Anstatt „flex-grow“, „flex-shrink“ und „flex-basis“ separat zu schreiben, können Sie die superpraktische Abkürzungseigenschaft „flex“ verwenden.
.item:nth-child(4) {
flex: 1 0 0;
}
In diesem Fall wird „flex-grow“ auf 1, „flex-shrink“ auf 0 und „flex-basis“ auf 0 gesetzt.
Bestellung
Wir haben die order-Eigenschaft, die die visuelle Reihenfolge der Elemente ändert. Es braucht eine Zahl und niedrigere Zahlen erscheinen zuerst.
.item:nth-child(1) {
order: 1;
}
.item:nth-child(6) {
order: -1;
}

Here is a Flex Box CheatSheet
Das obige ist der detaillierte Inhalt vonFlexbox-Spickzettel: Lernen Sie auf einfache Weise. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

