Heim >Backend-Entwicklung >PHP-Tutorial >So verwenden Sie PHP als Backend mit React For Frontend
So verwenden Sie PHP als Backend mit React For Frontend
- 王林Original
- 2024-07-17 12:49:381842Durchsuche
Einführung
Die Entwicklung dynamischer und interaktiver Web-Apps ist in der dynamischen und sich ständig verändernden Welt der Webentwicklung von entscheidender Bedeutung. Die Geschwindigkeit und Vielseitigkeit von React, einem JavaScript-Toolkit zum Erstellen von Benutzeroberflächen, haben zu seiner großen Popularität geführt. Allerdings ist PHP immer noch eine starke Option für die serverseitige Programmierung. Dieses Tutorial zeigt Ihnen, wie Sie die Funktionalität eines PHP-Backends und eines React-Frontends einfach kombinieren können, um deren jeweilige Stärken voll auszunutzen.
Die unterschiedlichen Rollen von PHP und React verstehen
Was ist PHP?
Der Begriff PHP ist ein Akronym für Hypertext Preprocessor. Es handelt sich um eine serverseitige Skriptsprache, die für die Webentwicklung verwendet wird. Es kann problemlos in HTML-Dateien eingebettet werden. HTML-Codes können auch in eine PHP-Datei geschrieben werden.
Vorzüge von PHP
Im Folgenden sind einige Vorzüge von PHP aufgeführt
Einfach zu erlernen und zu verwenden:
- PHP ist für seine unkomplizierte Syntax bekannt, die für Anfänger relativ einfach ist. Diese Einfachheit hilft neuen Entwicklern, schnell mit der Erstellung von Webanwendungen zu beginnen.
Breite Akzeptanz und Community-Unterstützung:
- PHP hat eine große und aktive Community. Das bedeutet umfangreiche Dokumentation, zahlreiche Tutorials und eine Fülle von Online-Ressourcen. Der Community-Support führt auch zu einer umfangreichen vorgefertigten Code-, Framework- und Plugin-Bibliothek.
Integrationsfunktionen:
- PHP lässt sich nahtlos in verschiedene Datenbanken (wie MySQL, PostgreSQL, SQLite), Webserver (wie Apache und Nginx) und andere Dienste integrieren. Dies macht es zu einer vielseitigen Wahl für die Webentwicklung.
Open Source:
- PHP kann kostenlos verwendet und weitergegeben werden. Dies senkt die Entwicklungskosten, insbesondere für kleine Unternehmen und Startups.
Plattformübergreifende Kompatibilität:
- PHP kann auf mehreren Plattformen ausgeführt werden, einschließlich Windows, Linux und macOS. Diese Flexibilität stellt sicher, dass PHP-Anwendungen in verschiedenen Umgebungen ohne Kompatibilitätsprobleme bereitgestellt werden können.
Nachteile von PHP
Im Folgenden sind einige Nachteile von PHP aufgeführt.
-
Inkonsistente Funktionsbenennung und Parameterreihenfolge:
- Einer der häufigsten Kritikpunkte an PHP sind die inkonsistenten Konventionen zur Funktionsbenennung und Parameterreihenfolge. Beispielsweise können Funktionen unterschiedliche Benennungsmuster (str_replace vs. strpos) und Parameterreihenfolgen (array_filter($array, $callback) vs. array_map($callback, $array)) haben. Diese Inkonsistenz kann insbesondere bei neuen Entwicklern zu Verwirrung und Fehlern führen.
-
Historische Sicherheitsprobleme:
- PHP weist in der Vergangenheit Sicherheitslücken auf, teilweise aufgrund seiner weit verbreiteten Verwendung und teilweise aufgrund der Art und Weise, wie es entwickelt wurde. Während modernes PHP hinsichtlich der Sicherheitsfunktionen erheblich verbessert wurde, können veraltete Codebasen und schlechte Praktiken aus früheren Versionen immer noch Sicherheitsrisiken darstellen.
-
Leistung im Vergleich zu anderen Sprachen:
- Obwohl PHP große Fortschritte bei der Leistungsverbesserung gemacht hat (insbesondere mit PHP 7 und höher), kann es bei bestimmten Aufgaben im Vergleich zu einigen anderen Sprachen wie Node.js oder Go immer noch langsamer sein. Dies kann ein Nachteil für Anwendungen sein, die eine extrem hohe Leistung und geringe Latenz erfordern.
-
Schwaches Tippen:
- Das schwache Typisierungssystem von PHP, das implizite Typkonvertierungen ermöglicht, kann zu unerwartetem Verhalten und schwer aufzuspürenden Fehlern führen. Beispielsweise kann der Vergleich einer Zeichenfolge mit einer Zahl zu unerwarteten Ergebnissen führen („123“ == 123 ist wahr, aber „123“ === 123 ist falsch). Dies kann insbesondere bei großen, komplexen Codebasen problematisch sein.
-
Übermäßiges Vertrauen in ältere Verfahrensregeln:
- Viele PHP-Anwendungen und -Tutorials verwenden immer noch ältere, prozedurale Programmiertechniken anstelle moderner, objektorientierter oder funktionaler Programmierpraktiken. Dies kann zu weniger wartbarem und schwerer lesbarem Code führen. Während moderne Frameworks bessere Praktiken fördern, kann das Erbe des prozeduralen Codes immer noch ein erhebliches Problem darstellen.
Was ist Reaktion?
React JS ist eine deklarative, effiziente und flexible JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen. In MVC ist es „V“. ReactJS ist eine komponentenbasierte Open-Source-Frontend-Bibliothek, die nur für die Ansichtsschicht der Anwendung verantwortlich ist. Es wird von Facebook gepflegt.
Vorzüge von React Js
Im Folgenden finden Sie einige Vorzüge von React Js.
-
Komponentenbasierte Architektur:
- React folgt einer komponentenbasierten Architektur, die es Entwicklern ermöglicht, wiederverwendbare UI-Komponenten zu erstellen. Diese Modularität führt zu saubererem, besser wartbarem und skalierbarem Code. Komponenten können in verschiedenen Teilen einer Anwendung wiederverwendet werden, wodurch Redundanz reduziert und die Entwicklungseffizienz verbessert wird.
-
Virtuelles DOM für verbesserte Leistung:
- React verwendet ein virtuelles DOM (Document Object Model), um die Rendering-Leistung zu optimieren. Wenn sich der Status einer Anwendung ändert, aktualisiert React zuerst das virtuelle DOM, das dann das tatsächliche DOM nur bei Bedarf effizient aktualisiert. Dies minimiert die direkte Manipulation des DOM und führt zu schnelleren und effizienteren Aktualisierungen, was besonders bei komplexen Anwendungen mit häufigen Änderungen der Benutzeroberfläche von Vorteil ist.
-
Deklarative Benutzeroberfläche:
- Der deklarative Ansatz von React zum Erstellen von Benutzeroberflächen macht Code vorhersehbarer und einfacher zu debuggen. Entwickler beschreiben, wie die Benutzeroberfläche für einen bestimmten Status aussehen soll, und React kümmert sich um die Aktualisierung der tatsächlichen Benutzeroberfläche basierend auf Statusänderungen. Dies vereinfacht den Prozess der Entwicklung interaktiver Benutzeroberflächen und macht den Code besser lesbar.
-
Reichhaltiges Ökosystem und Community-Unterstützung:
- React verfügt über ein riesiges Ökosystem mit zahlreichen Bibliotheken, Tools und Erweiterungen, die seine Funktionalität verbessern. Die starke Community-Unterstützung stellt sicher, dass Entwickler Zugriff auf umfangreiche Ressourcen, Tutorials und Komponenten von Drittanbietern haben. Darüber hinaus stellen die Unterstützung von Facebook und die Beiträge einer großen Anzahl von Entwicklern weltweit sicher, dass React auf dem neuesten Stand bleibt und sich kontinuierlich verbessert.
-
Starke Unterstützung für JSX:
- React verwendet JSX (JavaScript XML), eine Syntaxerweiterung, die das Schreiben von HTML in JavaScript ermöglicht. JSX vereinfacht den Prozess der Erstellung von React-Komponenten und macht den Code lesbarer, indem die Struktur (HTML) visuell von der Logik (JavaScript) getrennt wird. Diese enge Integration von Markup und Logik erhöht die Entwicklungseffizienz und reduziert den Kontextwechsel für Entwickler.
Nachteile von React Js
Im Folgenden sind einige Nachteile von React Js aufgeführt.
-
Steile Lernkurve:
- Die Flexibilität von React und die große Auswahl an Tools und Bibliotheken in seinem Ökosystem können die Lernkurve für Anfänger steil machen. Das Verständnis von Konzepten wie JSX, Komponenten, Zustandsverwaltung und den Feinheiten des virtuellen DOM kann für neue Entwickler eine Herausforderung sein.
-
Boilerplate und Komplexität:
- Das Einrichten eines React-Projekts erfordert oft viel Code und Konfiguration. Tools wie Create React App vereinfachen die Ersteinrichtung, aber wenn Projekte wachsen, kann die Komplexität zunehmen, was zusätzliche Konfiguration und Verständnis von Build-Tools wie Webpack und Babel erfordert.
-
Sich schnell verändernde Umgebung:
- Das React-Ökosystem entwickelt sich schnell weiter, mit häufigen Updates und regelmäßig neuen Tools. Für Entwickler kann es überwältigend sein, mit den neuesten Best Practices, Updates und Bibliotheken Schritt zu halten. Dieses schnelle Änderungstempo kann auch zu Problemen mit veralteter Dokumentation und Kompatibilität zwischen verschiedenen Bibliotheken und Versionen führen.
-
Schlechte SEO:
- Standardmäßig rendert React Anwendungen auf der Clientseite, was zu einer schlechten SEO-Leistung führen kann, da Suchmaschinen-Crawler möglicherweise Schwierigkeiten haben, den dynamischen Inhalt zu indizieren. Obwohl es Lösungen wie serverseitiges Rendering (SSR) mit Frameworks wie Next.js gibt, erhöht deren Implementierung die Komplexität des Projekts.
-
Komplexität des Staatsmanagements:
- Die Statusverwaltung in großen React-Anwendungen kann komplex werden. Während die integrierte Zustandsverwaltung von React für kleine Anwendungen gut funktioniert, sind für die Skalierung anspruchsvollere Zustandsverwaltungslösungen wie Redux, MobX oder die Context API erforderlich. Diese Lösungen fügen eine weitere Komplexitätsebene hinzu und erfordern zusätzliches Lernen und Einrichten.
Die Synergie zwischen PHP und React in modernen Webanwendungen
Die Synergie zwischen PHP und React in modernen Webanwendungen nutzt die Stärken beider Technologien, um robuste, dynamische und skalierbare Anwendungen zu erstellen. Hier finden Sie einen detaillierten Überblick darüber, wie sich diese Technologien gegenseitig ergänzen und welche Vorteile ihre Kombination mit sich bringt:
5 Vorteile der Verwendung von PHP mit React
Hinweis: Es gibt mehr als fünf Vorteile, aber hier sind die wenigen aufgelisteten!
1. Full-Stack-Vielseitigkeit
Frontend- und Backend-Integration:
Nahtlose Datenverarbeitung: React verwaltet effektiv das Frontend, während PHP serverseitige Logik und Datenaustausch verwalten kann, was zu einer kohärenten Entwicklungsumgebung führt.
-
API-gesteuerte Entwicklung: Durch die Bereitstellung von Daten an das React-Frontend über GraphQL oder RESTful-Endpunkte kann PHP als leistungsstarke Backend-API fungieren, was eine klare Aufteilung der Verantwortlichkeiten ermöglicht.
Effizienz der Entwicklung:
Parallele Entwicklung: Teams, die gleichzeitig an Front-End- und Back-End-Projekten arbeiten, können die Entwicklung beschleunigen und Engpässe beseitigen.
wiederverwendete Komponenten: Die Frontend-Entwicklung ist aufgrund des komponentenbasierten Designs von React modularer und überschaubarer, was garantiert, dass UI-Elemente wiederverwendet werden.
2. Skalierbarkeit
Bewältigung einer höheren Last:
Effektives Backend: PHP-Frameworks wie Laravel sind darauf ausgelegt, riesige Datenmengen und Benutzeranfragen effektiv zu verwalten und komplizierte und skalierbare Backend-Prozesse zu bewältigen.
Frontend-Optimierung: Selbst bei komplizierten und datenintensiven Apps garantieren das virtuelle DOM und die effektive Diffing-Technik von React schnelle und reaktionsschnelle UI-Änderungen.
Architektur von Microservices:
Modularer Ansatz: Verschiedene Dienste können unabhängig voneinander skaliert werden, wenn PHP in eine Microservices-Architektur integriert ist. React erleichtert die Skalierbarkeit, indem es die Nutzung dieser Dienste nach Bedarf ermöglicht.
Lastenverteilung: Das Programm als Ganzes kann mehr Datenverkehr geschickt verwalten, indem es die Last zwischen PHP, das serverseitige Vorgänge abwickelt, und React, das clientseitige Interaktionen abwickelt, aufteilt.
3. Leistung
Schnelle Ladezeiten:
Serverseitiges Rendering (SSR): Ursprüngliches HTML kann von PHP vorgerendert und an den Client gesendet werden, danach kann React es mit Feuchtigkeit versorgen. Diese Methode steigert das Benutzererlebnis und beschleunigt die anfängliche Ladezeit.
Asynchroner Datenabruf: Durch die Verwendung von React können Daten asynchron vom PHP-Backend abgerufen werden, wodurch eine reaktionsfähige Benutzeroberfläche und eine effektive Handhabung von Datenänderungen gewährleistet werden.
Verbesserte Kommunikation:
Effektive Statusverwaltung: Die Statusverwaltungsfunktionen von React, wie Kontext und Hooks, ermöglichen eine bessere Handhabung von UI-Statusänderungen, wodurch die Notwendigkeit sinnloser erneuter Renderings minimiert wird.
Caching und Optimierung: PHP kann serverseitige Caching-Techniken verwenden, um die Bereitstellung von statischem Material zu beschleunigen und den Datenbankbedarf zu senken, wodurch die Leistung verbessert wird.
4. Umfangreiche Benutzeroberflächen
Interaktive und dynamische Benutzeroberflächen:
Komponentenbasiertes Design: Das komponentenbasierte Design von React ermöglicht es Programmierern, komplexe, interaktive Benutzeroberflächen zu erstellen, die einfach zu aktualisieren und zu erweitern sind.
Echtzeit-Updates: React ist in der Lage, dynamische Inhaltsänderungen und Echtzeit-Updates effizient zu verarbeiten und sorgt so für ein reibungsloses und interessantes Benutzererlebnis.
Verbesserte Benutzererfahrung:
-
Zeitgenössische UI-Bibliotheken: React funktioniert gut mit modernen UI-Bibliotheken und Frameworks (wie Material-UI und Ant Design) und ermöglicht es Programmierern, ästhetisch ansprechende und intuitive Benutzeroberflächen zu entwerfen.
Das Erstellen reaktionsfähiger und anpassbarer Benutzeroberflächen (UIs), die auf einer Vielzahl von Geräten und Bildschirmgrößen effektiv funktionieren, wird mit React zum Kinderspiel.
5. SEO-freundlich
Bessere Optimierung für Suchmaschinen:
Serverseitiges Rendering (SSR): Das Vorrendern von HTML-Inhalten mit PHP vor der Bereitstellung an den Client garantiert eine bessere Suchmaschinenindizierung und SEO.
Meta-Tags und dynamisches Material: Mithilfe von Informationen aus dem PHP-Backend kann React Meta-Tags, Titel und anderes SEO-relevantes Material dynamisch verwalten und aktualisieren.
Bessere Crawlbarkeit:
Static Site Generation (SSG): React kann zur Erstellungszeit statische Seiten erzeugen und so die SEO der Anwendung verbessern, während PHP für dynamische Inhalte beibehalten wird, indem Lösungen wie Next.js verwendet werden, das beides unterstützt SSR und SSG.
URL-Struktur: React kann Routing und Navigation übernehmen und stellt sicher, dass Besucher und Suchmaschinen die Website problemlos erkunden können, während PHP klare, SEO-freundliche URL-Strukturen verwalten kann.
Entwickler können durch die Integration von PHP mit React robuste, skalierbare und leistungsoptimierte Online-Apps mit umfassenden Benutzererlebnissen und Suchmaschinenoptimierung erstellen. Aufgrund ihrer Synergie können Frontend- und Backend-Technologien kombiniert werden, um einen starken und anpassungsfähigen Entwicklungsprozess zu schaffen.
Erstellen einer PHP- und React-Entwicklungsumgebung
Zu diesem Zeitpunkt sind wir dabei, ein tatsächliches Projekt mit React.js und PHP als Frontend zu starten.
Voraussetzungen
Es gibt Dinge, die Sie als Entwickler wissen müssen oder die Sie benötigen, damit PHP als Backend mit React funktioniert. Hier ist die wesentliche Liste!
- Grundkenntnisse in PHP haben
- Kennen Sie Ihre React.Js
- Stellen Sie sicher, dass Node.js zusammen mit npm auf Ihrem Computer installiert ist.
- Haben Sie PHP in Ihrem System Apache oder Nginx installiert
Schritt-für-Schritt-Prozess zur Verwendung von PHP als Backend mit React als Frontend
Der Schritt zur Verwendung von PHP als Backend neben React ist recht einfach und läuft wie folgt ab.
Erstellung des Frontends
Schritt 1:Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus:
npx create-react-app my-react-app
Hinweis: Bevor Sie diesen Befehl ausführen, müssen Sie mit cd in das Verzeichnis wechseln, in dem sich Ihr React-Ordner befinden soll! Um in das gewünschte Verzeichnis zu wechseln, fügen Sie diesen Befehl zu Ihrem Terminal hinzu
cd Documents
Danach warten Sie darauf, dass Ihre React-App erstellt wird.
Schritt 2: Navigieren Sie zu Ihrem Projektordner:
Das gerade erstellte Projekt muss im Terminal aufgerufen werden
cd my-react-app
Schritt 3: Starten Sie den Entwicklungsserver:
npm start
Aufbau des PHP-Backends
Jetzt, da Ihre React-Anwendung betriebsbereit ist, ist es an der Zeit, das PHP-Backend zu erstellen:
Schritt 1: Erstellen Sie einen neuen Ordner für Ihre PHP-Dateien in Ihrem React-App-Verzeichnis.
Um dies zu erreichen, führen Sie den folgenden Befehl auf Ihrem Terminal aus
mkdir php_backend
Wenn Sie diesen Befehl ausführen, sehen Sie einen Ordner mit dem Namen php_backend

Schritt 2: Erstellen Sie im Ordner „php-backend“ eine Datei mit dem Namen index.php.
Hinweis: Es steht Ihnen frei, einen beliebigen Namen zu nennen. In meinem Fall habe ich mich für die Verwendung von index.php entschieden.

Schritt 3: In der index.php können Sie mit der Definition Ihrer PHP-Endpunkte und Logik beginnen.
Unten steht, was in meiner php-backend/index.php steht. Wenn Sie ein PHP-Entwickler sind, sind Sie mit dieser Syntax vertraut.
<?PHP
$serverName="localhost";
$userName="root";
$password="";
$databaseName="react_php";
$conn = mysqli_connect($serverName, $userName, $password, $databaseName);
$recText = $_POST['text'];
$query = ("INSERT INTO react_php (texts) VALUES('$recText')");
if (mysqli_query($conn, $query)) {
echo "Data has been inserted successfully";
}else {
echo "Error";
}
?>
Als Nächstes gehen Sie nun zu dem zuvor erstellten React-Code und öffnen den Ordner in Ihrem Code-Editor. Dort sehen Sie einen Ordner wie src/App.js und fügen diese Syntax unten hinzu.
import React, { Component } from 'react';
// import logo from './logo.svg';
import axios from 'axios'; //Import Axios
import './App.css';
class App extends Component{
state = {
text : ""
}
handleAdd = async e =>{
await this.setState({
text : e.target.value
})
}
handleSubmit = e =>{
e.preventDefault();
console.log(this.state.text);
let formData = new FormData();
formData.append("text", this.state.text);
const url = "http://localhost:80/react-backend/"
axios.post(url,formData)
.then(res=> console.log(res.data))
.catch(err=> console.log(err))
}
render(){
return(
<div className="App-header">
<input
onChange={this.handleAdd}
className="form-control"
// value={this.state.text}
type="text"
id='text'
placeholder='Enter Some Text!'/>
<br/>
<button
onClick={this.handleSubmit}
className="btn btn-success"
id='submit'> Save</button>
</div>
);
}
}
Standard-App exportieren;
Hinweis: Was das Funktionieren von PHP ermöglicht, ist **Axios**. Schauen Sie sich den Codeausschnitt unten an, um zu sehen, wie wir ihn verwendet haben!
Im öffentlichen Ordner Ihres Projekts sehen Sie eine index.html-Datei. In dieser Datei habe ich ein Bootstrap-CDN als Framework hinzugefügt, das ich verwende,
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
Hier nun ein wenig Styling.
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
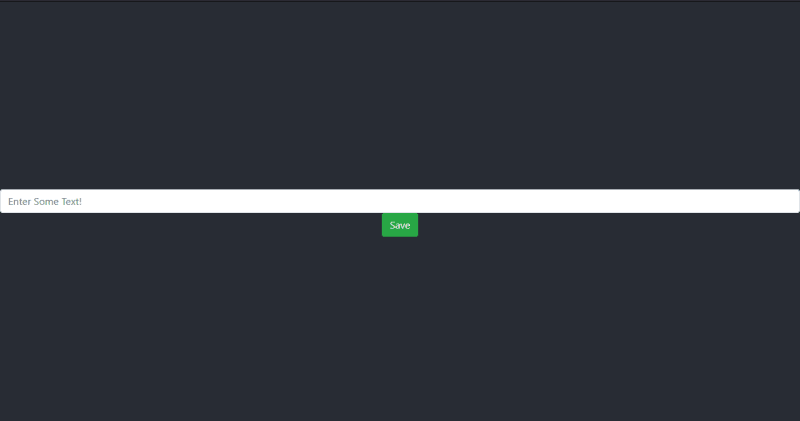
Nachdem Sie all dies ausprobiert haben, sehen Sie hier die Aussicht, die es Ihnen bieten wird.

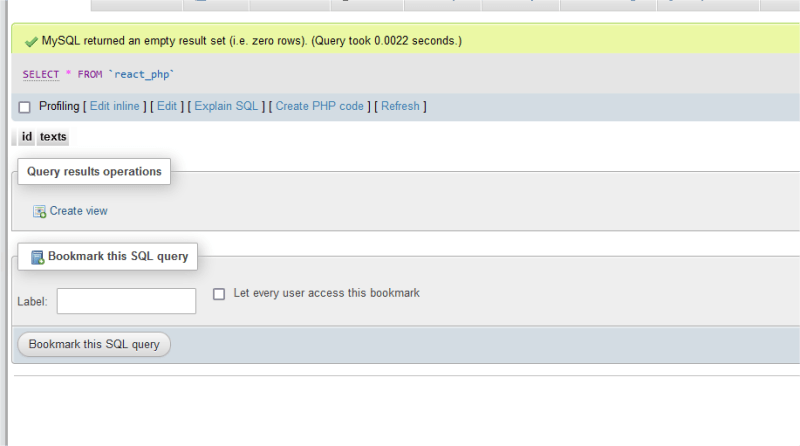
Sie ist die Datenbank, die das Backend steuert. Sobald Sie den Text eingegeben und auf Speichern geklickt haben, wird der Text automatisch in der Datenbank angezeigt.

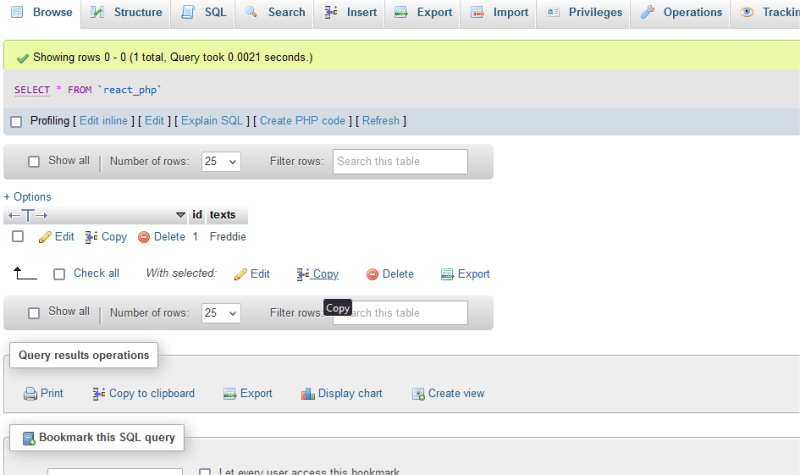
Danach schrieb ich **Freddie** und klickte auf Durchsuchen in der oberen rechten Ecke des unten angezeigten Bildes. Sobald Sie dies sehen, wissen Sie, dass Sie das Richtige getan haben.

Das ist der Schritt, den ich in React und PHP in einer einzigen Anwendung verwendet habe.
Abschluss
Zusammenfassend lässt sich sagen, dass die Integration von PHP als Backend mit React als Frontend eine robuste und vielseitige Lösung für die moderne Webanwendungsentwicklung bietet. Wie bereits erwähnt, nutzt diese Kombination die Stärken der serverseitigen Funktionen von PHP und der dynamischen, komponentenbasierten Architektur von React, um skalierbare, leistungsstarke Anwendungen zu erstellen. PHP verwaltet effizient serverseitige Logik, Datenbankinteraktionen und API-Erstellung, während React eine reichhaltige, reaktionsfähige Benutzeroberfläche und eine nahtlose Datenverarbeitung gewährleistet.
Diese Synergie zwischen PHP und React verbessert nicht nur den Entwicklungsprozess, sondern führt auch zu Webanwendungen, die interaktiv, ansprechend und SEO-freundlich sind. Durch die Nutzung dieser leistungsstarken Integration können Entwickler einfach und effizient umfassende und benutzerzentrierte Webanwendungen erstellen.
Ich hoffe, Sie fanden dieses Tutorial unglaublich wertvoll! Bis zum nächsten Mal, auf Wiedersehen.
Über den Autor
Full-Stack-Laravel-Entwickler Emmanuel Okolie verfügt über mehr als 4 Jahre Erfahrung in der Softwareentwicklung. Durch die Kombination von Softwareentwicklung, Schreiben und dem Unterrichten anderer in dem, was er tut, hat er umfassende Fähigkeiten entwickelt.
Seine Stacks umfassen ReactJ, Laravel, PHP, JavaScript und andere Sprachen und Frameworks.
Als Freiberufler erstellt er Websites für Kunden und schreibt technische Leitfäden, um den Leuten zu zeigen, wie man das macht, was er tut.
Wenn sich die Gelegenheit dazu ergibt, würde Emmanuel Okolie gerne mit Ihnen sprechen. Bitte besuchen Sie ihn und folgen Sie ihm auf seiner Website, Facebook, Github, LinkedIn und Twitter.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie PHP als Backend mit React For Frontend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

