Heim >Web-Frontend >CSS-Tutorial >Ultimative Ressourcen für CSS-Spickzettel und Blogs
Ultimative Ressourcen für CSS-Spickzettel und Blogs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-07-17 05:19:591190Durchsuche
Sammlung von CSS-Cheatsheets, Vorbereitung auf CSS-Interviews, Tipps und Tricks!!
Unter der Haube
"Spickzettel und nicht sehr nützlich" Das war mein Gedanke, als ich es zum ersten Mal kennenlernte. Aber dieses Jahr im Januar, als ich wieder DSA praktizierte, habe ich die ultimativen Vorteile eines Spickzettels in der Programmiersprache herausgefunden. Spickzettel sind eine Art gebrauchsfertige Notizen oder Übersichten, die es Entwicklern erleichtern, sich auf Interviews vorzubereiten , und Code schneller und besser schreiben.
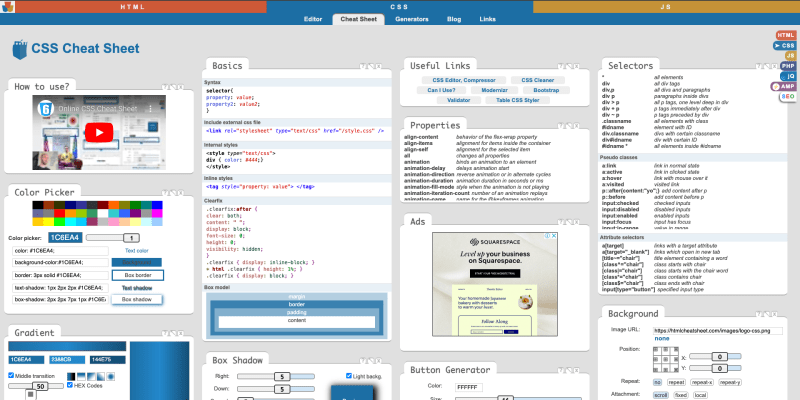
CSS-Spickzettel
Overapi-Cheatsheet-Website-ScreenshotCSS-Eigenschaften
https://overapi.com/css

CSS 2-Spickzettel und Kurzreferenzen

Website
HTML- und CSS-Spickzettel
Ausführlicher Tweet über HTML und CSS

Referenz
CSS-Eigenschaften

Referenz
Spickzettel für Schriftgrößen

Referenz
CSS-Ausrichtungen

Referenz
Farb-Spickzettel

Referenz
Blogs zum CSS-Cheatsheet
CSS-Selektoren
Eine vollständige Anleitung zu CSS
Logische Eigenschaften
50 Spickzettel-Anleitungen und Referenzen
Top 6 CSS-Cheatsheet
Komplette Flexbox-Tutorials
Flexbox-Tutorials und Eigenschaften
CSS-Tutorials und Anleitungen
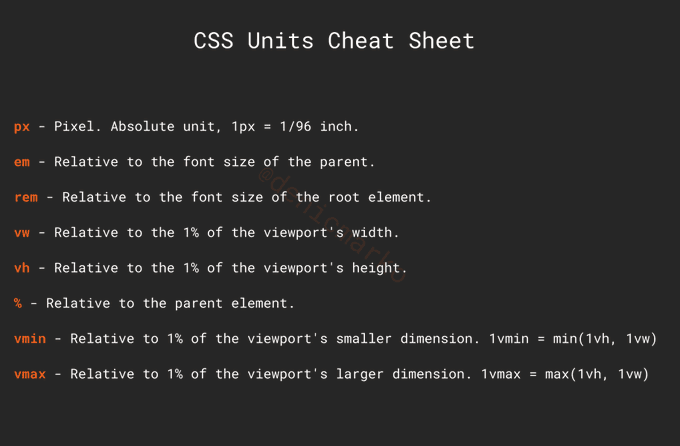
CSS-Einheiten-Spickzettel
CSS-Flexbox-Cheatsheet
Tailwind CSS Cheatsheet
CSS-Flexbox-Cheatsheet
CSS-Einheiten-Spickzettel
CSS-Cheatsheet von Devhint
Hackrio-Cheatsheet-CSS
CSS-Cheatsheet-Hoster-Tutorials
MDN-Dokumente für CSS
CSS-Praxisleitfaden von Topotal
Umfassender CSS-Cheatsheet-Leitfaden
CSS-Cheatsheet für eine einzelne Webseite
Flex-CheatsheetLeitfaden zur Flexbox
Github-Repos
Cheatsheets-für-EntwicklerFrontend-CheatsheetRiesige Sammlung von CheatsheetCSS-CheatsheetTailwind CSS-Cheatsheet
PDF-Dokument
CSS-Cheatsheet-PDF-Dokument
Das obige ist der detaillierte Inhalt vonUltimative Ressourcen für CSS-Spickzettel und Blogs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Optimierung von Webschriften für die Leistung: Der Stand der Technik
- Die Bedeutung und der Zweck des reaktionsschnellen Webdesigns
- SASS -Grundlagen: Die Sass Mixin -Richtlinie
- Eine Vorgehensweise von CSS -Längeneinheiten, die Sie für die Schriftgröße verwenden können
- Drei Möglichkeiten zur Verringerung der SVG -Dateigröße mit SVGO

