Heim >Web-Frontend >CSS-Tutorial >Die Grundlagen der CSS-Positionierung: Ein praktischer Leitfaden
Die Grundlagen der CSS-Positionierung: Ein praktischer Leitfaden
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-07-16 22:12:41879Durchsuche
Heute lernen Sie die Grundlagen der CSS-Positionierung.
CSS-Positionierung ist ein grundlegendes Konzept in der Webentwicklung, mit dem Sie das Layout und die Platzierung von Elementen auf Ihren Webseiten steuern können.
In diesem Leitfaden erkunden wir die fünf wichtigsten Positionierungstypen in CSS: statisch, relativ, absolut, fest und klebrig.
Auf meiner Website: antondevtips.com habe ich bereits Blogs über CSS.
Abonnieren, sobald weitere folgen.
Statische Positionierung
Statische Positionierung ist die Standardpositionierung für alle HTML-Elemente.
Wenn ein Element statisch positioniert ist, wird es im normalen Dokumentfluss platziert und seine Position wird durch die HTML-Struktur und etwaige angewendete Ränder oder Abstände bestimmt.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.static-box {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="static-box">Box 1</div>
<div class="static-box">Box 2</div>
<div class="static-box">Box 3</div>
</body>
</html>

Relative Positionierung
Relative Positionierung ermöglicht es Ihnen, ein Element von seiner ursprünglichen Position im normalen Dokumentenfluss zu versetzen.
Der Versatz hat keinen Einfluss auf die Position anderer Elemente und der ursprünglich vom Element eingenommene Platz bleibt erhalten.
Das Element kann mit den Eigenschaften oben, rechts, unten und links verschoben werden.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.relative-box {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightgreen;
margin-bottom: 10px;
}
.box-2 {
position: relative;
top: 50px;
left: 50px;
background-color: coral;
}
</style>
</head>
<body>
<div class="relative-box">Box 1</div>
<div class="relative-box box-2">Box 2</div>
<div class="relative-box">Box 3</div>
</body>
</html>

In diesem Beispiel hat ein „Box 2“-Element eine relative Position und wird um 50 Pixel von der oberen und linken Ecke seiner ursprünglichen Position verschoben.
Wie Sie sehen, nimmt „Box 2“ keinen Platz von „Box 3“ ein und der Platz für „Box 2“ bleibt trotz der Aktualisierung seiner Position erhalten.
Absolute Positionierung
Absolute Positionierung entfernt ein Element aus dem normalen Dokumentfluss und es wird kein Platz für das Element im Seitenlayout geschaffen.
Das Element wird relativ zu seinem nächstgelegenen Vorgänger positioniert.
Wenn kein solcher Vorgänger vorhanden ist, wird er relativ zum anfänglichen enthaltenden Block (normalerweise dem Ansichtsfenster) positioniert.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.relative-container {
position: relative;
width: 200px;
height: 200px;
background-color: lightgray;
}
.absolute-box {
position: absolute;
top: 30px;
left: 30px;
width: 100px;
height: 100px;
background-color: lightcoral;
}
.absolute-outside-box {
position: absolute;
top: 230px;
left: 110px;
width: 100px;
height: 100px;
background-color: bisque;
}
</style>
</head>
<body>
<div class="relative-container">
<div class="absolute-box">Absolute inside</div>
</div>
<div class="absolute-outside-box">Absolute outside</div>
</body>
</html>

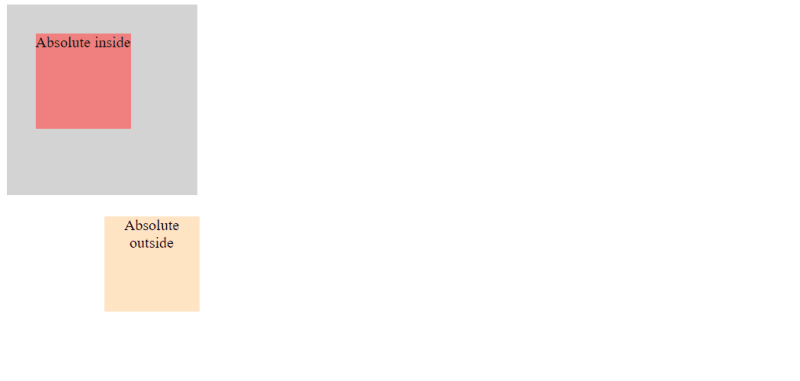
Hier sehen Sie zwei Elemente mit absoluter Position: eines innerhalb eines Containers und das andere auf der Ebene des Stammkörpers.
Der innere Kasten wird entsprechend seinem relativen Element positioniert, und der äußere wird innerhalb eines Ansichtsfensters positioniert.
Feste Positionierung
Feste Positionierung entfernt ein Element aus dem normalen Dokumentfluss und es wird kein Platz für das Element im Seitenlayout geschaffen.
Das Element wird relativ zum Ansichtsfenster positioniert, was bedeutet, dass es auch beim Scrollen der Seite an derselben Position bleibt.
Dies ist nützlich, um feste Kopf- und Fußzeilen oder Seitenleisten zu erstellen.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.content-1 {
height: 700px;
background-color: burlywood;
}
.content-2 {
height: 700px;
background-color: darkseagreen;
}
.content-3 {
height: 700px;
background-color: lavender;
}
.fixed-box {
position: fixed;
bottom: 0;
width: 100%;
height: 50px;
background-color: lightseagreen;
color: white;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="content-1">Content 1</div>
<div class="content-2">Content 2</div>
<div class="content-3">Content 3</div>
<div class="fixed-box">Fixed Footer</div>
</body>
</html>
In diesem Beispiel sehen Sie eine feste Fußzeile am unteren Rand der Webseite.

Wenn Sie nach unten scrollen, wird der Inhalt gescrollt, aber die Fußzeile bleibt unabhängig von der Scrollposition sichtbar.


Klebrige Positionierung
Sticky Positionierung ist eine Mischung aus relativer und fester Positionierung.
Ein Element mit Sticky-Position verhält sich wie ein relativ positioniertes Element, bis es einen bestimmten Schwellenwert (oben, rechts, unten oder links) überschreitet. An diesem Punkt wird es in seinem enthaltenden Block fixiert.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.sticky-header-1 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: darkgray;
text-align: center;
line-height: 50px;
}
.sticky-header-2 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: darkslateblue;
text-align: center;
line-height: 50px;
}
.sticky-header-3 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: mediumvioletred;
text-align: center;
line-height: 50px;
}
.content-1 {
height: 700px;
background-color: lightgray;
}
.content-2 {
height: 700px;
background-color: lightblue;
}
.content-3 {
height: 700px;
background-color: lightpink;
}
</style>
</head>
<body>
<div class="sticky-header-1">Sticky Header 1</div>
<div class="content-1">Content 1</div>
<div class="sticky-header-2">Sticky Header 2</div>
<div class="content-2">Content 2</div>
<div class="sticky-header-3">Sticky Header 3</div>
<div class="content-3">Content 3</div>
</body>
</html>
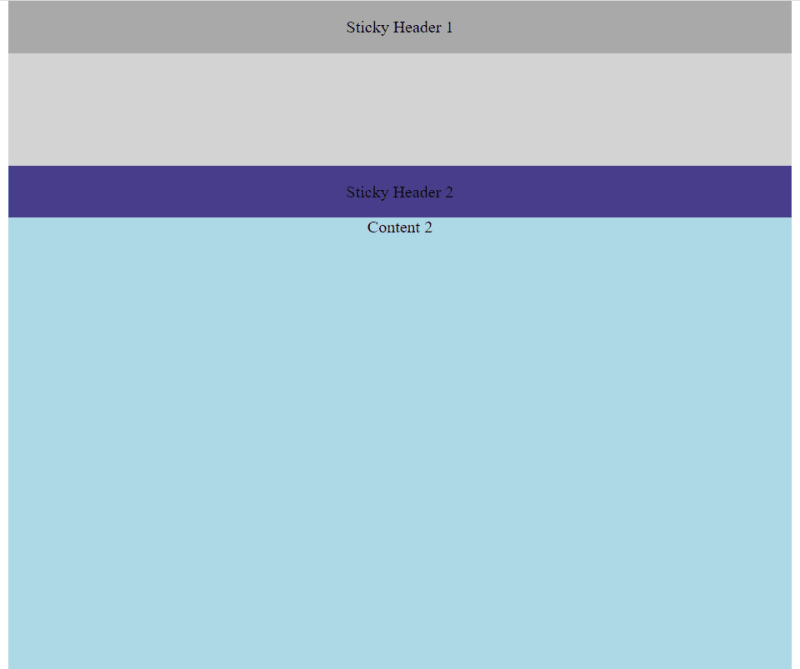
In diesem Beispiel sehen Sie einen Sticky-Header oben auf der Webseite.

Den Unterschied zwischen festen und Sticky-HTML-Elementen können Sie sehen, wenn Sie auf der Seite nach unten scrollen.

Sobald Sie den zweiten Sticky-Header erreicht haben, verschwindet der erste vom Bildschirm:

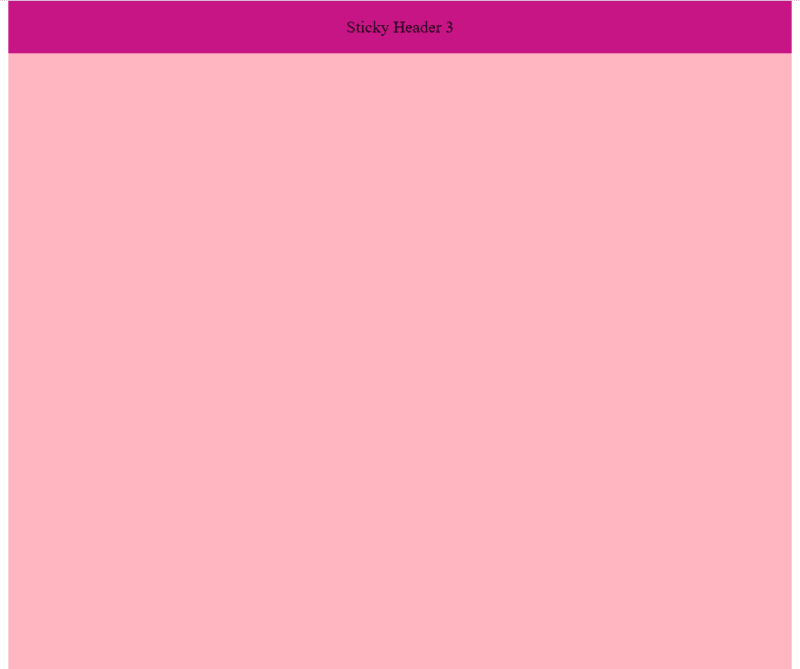
Das Gleiche gilt für den dritten Sticky-Header:

Ich hoffe, Sie finden diesen Blog-Beitrag nützlich. Viel Spaß beim Codieren!
Auf meiner Website: antondevtips.com habe ich bereits Blogs über CSS.
Abonnieren, sobald weitere folgen.
Das obige ist der detaillierte Inhalt vonDie Grundlagen der CSS-Positionierung: Ein praktischer Leitfaden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich eine Hintergrundbild-URL mit JavaScript extrahieren?
- Wie kann ich den „Sticky Footer' von Flexbox erfolgreich in Internet Explorer 11 implementieren?
- Wie animiere ich Hintergrundbilder mit CSS3 richtig?
- Können Hover-Effekte auf einem Element mithilfe von CSS zu einem anderen kaskadieren?
- Wie erstelle ich ein Inhaltsverzeichnis mit führenden Punkten nur mit CSS?

