Heim >Web-Frontend >CSS-Tutorial >Webdesign mit CSS-Variablen optimieren
Webdesign mit CSS-Variablen optimieren
- 王林Original
- 2024-07-16 11:30:48558Durchsuche
Deklaration und Syntax von CSS-Variablen
In den CSS-Regeln deklarieren wir Variablen für den Hauptteil des Dokuments, der oft als :root-Element bezeichnet wird. Dadurch kann die Variable überall im Dokument verwendet werden. Sie können sich jedoch auch nur auf bestimmte Teile des Dokuments konzentrieren, indem Sie diese in einem anderen Selektor angeben.
Erfahren Sie mehr über die Deklaration von CSS-Variablen
:root {
--primary-color:#ff0000;
}
CSS-Variablen verwenden
CSS-Variablen können nach ihrer Definition mit der Funktion var() an einer beliebigen Stelle im Stylesheet angewendet werden. (Weiterlesen)
Zum Beispiel:
.header {
color: var(--primary-color);
}
In diesem Beispiel wird die Textfarbe von Elementen mit der Klasse .header auf den in der Variablen –primary-color gespeicherten Wert gesetzt.
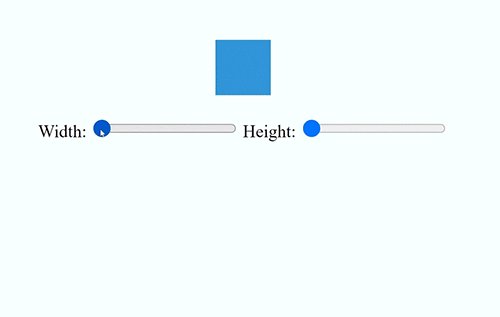
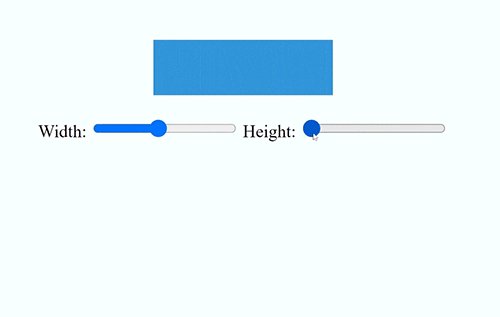
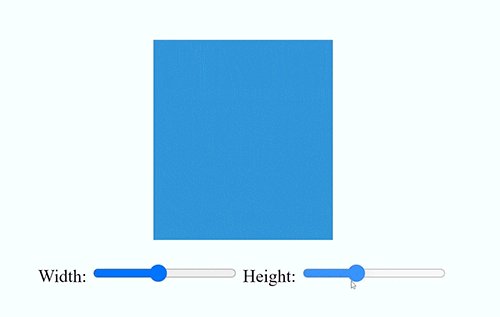
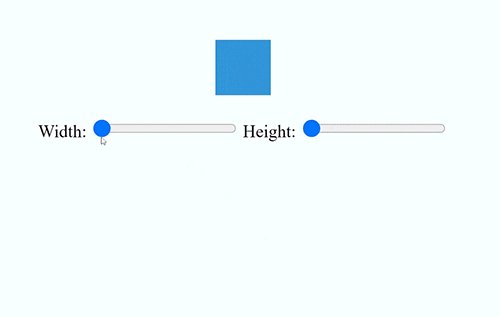
Enthüllung des HTML-Skeletts
Ausgabe:

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta tags and title -->
<title>CSS Variables Example 2</title>
<style>
/* add CSS Code Here */
</style>
</head>
<body>
<!-- Container div -->
<div class="container">
<!-- Box element -->
<div class="box"></div>
<!-- Input range for width -->
<label for="widthRange">Width:</label>
<input type="range" id="widthRange" min="50" max="300" value="150">
<!-- Input range for height -->
<label for="heightRange">Height:</label>
<input type="range" id="heightRange" min="50" max="300" value="150">
</div>
<!-- JavaScript code -->
<script>
//Add JavaScript code here
</script>
</body>
</html>
CSS:
:root {
--box-width: 150px;
--box-height: 150px;
}
.box {
width: var(--box-width);
height: var(--box-height);
background-color: #3498db;
margin: 20px auto;
transition: width 0.5s, height 0.5s; /* Smooth transition effect */
}
Javascript:
document.getElementById('widthRange').addEventListener('input', function() {
var widthValue = this.value + 'px';
document.documentElement.style.setProperty('--box-width', widthValue);
});
document.getElementById('heightRange').addEventListener('input', function() {
var heightValue = this.value + 'px';
document.documentElement.style.setProperty('--box-height', heightValue);
});
Fazit:
Schließlich bieten CSS-Variablen einen neuen Ansatz für die Entwicklung von Webanwendungen und ermöglichen Entwicklern die einfache Erstellung flexibler und anpassungsfähiger Benutzeroberflächen. Entwickler können die dynamischen Funktionen von CSS-Variablen nutzen, um ansprechende Erlebnisse zu schaffen, die auf Benutzerpräferenzen und -aktivitäten reagieren. Warum also warten? Tauchen Sie ein in die Welt der CSS-Variablen und entdecken Sie grenzenlose Möglichkeiten für Ihre Website-Projekte! (Lesen Sie mehr über CSS-Variable)
Das obige ist der detaillierte Inhalt vonWebdesign mit CSS-Variablen optimieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Pseudoklassen - die Grundlagen
- 6 kostenloses Material Design CSS -Frameworks für 2017 im Vergleich zu
- Optimierung von Webschriften für die Leistung: Der Stand der Technik
- Die Bedeutung und der Zweck des reaktionsschnellen Webdesigns

