Heim >Java >javaLernprogramm >Hinweise zum objektorientierten Design | Teil-
Hinweise zum objektorientierten Design | Teil-
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-07-15 10:37:52941Durchsuche
Teil 1 – Objektorientierte Analyse und Design
1. Objektorientiertes Denken
Objektorientiertes Denken ist grundlegend für die objektorientierte Modellierung, die ein Kernaspekt dieses Beitrags ist. Es geht darum, Probleme und Konzepte zu verstehen, indem man sie in Bestandteile zerlegt und diese Teile als Objekte betrachtet.
- Definition: Objektorientiertes Denken bedeutet, verschiedene Elemente als diskrete Objekte zu betrachten. In einem Softwaresystem können beispielsweise ein Tweet, ein Benutzer oder ein Produkt als Objekte betrachtet werden.
-
Attribute und Verhaltensweisen:
- Attribute: Eigenschaften oder Merkmale eines Objekts (z. B. Name, Alter, Größe einer Person).
- Verhalten: Aktionen, die ein Objekt ausführen kann (z. B. Ein- oder Ausschalten eines Geräts, Anmelden eines Benutzers).
-
Vorteile:
- Organisation: Objekte kapseln sowohl Daten als auch Verhalten und halten verwandte Details und Funktionen zusammen.
- Flexibilität: Änderungen an den Attributen oder Verhaltensweisen eines Objekts können unabhängig von anderen Objekten vorgenommen werden.
- Wiederverwendbarkeit: Objekte können in verschiedenen Teilen eines Programms oder sogar in verschiedenen Programmen wiederverwendet werden, wodurch die Menge an Code reduziert wird, die geschrieben und gewartet werden muss.
2. Design im Softwareprozess
Die Designphase ist im Softwareentwicklungslebenszyklus von entscheidender Bedeutung. Es stellt sicher, dass das Endprodukt den Benutzeranforderungen entspricht und wie vorgesehen funktioniert.
-
Softwareentwicklungsprozess: Der Softwareentwicklungsprozess ist iterativ und umfasst mehrere Schlüsselphasen:
- Anforderungserfassung: Verstehen, was der Kunde oder Benutzer von der Software benötigt.
- Konzeptionelles Design: Entwicklung hochwertiger Designskizzen und Modelle.
- Technisches Design: Erstellung detaillierter Spezifikationen für jede Komponente.
- Implementierung: Schreiben des eigentlichen Codes basierend auf den Designs.
- Testen: Überprüfen, ob die Software ordnungsgemäß funktioniert und die Anforderungen erfüllt.
- Bereitstellung: Freigabe der Software zur Nutzung.
- Wartung: Laufende Updates und Fehlerbehebungen.
- Wichtigkeit des Designs: Das Überspringen oder die unzureichende Berücksichtigung von Designphasen kann zum Scheitern eines Projekts führen. Eine solide Designgrundlage stellt sicher, dass die Softwareentwicklung auf dem richtigen Weg beginnt und verringert das Risiko späterer kostspieliger Änderungen.
3. Anforderungen
Die Anforderungserfassung ist die Grundlage für ein erfolgreiches Projekt. Es geht darum zu verstehen, was der Kunde oder Benutzer von der Software benötigt.
- Definition: Anforderungen sind die Bedingungen oder Fähigkeiten, die die Software erfüllen muss.
-
Erhebung:
- Kundeninterviews: Direkte Gespräche mit dem Kunden, um seine Vision und Bedürfnisse zu verstehen.
- Fragebögen und Umfragen: Sammeln strukturierter Informationen von potenziellen Benutzern oder Stakeholdern.
- Beobachtung: Beobachten, wie Benutzer mit aktuellen Systemen interagieren, um Bedürfnisse und Schwachstellen zu identifizieren.
- Workshops: Gemeinsame Sitzungen mit Stakeholdern zur Erfassung und Priorisierung von Anforderungen.
- Kompromisse: Kunden müssen möglicherweise unterschiedliche Bedürfnisse und Einschränkungen in Einklang bringen. Beispielsweise müssen sie sich möglicherweise zwischen mehr Funktionen oder einer schnelleren Lieferung entscheiden.
Beispiel: Beim Entwurf eines Hauses erfasst der Architekt Anforderungen, indem er detaillierte Fragen zu den Vorlieben des Hausbesitzers hinsichtlich Raumgrößen, Platzierungen und spezifischen Merkmalen stellt. Dies hilft, kostspielige Änderungen während des Baus zu vermeiden.
4. Design
Design in der Softwareentwicklung umfasst die Erstellung sowohl konzeptioneller als auch technischer Blaupausen, die die Implementierungsphase leiten.
-
Konzeptionelles Design:
- Definition: Allgemeiner Überblick über die Hauptkomponenten der Software und ihre Verantwortlichkeiten.
- Mock-ups und Wireframes: Visuelle Darstellungen, die den Beteiligten helfen, den Entwurf zu verstehen und zu genehmigen, bevor mit der detaillierten Arbeit begonnen wird.
- Aufgaben: Definieren, was jede Komponente der Software tun soll.
- Beispiele:
- Mock-ups: Visuelle Layouts von Benutzeroberflächen, die zeigen, wie Bildschirme aussehen und funktionieren.
- Wireframes: Einfache Skizzen oder Diagramme, die das Layout von Komponenten ohne detaillierte Designelemente zeigen.
- Wichtigkeit: Stellt sicher, dass alle Beteiligten ein klares Verständnis und eine Einigung über die übergeordnete Struktur der Software haben.
Beispiel: Beim Bau eines Hauses skizziert der Konzeptentwurf die allgemeine Anordnung der Räume und deren Anschlüsse, geht jedoch noch nicht detailliert auf die Sanitär- oder Verkabelung ein.
-
Technisches Design:
- Definition: Detaillierte Spezifikationen jeder Komponente, einschließlich der Art und Weise, wie sie aufgebaut sind und interagieren.
- Technische Diagramme: Detaillierte Zeichnungen, die zeigen, wie Komponenten zusammenpassen und wie Daten zwischen ihnen fließen.
- Aufschlüsselung der Komponenten: Weitere Zerlegung hochrangiger Komponenten in kleinere, überschaubare Teile, bis sie jeweils implementiert werden können.
- Beispiele:
- Klassendiagramme: Zeigen Sie die Struktur von Klassen, ihre Attribute, Methoden und Beziehungen an.
- Sequenzdiagramme: Veranschaulichen Sie, wie Objekte in einer bestimmten Abfolge von Ereignissen interagieren.
- Komponentendiagramme: Stellen die Organisation und Abhängigkeiten zwischen Komponenten dar.
- Wichtigkeit: Bietet Entwicklern die detaillierten Informationen, die sie zum effektiven Schreiben von Code benötigen, und sorgt für Konsistenz im gesamten Entwicklungsteam.
Beispiel: Im Hausbau legt der technische Entwurf die genauen Materialien für Wände, Böden und Dächer sowie die detaillierten Pläne für Sanitär- und Elektroanlagen fest.
5. Kompromisse bei Anforderungen und Design
Während des Designprozesses sind oft Kompromisse notwendig, um Kundenbedürfnisse und Projektbeschränkungen in Einklang zu bringen.
-
Kommunikation: Ständige Feedbackschleifen mit Kunden sind unerlässlich, um sicherzustellen, dass das Design mit ihren Visionen und Einschränkungen übereinstimmt.
- Iterative Überprüfungen: Regelmäßige Überprüfung und Verfeinerung von Designs mit Kundeneingaben.
- Prototyping: Erstellen früher Versionen von Komponenten, um Ideen mit Kunden zu testen und zu validieren.
-
Überarbeitung: Sowohl konzeptionelle als auch technische Entwürfe müssen möglicherweise überarbeitet werden, wenn sie den Anforderungen nicht entsprechen oder sich als nicht umsetzbar erweisen.
- Flexibilität: Offen sein für Änderungen und Anpassungen, wenn neue Informationen auftauchen oder sich Anforderungen weiterentwickeln.
- Auswirkungsanalyse: Bewertung der potenziellen Auswirkungen von Änderungen auf das Gesamtprojekt, um fundierte Entscheidungen zu treffen.
Beispiel: Wenn ein Kunde eine offene Küche wünscht, aber die strukturellen Anforderungen einen Stützbalken erfordern, müssen der Architekt und der Kunde einen Kompromiss finden, der die strukturelle Integrität beibehält und gleichzeitig die ästhetischen Vorlieben des Kunden erfüllt.
6. Design für Qualitätsmerkmale
Beim Entwerfen von Software geht es darum, verschiedene Qualitätsmerkmale auszubalancieren, um sowohl funktionale als auch nichtfunktionale Anforderungen zu erfüllen.
-
Qualitätsattribute: Merkmale, die sich auf die Leistung, Benutzerfreundlichkeit und Wartbarkeit von Software auswirken.
- Leistung: Wie schnell und effizient die Software ihre Aufgaben ausführt.
- Sicherheit: Maßnahmen zum Schutz der Software vor Bedrohungen und Schwachstellen.
- Skalierbarkeit: Die Fähigkeit der Software, erhöhte Last oder Nutzung zu bewältigen.
- Wartbarkeit: Wie einfach die Software aktualisiert oder geändert werden kann.
- Benutzerfreundlichkeit: Die Leichtigkeit, mit der Benutzer die Software erlernen und verwenden können.
-
Kompromisse: Das Ausbalancieren dieser Attribute erfordert oft Kompromisse, da sich die Optimierung für ein Attribut auf andere auswirken kann.
- Leistung vs. Sicherheit: Die Verbesserung von Sicherheitsmaßnahmen kann manchmal die Leistung verlangsamen.
- Skalierbarkeit vs. Benutzerfreundlichkeit: Das Hinzufügen von Funktionen zur Verbesserung der Skalierbarkeit kann die Benutzeroberfläche verkomplizieren.
-
Kontext: Der spezifische Kontext der Software beeinflusst, wie diese Attribute ausgeglichen werden.
- Kritische Systeme: Priorisieren Sie Zuverlässigkeit und Sicherheit gegenüber anderen Attributen.
- Verbraucheranwendungen: Betonen Sie Benutzerfreundlichkeit und Leistung, um die Benutzerzufriedenheit zu steigern.
Beispiel: Bei der Gestaltung einer Haustür ist das Gleichgewicht zwischen Sicherheit (stabile Schlösser) und Komfort (einfacher Zugang) von entscheidender Bedeutung. Zu viele Schlösser machen die Tür sicher, aber unbequem, während zu wenige Schlösser sie bequem, aber weniger sicher machen.
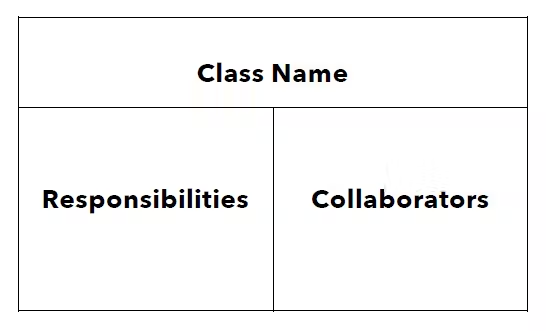
7. CRC-Karten (Class Responsibility Collaborator).

CRC-Karten sind ein Tool zur Identifizierung und Organisation von Klassen, ihren Verantwortlichkeiten und Mitarbeitern im Designprozess.
-
Definition: CRC-Karten helfen bei der Visualisierung und Organisation der Verantwortlichkeiten verschiedener Klassen und wie sie miteinander interagieren.
- Klasse: Stellt ein Objekt oder Konzept im System dar.
- Verantwortung: Definiert, was die Klasse weiß und tut.
- Mitarbeiter: Andere Klassen, mit denen die Klasse interagiert.
-
Verwendung:
- Brainstorming: Hilft Teams beim Brainstorming und der Identifizierung notwendiger Klassen und ihrer Rollen.
- Designsitzungen: Ermöglicht Diskussionen über Klassenverantwortungen und Interaktionen.
- Dokumentation: Dient als Dokumentationstool zur Erfassung von Designentscheidungen.
-
Prozess:
- Klassen identifizieren: Listen Sie alle potenziellen Klassen auf, die am System beteiligt sind.
- Verantwortlichkeiten definieren: Schreiben Sie die Hauptverantwortungen jeder Klasse auf.
- Mitarbeiter identifizieren: Bestimmen Sie, mit welchen Klassen jede Klasse interagieren muss, um ihre Aufgaben zu erfüllen.
-
Vorteile:
- Klarheit: Bietet eine klare und prägnante Möglichkeit, Designideen zu organisieren und zu kommunizieren.
- Flexibilität: Einfache Aktualisierung und Änderung, wenn sich das Design weiterentwickelt.
- Zusammenarbeit: Verbessert die Zusammenarbeit im Team, indem Designentscheidungen einfacher besprochen und verfeinert werden können.
Beispiel: In einer Bankanwendung könnte eine CRC-Karte für die Klasse „Konto“ Verantwortlichkeiten wie „Kontostand verwalten“ und „Transaktionen verfolgen“ auflisten, mit Mitarbeitern wie den Klassen „Kunde“ und „Transaktion“. .
8. Prototyping und Simulation
Prototyping- und Simulationstechniken werden verwendet, um Designs frühzeitig im Prozess zu testen und zu verfeinern und dabei zu helfen, Probleme vor der vollständigen Entwicklung zu identifizieren und zu beheben.
-
Prototyping:
- Low-Fidelity-Prototypen: Einfache, grobe Versionen der Software oder spezifischer Komponenten, oft mit Papier oder einfachen digitalen Werkzeugen erstellt.
- High-Fidelity-Prototypen: Detailliertere und interaktivere Versionen, die dem Endprodukt sehr ähnlich sind.
- Zweck: Designkonzepte validieren, Benutzerfeedback sammeln und Usability-Probleme identifizieren.
- Methoden:
- Paper Prototyping: Erstellen handgezeichneter Skizzen von Benutzeroberflächen und Interaktionen.
- Digital Prototyping: Verwendung von Softwaretools zur Erstellung interaktiver Modelle und Simulationen.
-
Simulation:
- Definition: Ausführen von Modellen, um das Verhalten und die Leistung eines Designs unter verschiedenen Bedingungen zu testen.
- Anwendungsfälle: Bewertung der Systemleistung, Lasttests und Validierung von Designentscheidungen.
- Vorteile:
- Frühe Validierung: Identifiziert potenzielle Probleme vor der vollständigen Entwicklung.
- Kostengünstig: Reduziert das Risiko kostspieliger Änderungen durch frühzeitiges Beheben von Problemen.
- Benutzer-Feedback: Ermöglicht Benutzern die Interaktion mit dem Prototyp und die Abgabe von Feedback zur Funktionalität und Benutzerfreundlichkeit.
- Tools: Für die Erstellung von Prototypen und die Durchführung von Simulationen stehen verschiedene Softwaretools und Plattformen zur Verfügung.
Beispiel: Bevor ein Architekt den Entwurf eines Hauses fertigstellt, kann er ein kleines Modell erstellen oder Softwaresimulationen verwenden, um den Grundriss zu visualisieren und potenzielle Probleme bei der Raumnutzung und -gestaltung zu identifizieren.
Das obige ist der detaillierte Inhalt vonHinweise zum objektorientierten Design | Teil-. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

