Heim >Web-Frontend >js-Tutorial >iframe异步加载实现点击左边菜单加载右边内容实例讲解_jquery
iframe异步加载实现点击左边菜单加载右边内容实例讲解_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:41:121376Durchsuche
关于iframe异步加载,我们常用的大都是左边菜单栏右边是内容页面,要求我们不能左边菜单不能刷新的情况下,异步加载右边的内容页面。
话不多说,做了一个实例大致是这样的:
1、首先在你的项目中建立三个文件如:

2、在Default页面引入jquery文件并在body中加入也下代码:
复制代码 代码如下:
局部刷新(框架加载页面)
3、在1.htm和2.htm中随便写上什么都行,甚至可以直接这样写(什么html、title、body、title等均可不用写):
1.htm:
复制代码 代码如下:
页面一
原始页面
2.htm:
复制代码 代码如下:
页面二
框架加载的页面
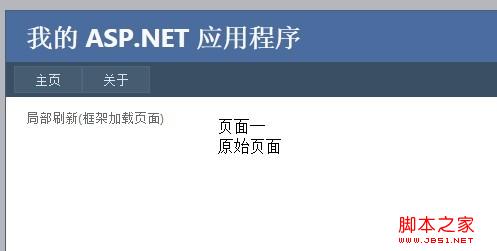
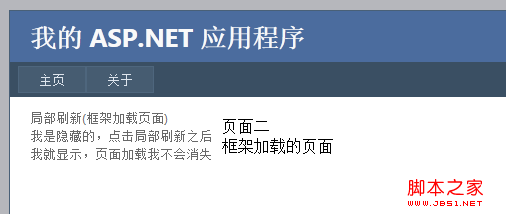
4、效果如图:


Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:DWZ刷新dialog解决方法_jqueryNächster Artikel:循环 vs 递归浅谈_javascript技巧
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

