jquery怎样输出php用file_get_contents() 获取的图片文件
如题,我后台用如下代码输出图片文件
- PHP code
<!--Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->header("Content-type: image/gif");echo file_get_contents('d:/img/a.gif');
前端用
- JScript code
<!--Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->jquery $.get(url,null,function(data){ $('div').html(data);})
输出来全是图片乱码,不能输出图片,
注意 我这个图片用域名访问不到,是根目录的上一级,是个隐藏目录
请问,到底怎样才能输出来啊,急等。。。
------解决方案--------------------
还是的
设 p.php 为
header("Content-type: image/gif");
echo file_get_contents('d:/img/a.gif');
则
就能看到图片了
 php怎么把负数转为正整数Apr 19, 2022 pm 08:59 PM
php怎么把负数转为正整数Apr 19, 2022 pm 08:59 PMphp把负数转为正整数的方法:1、使用abs()函数将负数转为正数,使用intval()函数对正数取整,转为正整数,语法“intval(abs($number))”;2、利用“~”位运算符将负数取反加一,语法“~$number + 1”。
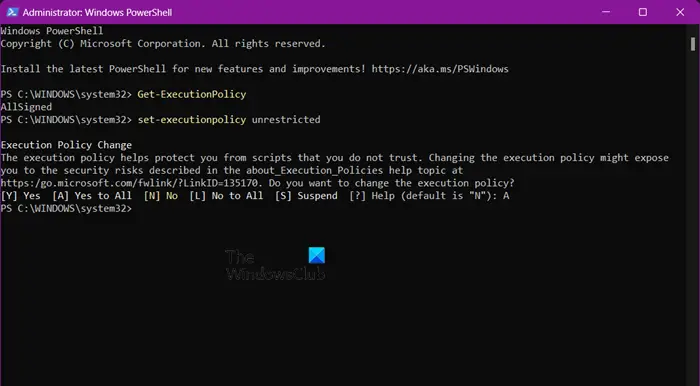
 如何使用PowerShell自动执行任务Feb 20, 2024 pm 01:51 PM
如何使用PowerShell自动执行任务Feb 20, 2024 pm 01:51 PM如果您是IT管理员或技术专家,您一定意识到自动化的重要性。尤其对于Windows用户来说,MicrosoftPowerShell是最佳的自动化工具之一。微软为满足您的自动化需求提供了各种工具,无需安装第三方应用程序。本指南将详细介绍如何利用PowerShell自动化执行任务。什么是PowerShell脚本?如果您有使用PowerShell的经验,您可能已经使用过命令来配置您的操作系统。脚本是.ps1文件中这些命令的集合。.ps1文件包含由PowerShell执行的脚本,例如基本的Get-Help
 php怎么判断有没有小数点Apr 20, 2022 pm 08:12 PM
php怎么判断有没有小数点Apr 20, 2022 pm 08:12 PMphp判断有没有小数点的方法:1、使用“strpos(数字字符串,'.')”语法,如果返回小数点在字符串中第一次出现的位置,则有小数点;2、使用“strrpos(数字字符串,'.')”语句,如果返回小数点在字符串中最后一次出现的位置,则有。
 php怎么设置implode没有分隔符Apr 18, 2022 pm 05:39 PM
php怎么设置implode没有分隔符Apr 18, 2022 pm 05:39 PM在PHP中,可以利用implode()函数的第一个参数来设置没有分隔符,该函数的第一个参数用于规定数组元素之间放置的内容,默认是空字符串,也可将第一个参数设置为空,语法为“implode(数组)”或者“implode("",数组)”。
 java如何发起http请求调用post与get接口May 16, 2023 pm 07:53 PM
java如何发起http请求调用post与get接口May 16, 2023 pm 07:53 PM一、java调用post接口1、使用URLConnection或者HttpURLConnectionjava自带的,无需下载其他jar包URLConnection方式调用,如果接口响应码被服务端修改则无法接收到返回报文,只能当响应码正确时才能接收到返回publicstaticStringsendPost(Stringurl,Stringparam){OutputStreamWriterout=null;BufferedReaderin=null;StringBuilderresult=newSt
 php怎么将url的参数转化成数组Apr 21, 2022 pm 08:50 PM
php怎么将url的参数转化成数组Apr 21, 2022 pm 08:50 PM转化方法:1、使用“mb_substr($url,stripos($url,"?")+1)”获取url的参数部分;2、使用“parse_str("参数部分",$arr)”将参数解析到变量中,并传入指定数组中,变量名转为键名,变量值转为键值。
 php怎么去除首位数字Apr 20, 2022 pm 03:23 PM
php怎么去除首位数字Apr 20, 2022 pm 03:23 PM去除方法:1、使用substr_replace()函数将首位数字替换为空字符串即可,语法“substr_replace($num,"",0,1)”;2、用substr截取从第二位数字开始的全部字符即可,语法“substr($num,1)”。
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决Jun 13, 2016 am 10:23 AMphp提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code<form name="myform"


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Dreamweaver CS6
Visuelle Webentwicklungstools

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),






