Heim >Web-Frontend >js-Tutorial >Betrieb von iframe in jQuery (klicken Sie auf die Schaltfläche, um ein neues Fenster zu erstellen)_jquery
Betrieb von iframe in jQuery (klicken Sie auf die Schaltfläche, um ein neues Fenster zu erstellen)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:04:271546Durchsuche
d5ba1642137c3f32f4f4493ae923989c sollte auch eine Form von Frame sein. Der Unterschied zu 04a0d55efbbfd646a993fbc01f262c57
Ich bin heute auf ein Problem gestoßen: Wie klicke ich auf eine Schaltfläche, um der aktuellen Seite ein neues kleines Fenster hinzuzufügen, in dem Bildinformationen angezeigt werden?
Wie unten gezeigt:
Vor dem Klicken:

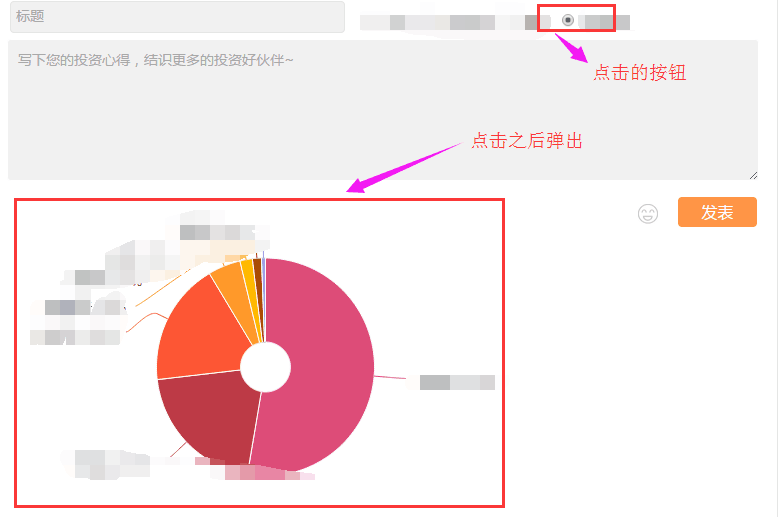
Nach dem Klicken:

Analyse: Um zu verhindern, dass das neu hinzugefügte kleine Fenster Auswirkungen auf die übergeordnete Seite hat, verwenden wir hier die Iframe-Framework-Technologie.
[d5ba1642137c3f32f4f4493ae923989c sollte auch eine Form von Frame sein. Der Unterschied zu 04a0d55efbbfd646a993fbc01f262c57 】
Die Implementierungsidee lautet: (1) Fügen Sie der Schaltfläche ein Klickereignis hinzu, fügen Sie nach dem Klick ein Iframe-Fenster hinzu und fügen Sie die Adresse des generierten Bildes hinzu.
Spezifischer Implementierungscode:
(1) Fügen Sie der Schaltfläche ein Klickereignis hinzu:
<input type="radio" name="dynamicType" id="dianji" style="padding: 0 10px 0 5px;margin-left:10px;margin-top: 13px;"/>
<p class="loadPhoto"></p>
$("#dianji").click(function(){
$("p.loadPhoto").empty(); // 清空原来的p标签的中内容
$("p.loadPhoto").html("<iframe width=520 height=400 name=\"touzizuhe\" id=\"touzizuhe\" frameborder=0 src="生成图片的地址"></iframe>");// 添加iframe的jquery的语句
});
Hinweis: Nachdem der Iframe hier entwickelt wurde, wird automatisch auf die Adresse zugegriffen, an der das Bild generiert wird, sodass der Bedarf an Bildgenerierung gedeckt wird.
Hier geht es um die Funktionsweise von iframe in jQuery (klicken Sie auf die Schaltfläche, um ein neues Fenster zu erstellen).
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

