Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung dieses Zeigers in javascript_Grundkenntnisse
Detaillierte Erklärung dieses Zeigers in javascript_Grundkenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:04:221388Durchsuche
JavaScript ist eine Skriptsprache, die erweiterte Funktionen wie funktionale Programmierung, Abschlüsse und prototypbasierte Vererbung unterstützt. Der Einstieg in JavaScript scheint auf den ersten Blick einfach zu sein, aber wenn Sie es intensiver nutzen, werden Sie feststellen, dass JavaScript tatsächlich sehr schwer zu beherrschen ist und einige grundlegende Konzepte verwirrend sind. Das Schlüsselwort this in JavaScript ist ein relativ verwirrendes Konzept. In verschiedenen Szenarien wird dies in unterschiedliche Objekte umgewandelt. Es gibt die Ansicht, dass Sie nur durch die korrekte Beherrschung des Schlüsselworts this in JavaScript den Schwellenwert der JavaScript-Sprache erreichen können. In gängigen objektorientierten Sprachen (wie Java, C# usw.) ist die Bedeutung klar und spezifisch, dh sie zeigt auf das aktuelle Objekt. Normalerweise zur Kompilierungszeit gebunden. Dies wird in JavaScript zur Laufzeit gebunden, was der wesentliche Grund dafür ist, dass das Schlüsselwort this in JavaScript mehrere Bedeutungen hat.
Aufgrund der Art der JavaScript-Bindung zur Laufzeit kann dies in JavaScript das globale Objekt, das aktuelle Objekt oder ein beliebiges Objekt sein, alles hängt davon ab, wie die Funktion aufgerufen wird. Es gibt mehrere Möglichkeiten, Funktionen in JavaScript aufzurufen:
Wird als Objektmethode aufgerufen;
Wird als Funktion aufgerufen;
Als Konstruktor aufrufen;
Verwenden Sie „Bewerben“ oder „Anrufen“.
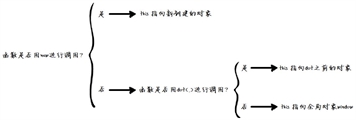
Wie das Sprichwort sagt: Worte sind nicht so gut wie Worte und Ausdrücke sind nicht so gut wie Bilder. Um besser zu verstehen, auf welches JavaScript dies verweist? Lassen Sie uns ein Bild zur Erklärung verwenden:

Ich nenne das obige Bild „JavaScript diesen Entscheidungsbaum“ (im nicht strengen Modus). Wie dieses Bild uns dabei helfen kann, dies zu beurteilen, soll im Folgenden anhand eines Beispiels verdeutlicht werden:
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
// 决策树解释:point.moveTo(1,1)函数不是new进行调用,进入否决策,
// 是用dot(.)进行调用,则指向.moveTo之前的调用对象,即point
point.moveTo(1,1); // this 绑定到当前对象,即point对象
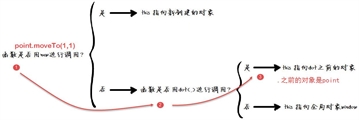
Verwendet der Funktionsaufruf point.moveTo new? Dies ist offensichtlich nicht der Fall. Gehen Sie zum Zweig „Nein“, dh wird die Funktion mit Punkt (.) aufgerufen? ;
Die point.moveTo-Funktion wird mit dot(.) aufgerufen, also in den „Ja“-Zweig eingegeben, das heißt, dieser zeigt hier auf den vorherigen Objektpunkt in point.moveTo.
Das analytische Diagramm, das veranschaulicht, worauf dies in der Funktion point.moveTo hinweist, sieht wie folgt aus:

Ein weiteres Beispiel finden Sie im folgenden Code:
function func(x) {
this.x = x;
}
func(5); // this是全局对象window,x为全局变量
//决策树解析:func()函数是用new进行调用的么?为否,进入func()函数是用dot进行调用的么?为否,则 this指向全局对象window
x; // x => 5
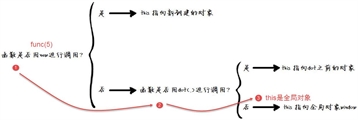
Der Entscheidungsprozess der Funktion func() in „JavaScript dieser Entscheidungsbaum“ ist wie folgt:
Verwendet der Funktionsaufruf func(5) new? Dies ist offensichtlich nicht der Fall. Gehen Sie zum Zweig „Nein“, dh wird die Funktion mit Punkt (.) aufgerufen? ;
Die Funktion func(5) wird nicht mit dot(.) aufgerufen, das heißt, sie geht in den Zweig „Nein“, das heißt, dies zeigt hier auf die globale Variable window, dann ist this.x tatsächlich window.x .
Das analytische Diagramm, das veranschaulicht, worauf dies in der Funktion func hinweist, ist wie folgt:

Für den direkten Aufruf als Funktion schauen wir uns ein komplexes Beispiel an:
var point = {
x: 0,
y: 0,
moveTo: function(x, y) {
// 内部函数
var moveX = function(x) {
this.x = x; // this 指向什么?window
};
// 内部函数
var moveY = function(y) {
this.y = y; //this 指向什么?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; // =>0
point.y; // =>0
x; // =>1
y; // =>1
Die Funktion point.moveTo(1,1) ruft tatsächlich intern die Funktionen moveX() und moveY() auf. Das innerhalb der Funktion moveX() wird im „JavaScript dieser Entscheidungsbaum“ wie folgt bestimmt:
Verwendet der Funktionsaufruf moveX(1) new? Dies ist offensichtlich nicht der Fall. Gehen Sie zum Zweig „Nein“, dh wird die Funktion mit Punkt (.) aufgerufen? ;
Die Funktion moveX(1) wird nicht mit dot(.) aufgerufen, das heißt, sie geht in den „Nein“-Zweig, das heißt, dies zeigt hier auf die globale Variable window, dann ist this.x tatsächlich window.x .
Sehen wir uns ein Beispiel für den Aufruf als Konstruktor an:
function Point(x,y) {
this.x = x; // this ?
this.y = y; // this ?
}
var np = new Point(1,1);
np.x; // 1
var p = Point(2,2);
p.x; // error, p是一个空对象undefined
window.x; // 2
Die Funktion point(1,1) ermittelt dies in var np=new Point(1,1) im „JavaScript dieser Entscheidungsbaum“ wie folgt:
Verwendet der Aufruf von var np=new Point(1,1) new? Dies ist offensichtlich der Eintritt in den Zweig „Ja“, das heißt, dies zeigt auf np;
Dann ist this.x=1, also np.x=1;Die Funktion point(2,2) ermittelt dies in var p= Point(2,2) im „JavaScript dieser Entscheidungsbaum“ wie folgt:
Verwendet der Aufruf von var p= Point(2,2) new? Dies ist offensichtlich nicht der Fall. Gehen Sie zum Zweig „Nein“, dh wird die Funktion mit Punkt (.) aufgerufen? ;
Die Point(2,2)-Funktion wird nicht mit dot(.) aufgerufen? Wenn das Urteil „Nein“ lautet, wird in den Zweig „Nein“ eingetreten, das heißt, dies zeigt hier auf die globale Variable window, dann ist this.x tatsächlich window.x
this.x=2 bedeutet window.x=2.
Schauen wir uns abschließend ein Beispiel für den Funktionsaufruf mit call und apply an:
function Point(x, y) {
this.x = x;
this.y = y;
this.moveTo = function(x, y) {
this.x = x;
this.y = y;
}
}
var p1 = new Point(0, 0);
var p2 = {x: 0, y: 0};
p1.moveTo.apply(p2, [10, 10]); // apply 实际上为 p2.moveTo(10,10)
p2.x // 10
p1.moveTo.apply(p2,[10,10])函数在 "JavaScript this决策树"中进行判定的过程是这样的:
我们知道,apply 和 call 这两个方法异常强大,他们允许切换函数执行的上下文环境(context),即 this 绑定的对象。p1.moveTo.apply(p2,[10,10])实际上是p2.moveTo(10,10)。那么p2.moveTo(10,10)可解释为:
p2.moveTo(10,10)函数调用是用new进行调用的么?这个明显不是,进入“否”分支,即函数是否用dot(.)进行调用?;
p2.moveTo(10,10)函数是用dot(.)进行调用的,即进入“是”分支,即这里的this指向p2.moveTo(10,10)中.之前的对象p2,所以p2.x=10。
关于JavaScript函数执行环境的过程,IBM developerworks文档库中的一段描述感觉很不错,摘抄如下:
“JavaScript 中的函数既可以被当作普通函数执行,也可以作为对象的方法执行,这是导致 this 含义如此丰富的主要原因。一个函数被执行时,会创建一个执行环境(ExecutionContext),函数的所有的行为均发生在此执行环境中,构建该执行环境时,JavaScript 首先会创建 arguments变量,其中包含调用函数时传入的参数。接下来创建作用域链。然后初始化变量,首先初始化函数的形参表,值为 arguments变量中对应的值,如果 arguments变量中没有对应值,则该形参初始化为 undefined。如果该函数中含有内部函数,则初始化这些内部函数。如果没有,继续初始化该函数内定义的局部变量,需要注意的是此时这些变量初始化为 undefined,其赋值操作在执行环境(ExecutionContext)创建成功后,函数执行时才会执行,这点对于我们理解 JavaScript 中的变量作用域非常重要,鉴于篇幅,我们先不在这里讨论这个话题。最后为 this变量赋值,如前所述,会根据函数调用方式的不同,赋给 this全局对象,当前对象等。至此函数的执行环境(ExecutionContext)创建成功,函数开始逐行执行,所需变量均从之前构建好的执行环境(ExecutionContext)中读取。”
理解这段话对于理解Javascript函数将大有好处。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

