Heim >Web-Frontend >js-Tutorial >jQuery学习笔记(3)--用jquery(插件)实现多选项卡功能_jquery
jQuery学习笔记(3)--用jquery(插件)实现多选项卡功能_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:37:541128Durchsuche
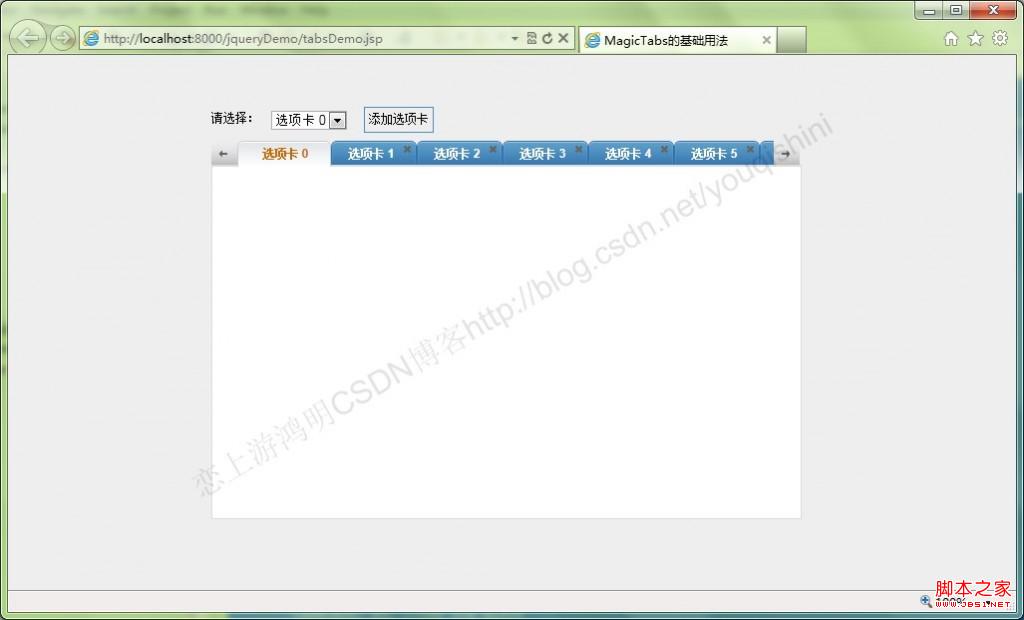
在Web中用到多选项卡功能的网站有很多,比如163和126邮箱,用过的人知道。本人在那么多的类似插件中,目前碰到这个比较好,花了点时间调试出来了,请看效果图:

这款插件叫jqueryMagicTabs,上图实现了基本功能,如添加选项卡,选择指定的选项卡。当添加的选项卡超过一定长度时会出现左右滑动的按钮,同时支持鼠标滑动选项卡。
这段代码如下所示:
复制代码 代码如下:
pageEncoding="UTF-8"%>
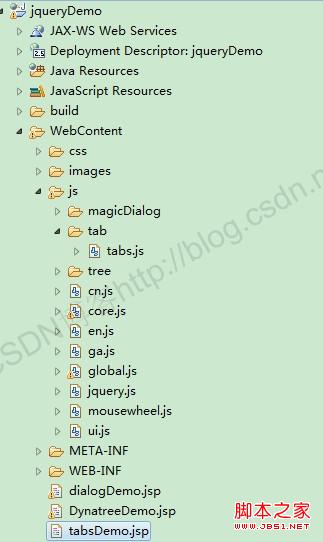
整个工程的目录如下所示:

本插件下载地址是http://boarsoft.com/cn/,里面还有很多优秀的插件,感兴趣可以自己练习下。
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:jQuery学习笔记(4)--Jquery中获取table中某列值的具体思路_jqueryNächster Artikel:提示$ is not defined错误分析及解决_jquery
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

